صفحه پرداخت ووکامرس باید سفارشی شود ، زیرا این مهمترین مرحله در سفر مشتری است. این آخرین فرصت برای متقاعد کردن خریداران برای خرید است. عوامل گوناگونی وجود دارد که بر گاری های رها شده تأثیر می گذارد ، مانند هزینه حمل و نقل و گزینه های پرداخت. با این حال ، صفحه پرداخت نقشی ایفا می کند. اگر مشتریان هنگام پر کردن فیلدها دچار سردرگمی شوند ، نمی توانند مراحل پرداخت را تکمیل کنند.
محل نگهدار ووکامرس Checkout Field
یکی از راه های حل این مشکل ، افزودن متون یا برچسب های متغیر در فیلدها است. كاربران در پر كردن فیلدها مشكلی نخواهند داشت و این امر تسهیل پرداخت را برای مشتریان آسان می كند.
می توانید چندین تغییر در صفحه ووکامرس Checkout انجام دهید. ووکامرس انعطاف پذیری تقریباً بی پایان را برای هر سطح تجربه ارائه می دهد. اگر برای ویرایش کد راحت هستید ، می توانید با قطعات کد سفارشی کنید ، همانطور که در این آموزش خواهید دید.
مراحل تغییر برچسب های ورودی و متغیرهایی
در اینجا مراحلی وجود دارد که باید دنبال کنید:
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیر به داشبورد دسترسی پیدا کنید
- از منوی داشبورد ، روی منوی ظاهر> منوی ویرایشگر تم کلیک کنید. وقتی صفحه ویرایشگر تم باز شد ، به دنبال فایل توابع موضوع با پسوند functions.php بگردید. برای افزودن تابع برای تغییر برچسب های ورودی و متغیرهایی ، این فایل توابع را باز کنید. می توانید آن را متناسب با نیاز خود سفارشی کنید.
- کد زیر را در فایل functions.php اضافه کنید:
add_filter('woocommerce_checkout_fields', 'sevencloner_override_checkout_fields');
function sevencloner_override_checkout_fields($fields)
{
unset($fields['billing']['billing_address_2']);
$fields['billing']['billing_company']['placeholder'] = 'Business Name';
$fields['billing']['billing_company']['label'] = 'Business Name';
$fields['billing']['billing_first_name']['placeholder'] = 'First Name';
$fields['shipping']['shipping_first_name']['placeholder'] = 'First Name';
$fields['shipping']['shipping_last_name']['placeholder'] = 'Last Name';
$fields['shipping']['shipping_company']['placeholder'] = 'Company Name';
$fields['billing']['billing_last_name']['placeholder'] = 'Last Name';
$fields['billing']['billing_email']['placeholder'] = 'Email Address ';
$fields['billing']['billing_phone']['placeholder'] = 'Phone ';
return $fields;
}
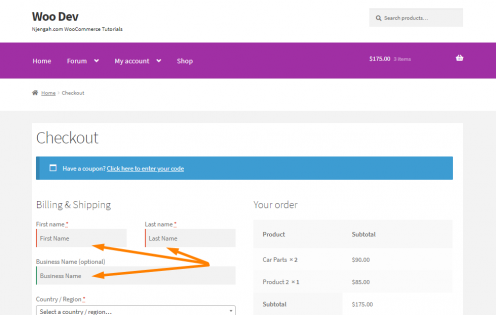
- این نتیجه است:

نتیجه
در این پست ، نحوه تغییر برچسب ها و متغیرهایی در برچسب های فیلد ورودی در صفحه پرداخت را مشاهده کرده اید. اگر ساختار کمی بیشتر را ترجیح می دهید ، انواع افزونه ها و افزونه ها برای ویرایش زمینه های پرداخت وجود دارد.


