موقعیت جغرافیایی ممکن است موضوع جدیدی برای بسیاری از صاحبان فروشگاه باشد و سوالات زیادی در مورد این موضوع وجود دارد. فعال کردن موقعیت مکانی در فروشگاه ووکامرس مفید نیست ، اما استفاده از قدرت آن چالش اصلی است.
بررسی موقعیت مکانی ووکامرس
ووکامرس ، به طور پیش فرض ، دارای عملکرد جغرافیایی داخلی است. در این پست کوتاه ، من به شما نشان خواهم داد که چگونه می توانید موقعیت جغرافیایی را در صفحه پرداخت ووکامرس خود فعال کنید.
موقعیت جغرافیایی یک بازدید کننده یا مشتری به کشور یا منطقه ای که در آن مستقر هستند می دهد. این داده ها در صورت استفاده مناسب می توانند بسیار حیاتی باشند. علاوه بر این ، می توانید از مکان آنها برای تغییر ارز ، قیمت یا حتی درگاه های پرداخت استفاده کنید.
با این حال ، مهم است که توجه داشته باشیم که عملکرد جغرافیایی داخلی در ووکامرس همه ویژگی ها را ندارد. توصیه می کنم از افزونه Geolocation برای عملکرد بیشتر استفاده کنید.
مراحل فعال کردن موقعیت جغرافیایی در صفحه ووکامرس Checkout
در اینجا مراحلی وجود دارد که باید انجام دهید:
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیر به داشبورد دسترسی پیدا کنید
- از منوی داشبورد ، روی ووکامرس > Settings کلیک کنید
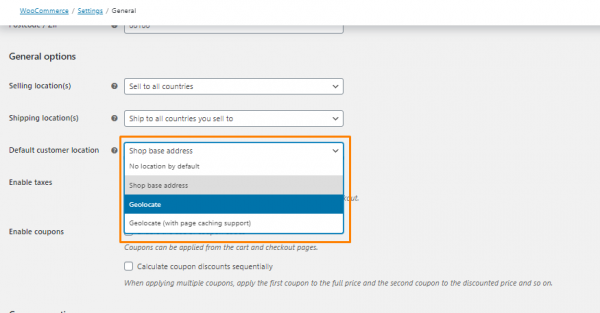
- در قسمت گزینه های عمومی ، گزینه Default Customer Location را پیدا کرده و روی کشویی کلیک کنید. چهار گزینه برای انتخاب وجود دارد. یا می توانید بر اساس نیاز خود Geolocate یا Geolocate (با پشتیبانی از ذخیره سازی صفحه) را انتخاب کنید. انتخاب شما بستگی به این دارد که از سرویس ذخیره سازی استفاده می کنید یا نه.

اگر “موقعیت جغرافیایی” را در تنظیمات ووکامرس خود فعال کرده اید ، حمل و نقل ، مالیات ، ارزها و محتوای مشروط بر اساس آدرس IP کاربر انتخاب می شود. با استفاده از خدمات ارائه شده توسط وب سایت های زیر می توانید عملکرد منطقه جغرافیایی خود را بررسی کنید:
- https://www.geoscreenshot.com
- https://geopeeker.com/
- https://www.locabrowser.com/
نتیجه
در این آموزش مختصر ، نحوه استفاده از ویژگی موقعیت جغرافیایی را در صفحه پرداخت ووکامرس مشاهده کرده اید. توصیه می کنم از افزونه موقعیت جغرافیایی استفاده کنید ، زیرا ویژگی مکان یابی داخلی محدود است. علاوه بر این ، من برخی از ابزارهایی را که می توانید برای آزمایش اینکه آیا ویژگی موقعیت جغرافیایی شما به خوبی کار می کند ، مشخص کرده ام.


