آیا می خواهید یک کادر جستجو به صفحه فروشگاه ووکامرس اضافه کنید؟ بهطور پیشفرض، تم ویترین، کادر جستجو را در سرصفحه نمایش میدهد. با این حال، می توانید یک بخش جستجو را در مناطق آماده ابزارک مانند نوار کناری و پاورقی اضافه کنید.
اگر می خواهید آن را در هدر حذف کنید، ممکن است بخواهید کادر جستجو را در بالای صفحه جستجو نمایش دهید. بازدیدکنندگان فروشگاه شما به راحتی آن را پیدا می کنند، زیرا قابل توجه خواهد بود.
ویترین فروشگاه جعبه جستجو را در بالای صفحه اضافه کنید
این مقاله به شما نشان می دهد که چگونه با استفاده از یک کد کوتاه، نوار جستجو را به هر صفحه در فروشگاه ووکامرس خود اضافه کنید. برای اهداف تصویری، من از تم Storefront استفاده خواهم کرد. این راه حل شامل استفاده از کد PHP است. این بدان معناست که برای ادامه کار باید دانش اولیه کدنویسی داشته باشید.
چرا باید نوار جستجو را در بالای صفحه اضافه کنید؟
قابلیت جستجو در هر سایتی یافتن موارد را برای کاربران آسان می کند. علاوه بر این، به بهبود تجربه کاربر در وب سایت شما کمک می کند و تعامل را افزایش می دهد.
من به شدت توصیه می کنم یک گزینه جستجو اضافه کنید که در آن کاربران بتوانند به راحتی آن را پیدا کنند. همچنین لازم به ذکر است که ویجت جستجوی پیشفرض فقط به مناطق آماده ویجت محدود میشود.
افزونه های زیادی وجود دارد که به شما امکان می دهد عملکرد جستجو را در هر نقطه از سایت خود اضافه کنید. انجام این کار با استفاده از کد بسیار آسان است.
با این اوصاف، بیایید نگاهی به نحوه افزودن نوار جستجو به هر صفحه ای در موضوع Storefront بیندازیم.
مراحل افزودن عملکرد جستجو در هر صفحه ای در موضوع فروشگاه
در اینجا مراحلی وجود دارد که باید دنبال کنید:
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیریت به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد، روی Appearance Menu > Theme Editor Menu کلیک کنید. وقتی صفحه ویرایشگر تم باز شد، به دنبال فایل توابع تم بگردید تا یک تابع جستجو در هر صفحه تم فروشگاهی اضافه کنید.
- کد زیر را به فایل php اضافه کنید:
function njengah_display_search_form() {
return get_search_form(false);
}
add_shortcode('display_search_form', 'njengah_display_search_form');
- از طرف دیگر، می توانید یک فرم جستجوی سفارشی اضافه کنید. با این حال، شما فقط باید یکی از این دو را اضافه کنید.
function shapeSpace_display_search_form() {
$search_form = '<form method="get" id="search-form-alt" action="'. esc_url(home_url('/')) .'">
<input type="text" name="s" id="s" placeholder="Search..">
</form>';
return $search_form;
}
add_shortcode('display_search_form', 'shapeSpace_display_search_form');
- هنگامی که تابع را به فایل functions.php تم خود اضافه کردید، می توانید فرم جستجو را در هر صفحه یا پستی با استفاده از کد کوتاه زیر نمایش دهید:
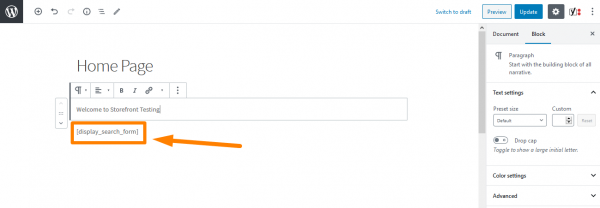
[display_search_form]
- در این مثال، من کد کوتاه را در صفحه اصلی اضافه کرده ام:

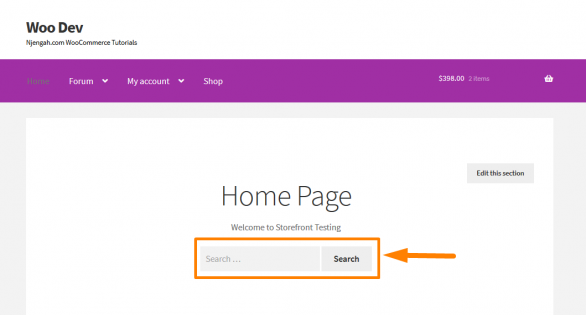
- در اینجا نتیجه است:

کد چگونه کار می کند
در قطعه اول، تابع فرم جستجو را با استفاده از get_search_form() با پارامتر echo برگرداند تا فرم را به جای نمایش آن برگرداند.
در قطعه دوم، به جای استفاده از get_search_form()، یک نشانه گذاری فرم سفارشی اضافه کردم. این زمانی مفید است که میخواهید گونهای از فرم جستجوی پیشفرض موضوع خود را نمایش دهید. علاوه بر این، می توانید ببینید که من از home_url() برای مقدار ویژگی action استفاده کردم.
نتیجه
به طور خلاصه، من نحوه افزودن گزینه جستجو را در هر صفحه فروشگاه ووکامرس به اشتراک گذاشته ام. با این حال، اگر در مدیریت کد راحت نیستید، توصیه می کنم از یک افزونه استفاده کنید یا یک توسعه دهنده استخدام کنید. همچنین میتوانید به عنصر استایل دهید تا بتواند با طرح تم شما مطابقت داشته باشد.


