در این آموزش کوتاه، راه حلی را در مورد نحوه قرار دادن سبد خرید و پرداخت ووکامرس در یک صفحه به اشتراک خواهم گذاشت. این فرآیند پرداخت را تا حد زیادی بهینه می کند و باعث صرفه جویی در وقت مشتریان می شود، زیرا آنها منتظر بارگذاری صفحه دیگری نیستند. اگر میخواهید یک مرحله اضافی را صرفهجویی کنید، میتوانید از این راهحل استفاده کنید، بهویژه در مورد محصولات پربلیت که تقریباً یک محصول در هر سفارش فروخته میشوند.
سبد خرید ووکامرس و پرداخت در یک صفحه
مشتریانی که مرتباً به صورت آنلاین خرید می کنند، همیشه به یک فرآیند سریع و پرداخت نیاز دارند. اگر سرعت بارگذاری کم است یا اگر قبل از پرداخت به صفحات دیگر هدایت شوند، ممکن است فروشگاه دیگری را انتخاب کنند. دلیل اصلی اینکه بسیاری از افراد از ووکامرس برای فروشگاه آنلاین خود استفاده می کنند این است که به شما امکان می دهد آن را تغییر دهید.
فرآیند پرداخت پیش فرض در ووکامرس دارای دو صفحه جداگانه برای سبد خرید و پرداخت است. من می خواهم نشان دهم که چگونه می توانید سبد خرید ووکامرس را در یک صفحه قرار دهید تا تجربه کاربری را بهبود بخشید و تبدیل های خود را افزایش دهید.
این راهنمای نهایی شما خواهد بود، زیرا ترکیبی از کدهای کوتاه، تنظیمات و تکههای PHP وجود دارد که میتوانید از آنها برای انجام این کار استفاده کنید. این ممکن است کمی پیچیده به نظر برسد، اما اگر به دقت مراحلی را که میخواهم به اشتراک بگذارم دنبال کنید، آسانتر از آنچه فکر میکنید خواهید یافت.
دلیل اصلی انجام این کار این است که فرآیند پرداخت چند مرحله ای احتمال بیشتری دارد که مشکلات رها کردن سبد خرید داشته باشد و در نتیجه فروش در فروشگاه ووکامرس شما بهبود یابد.
با تمام آنچه گفته شد، در اینجا یک راهنمای گام به گام آسان برای قرار دادن سبد خرید و پرداخت در یک صفحه وجود دارد. علاوه بر این، می توانید تصمیم بگیرید که تست و ردیابی ووکامرس را انجام دهید تا ببینید آیا نرخ تبدیل بهتر است یا خیر.
مراحل قرار دادن سبد ووکامرس و پرداخت در یک صفحه
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیریت به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد، روی Appearance Menu > Theme Editor Menu کلیک کنید. وقتی صفحه ویرایشگر تم باز شد، به دنبال فایل توابع تم بگردید که در آن تابعی را اضافه می کنیم که سبد خرید و پرداخت را در یک صفحه قرار می دهد.
- کد زیر را در انتهای فایل php اضافه کنید. این بدان معنی است که ما باید کد کوتاه “woocommerce_cart” را به صفحه پرداخت اضافه کنیم. به یاد داشته باشید که تغییرات را ذخیره کنید:
/**
* Display Cart @ Checkout Page Only – WooCommerce
*/
add_action( 'woocommerce_before_checkout_form', 'njengah_cart_on_checkout_page_only', 5 );
function njengah_cart_on_checkout_page_only() {
if ( is_wc_endpoint_url( 'order-received' ) ) return;
echo do_shortcode('[woocommerce_cart]');
}
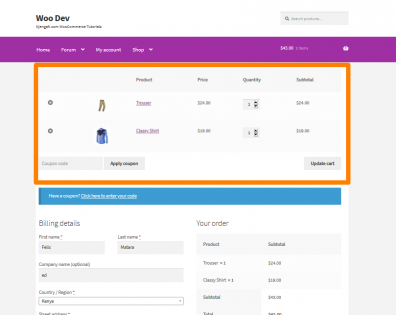
- برای دیدن نتیجه، به سادگی صفحه پرداخت را بازخوانی کنید و باید این را ببینید:

