صفحه پرداخت ووکامرس بسیار مهم است ، زیرا این آخرین فرصتی است که می توانید مشتریان خود را تحت تأثیر قرار دهید. بنابراین ، مراحل پرداخت نباید طولانی شود تا تکمیل شود. این بدان معناست که شما باید زمینه هایی را که استفاده نمی کنید حذف کنید. می توانید با خیال راحت این صفحه را با استفاده از طرح زمینه کودک تغییر دهید تا مطمئن شوید سایت خود را خراب نکنید.
ووکامرس حذف صفحه اضافی Checkout
در این پست خواهید دید که چگونه حذف یادداشت های سفارش در صفحه ووکامرس Checkout آسان است. مشتریان می توانند از این قسمت برای افزودن اطلاعات در مورد سفارش ، به عنوان مثال ، یادداشت های ویژه برای تحویل استفاده کنند.
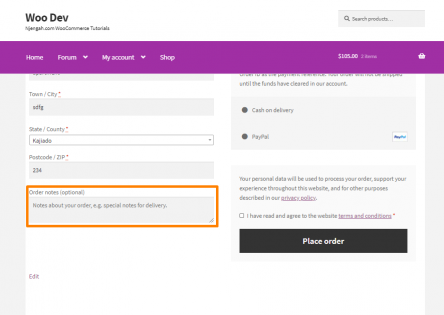
برخی از فروشگاه ها ممکن است نیازی به این بخش نداشته باشند زیرا ممکن است در بیشتر موارد مورد نیاز نباشد. می توانید با استفاده از دو فیلتر ، فیلدهای یادداشت های سفارش را حذف کنید ، که من در این آموزش به اشتراک می گذارم. به این ترتیب قسمت یادداشت سفارش در قسمت جلویی نمایش داده می شود:

مراحل حذف اطلاعات اضافی در صفحه پرداخت ووکامرس
در اینجا مراحلی وجود دارد که باید انجام دهید:
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیر به داشبورد دسترسی پیدا کنید
- از منوی داشبورد ، روی منوی ظاهر> منوی ویرایشگر تم کلیک کنید. وقتی صفحه ویرایشگر تم باز شد ، به دنبال فایل توابع موضوع با پسوند functions.php بگردید. این فایل توابع را به
- برای حذف اطلاعات اضافی در صفحه پرداخت ووکامرس ، عملکرد را اضافه کنید.
// عنوان یادداشت های سفارش را حذف می کند
add_filter( 'woocommerce_enable_order_notes_field', '__return_false', 9999 );
// حذف قسمت یادداشت های سفارش
add_filter( 'woocommerce_checkout_fields' , 'njengah_order_notes' );
function sevencloner_order_notes( $fields ) {
unset($fields['order']['order_comments']);
return $fields;
}
- متناوبا ، می توانید خط زیر را در فایل functions.php اضافه کنید. باید توجه داشته باشید که فقط به یک قطعه کد نیاز دارید:
add_filter( 'woocommerce_enable_order_notes_field', '__return_false' );
- این نتیجه است:
کد چگونه کار می کند
اولین فیلتر ، woocommerce_enable_order_notes_field ، اشتباه برمی گردد و عنوان و قسمت یادداشت های سفارش را نمایش نمی دهد. من دریافتم که گاهی اوقات باید با اولویت بالا اجرا شود. به همین دلیل است که من در “9999” اضافه کرده ام.
نتیجه
به طور خلاصه ، شما دو قطعه کد متفاوت را آموخته اید که می توانید برای حذف بخش یادداشت های سفارش در صفحه پرداخت ووکامرس ، اضافه کنید. به یاد داشته باشید که از تم کودک استفاده کنید تا سایت خود را خراب نکنید.
اگر با کد آشنا نیستید ، می توانید از افزونه Customizer checkout استفاده کنید یا یک توسعه دهنده واجد شرایط استخدام کنید تا تغییرات مورد نیاز را ایجاد کند.


