هنگام ایجاد یک محصول در هنگام ایجاد یک فروشگاه ووکامرس ، امکان بارگذاری یک تصویر برجسته و چندین تصویر کوچک وجود دارد. همانطور که در این آموزش مختصر مشاهده خواهید کرد ، ووکامرس برای سفارشی سازی قابل انعطاف است.
تصویر ویژه محصول ووکامرس
ووکامرس از تصویر برجسته برای نشان دادن محصول در صفحات بایگانی محصول مانند صفحه فروشگاه ، صفحه اصلی ، صفحه دسته ، صفحه نتایج جستجوی محصول و غیره استفاده می کند. علاوه بر این ، ووکامرس از تصویر برجسته در صفحه محصول به همراه تصاویر کوچک در تصویر محصول استفاده می کند گالری.
ووکامرس تصویر ویژه را در صفحه تک محصول مخفی کنید
با این حال ، ممکن است بخواهید تصویر برجسته را در گالری تصاویر محصول قرار ندهید. در این پست خواهید دید که چگونه می توان تصویر برجسته محصول ووکامرس را از گالری تصاویر محصول در صفحات تک محصول پنهان کرد.
ووکامرس تصویر ویژه را در گالری صفحه محصولات واحد پنهان کنید
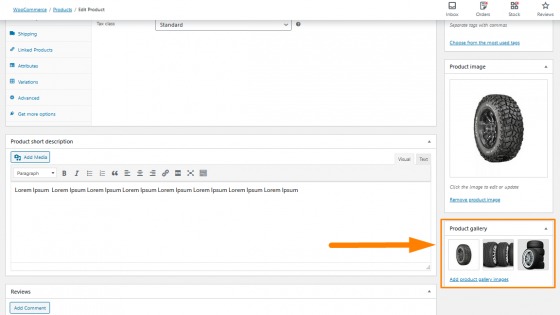
هنگام ویرایش یک محصول ، افزودن گالری محصول بسیار آسان است:

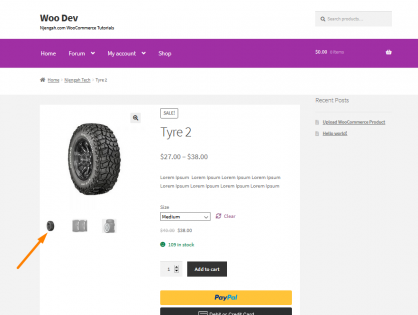
به این ترتیب تصاویر در قسمت جلویی ظاهر می شوند:

از تصویر صفحه ، می بینید که تصویر برجسته دو بار تکرار می شود.
مراحل پنهان کردن تصویر ویژه در گالری صفحه محصول واحد
در اینجا مراحلی وجود دارد که باید انجام دهید:
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیر به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد ، روی منوی ظاهر> منوی ویرایشگر تم کلیک کنید. وقتی صفحه ویرایشگر تم باز شد ، به دنبال فایل توابع موضوع باشید تا تصویر برجسته را در گالری صفحه محصول واحد پنهان کنید.
- روی هرجایی از ویرایشگر متن کلیک کنید و به پایین فایل functions.php بروید. کد را در انتها بچسبانید:
/**
* Exclude the featured image from appearing in the product gallery, if there's a product gallery.
*
* @param array $html Array of HTML to output for the product gallery.
* @param array $attachment_id ID of each image variables.
*/
function sevencloner_woocommerce_remove_featured_image( $html, $attachment_id ) {
global $post, $product;
// Get the IDs.
$attachment_ids = $product->get_gallery_image_ids();
// اگر هیچ کدام وجود ندارد ، پیش بروید و زود برگردید - با تصویر برجسته در گالری.
if ( ! $attachment_ids ) {
return $html;
}
// به دنبال تصویر برجسته باشید.
$featured_image = get_post_thumbnail_id( $post->ID );
// اگر یکی وجود دارد ، آن را از گالری حذف کنید.
if ( is_product() && $attachment_id === $featured_image ) {
$html = '';
}
return $html;
}
add_filter( 'woocommerce_single_product_image_thumbnail_html', 'njengah_woocommerce_remove_featured_image', 10, 2 );
- روی دکمه ذخیره تغییرات در پایین صفحه ویرایشگر متن کلیک کنید..
- اکنون شما با موفقیت قطعه کد مورد نیاز برای پنهان کردن تصویر برجسته محصول را از گالری تصاویر محصول در صفحات تک محصول اضافه کرده اید. این نتیجه در قسمت جلو خواهد بود:

نتیجه
گاهی اوقات ممکن است بخواهید تصویر برجسته را در گالری تصاویر محصول در صفحه محصول واحد پنهان کنید. با این حال ، ووکامرس گزینه ای برای پیکربندی فروشگاه خود به این روش در اختیار شما قرار نمی دهد. در این پست ، شما مشاهده کرده اید که چگونه می توان با افزودن یک قطعه کد PHP کوچک به فایل functions.php در موضوع خود به این مهم دست یافت.