شایان ذکر است اگر با صفحه آرایی سبد خرید آشنایی دارید، ممکن است با قسمت کل سبد خرید آشنا باشید. این قطعه کد منظمی که من به اشتراک گذاشته ام به دلیل وجود دو کد کوتاه در یک صفحه، به طور خودکار مجموع ها را پنهان می کند. این یک ویژگی خوب است.
- کد کوتاه به تنهایی این کار را انجام می دهد، اما اگر کمی بررسی کنید، متوجه خواهید شد که صفحه سبد خرید همچنان به صورت مستقل ظاهر می شود. علاوه بر این، سبد خرید در صفحه پرداخت خالی می شود و ووکامرس کاربران را به صفحه سبد خرید هدایت می کند و پیام سبد خالی را نمایش می دهد. این بدان معنی است که برای تغییر آن باید چند ترفند انجام شود. شما باید کاملاً از شر صفحه سبد خرید خلاص شوید تا کاربران هرگز آن را نبینند.
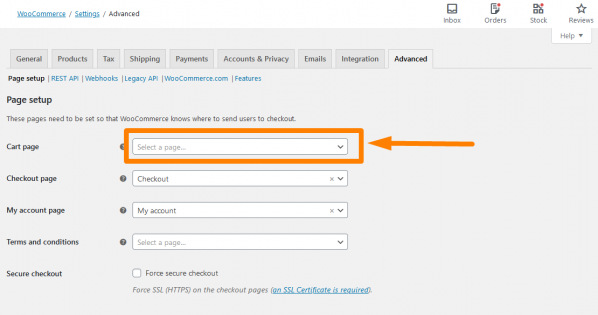
در داشبورد وردپرس خود، روی ووکامرس> Settings کلیک کنید. در صفحه تنظیمات بر روی تب Advanced کلیک کنید و به سادگی بر روی “x” کوچک و کلیک کنید ذخیره تغییرات مطابق شکل:

- پس از آن، باید صفحه سبد خرید را حذف کنید. این به این دلیل است که دیگر مفید نیست و تغییر مسیرها قبلاً انجام شده است و جدول سبد خرید شما از قبل در صفحه پرداخت است.
- با این حال، اگر میخواهید یک صفحه پرداخت خالی را در صورتی که کاربران مستقیماً به آن دسترسی داشته باشند یا زمانی که جدول سبد خرید خالی میشود، تغییر مسیر دهید، در اینجا یک قطعه کوچک برای شما آورده شده است. این به شما کمک می کند تا صفحه خالی پرداخت را به صفحه اصلی هدایت کنید.
از منوی داشبورد، روی Appearance Menu > Theme Editor Menu کلیک کنید. وقتی صفحه ویرایشگر تم باز شد، به دنبال فایل توابع تم بگردید که در آن تابعی را اضافه می کنیم که صفحه خالی پرداخت را به صفحه اصلی هدایت می کند.
- کد زیر را در انتهای فایل php اضافه کنید.
/**
* Redirect Empty Cart/Checkout - WooCommerce
*/
add_action( 'template_redirect', 'njengah_redirect_empty_cart_checkout_to_home' );
function njengah_redirect_empty_cart_checkout_to_home() {
if ( is_cart() && is_checkout() && 0 == WC()->cart->get_cart_contents_count() && ! is_wc_endpoint_url( 'order-pay' ) && ! is_wc_endpoint_url( 'order-received' ) ) {
wp_safe_redirect( home_url() );
exit;
}
}
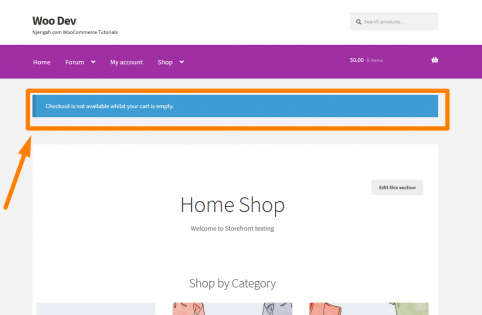
- برای مشاهده نتیجه، تمام محصولات موجود در سبد خرید را حذف کنید و مطابق شکل به صفحه اصلی هدایت خواهید شد:

نتیجه
همین است! اکنون شما یک فرآیند پرداخت بهینه شده دارید و لازم نیست نگران مسائل مربوط به رها کردن سبد خرید در فروشگاه ووکامرس خود باشید. در قطعه اول، من از کد کوتاه “woocommerce_cart” به صفحه Checkout اضافه کردم تا جدول سبد خرید را در بالا و فرم پرداخت را در زیر آن اضافه کنم. با این حال، توجه به این نکته ضروری است که باید کاملاً از شر صفحه سبد خرید خلاص شوید تا کاربران هرگز آن را نبینند.
علاوه بر این، من یک قطعه کد PHP جایزه اضافه کرده ام که به شما کمک می کند تا یک پرداخت خالی را تغییر مسیر دهید. امیدوارم این پست کوتاه راه حلی در مورد نحوه قرار دادن یک سبد ووکامرس و پرداخت در یک صفحه ارائه کرده باشد.


