یک منبع style، قالب را تعریف می کند و به دنبال یک UI می گردد. یک style را می توان برای یک View فردی (از داخل یک فایل طرح بندی) یا برای کل یک اکتیویتی یا برنامه (از داخل فایل مانیفست) توسط یک theme اعمال کرد.
تعریف style ها
یک style در یک منبع XML تعریف می شود که جدا از XML است که طرح بندی را مشخص می کند. این فایل XML در دایرکتوری res/values/ پروژه شما قرار دارد و <resources> را به عنوان گره ریشه خواهد داشت که برای فایل style اجباری است. نام فایل XML دلخواه است، اما باید از پسوند xml. استفاده کند.
با استفاده از تگ <style> می توانید چندین style در هر فایل تعریف کنید، اما هر style نام خود را دارد که به طور منحصر به فرد style را مشخص می کند. ویژگی های style اندروید با استفاده از تگ <item> مطابق شکل زیر تنظیم می شوند:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="CustomFontStyle">
<item name="android:layout_width">fill_parent</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:capitalize">characters</item>
<item name="android:fontfamily">@font/monospace</item>
<item name="android:textSize">12pt</item>
<item name="android:textColor">#00FF00</item>/>
</style>
</resources>
مقدار <item> می تواند یک رشته کلمه کلیدی، یک رنگ هگزا، یک مرجع به نوع منبع دیگر یا مقدار دیگری باشد که بسته به ویژگی style است, باشد.
استفاده از style
هنگامی که استایل شما تعریف شد، می توانید با استفاده از ویژگی style به صورت زیر از آن در فایل گرافیکی XML خود استفاده کنید:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/text_id"
style="@style/CustomFontStyle"
android:text="@string/hello_world" />
</LinearLayout>
Inheritance یا وراثت در style
اندروید از Style Heritance به روشی بسیار شبیه به شیوه نامه آبشاری در طراحی وب پشتیبانی می کند. شما می توانید از این برای به ارث بردن خواص از یک سبک موجود استفاده کنید و سپس فقط ویژگی هایی را که می خواهید تغییر دهید یا اضافه کنید تعریف کنید.
برای پیاده سازی یک تم سفارشی یک فایل در مسیر MyAndroidApp/res/values/themes.xml ایجاد یا ویرایش کنید و موارد زیر را به آن اضافه کنید:
<resources> ... <style name="MyCustomTheme" parent="android:style/Theme"> <item name="android:textColorPrimary">#ffff0000</item> </style> ... </resources>
در AndroidManifest.xml خود، موضوع را به Activityهایی که میخواهید استایل بدهید اعمال کنید:
<activity android:name="com.myapp.MyActivity" ... android:theme="@style/MyCustomTheme" />
theme زمینه جدید شما در اکتیویتی شما اعمال خواهد شد و متن اکنون قرمز روشن است. مطابق تصویر پایین :

استفاده از رنگ ها در ویژگی های theme
سپس منبع رنگ شما را میتوان با افزودن عناصر <item> به تم سفارشیتان، روی برخی از ویژگیهای تم، مانند پسزمینه پنجره و رنگ متن اصلی اعمال کرد. این ویژگی ها در فایل styles.xml شما تعریف شده اند. به عنوان مثال، برای اعمال رنگ سفارشی به پسزمینه پنجره، دو عنصر <item> زیر را به تم سفارشی خود اضافه کنید که در فایل MyAndroidApp/res/values/styles.xml تعریف شدهاند.
<resources>
...
<style name="MyCustomTheme" ...>
<item name="android:windowBackground">@color/my_custom_color</item>
<item name="android:colorBackgroundCacheHint">@color/my_custom_color</item>
</style>
...
</resources>

استفاده از Nine-Patch سفارشی با دکمه ها
قابل ترسیم Nine-Patch نوع خاصی از تصویر است که می تواند از نظر عرض و ارتفاع در حالی که یکپارچگی بصری خود را حفظ می کند، مقیاس بندی شود. نه وصله متداول ترین راه برای تعیین ظاهر دکمه های اندروید است، اگرچه می توان از هر نوع قابل ترسیمی استفاده کرد.
![]()
مراحل ایجاد دکمه های Nine-Patch
- این بیت مپ را در مسیر /res/drawable/my_nine_patch.9.png ذخیره کنید.
- یک style جدید تعریف کنید.
- style دکمه جدید را به ویژگی buttonStyle تم سفارشی خود اعمال کنید.
یک style جدید تعریف کنید:
<resources>
...
<style name="MyCustomButton" parent="android:Widget.Button">
<item name="android:background">@drawable/my_nine_patch</item>
</style>
...
</resources>
اعمال theme
<resources>
...
<style name="MyCustomTheme" parent=...>
...
<item name="android:buttonStyle">@style/MyCustomButton</item>
</style>
...
</resources>
theme های اندروید
امیدوارم که مفهوم Style را درک کرده باشید، بنابراین اکنون بیایید سعی کنیم بفهمیم theme چیست. یک theme چیزی نیست جز یک style اندرویدی که برای کل یک اکتیویتی یا برنامه اعمال میشود، نه یک View فردی.
بنابراین، هنگامی که یک Style به عنوان یک موضوع اعمال می شود، هر View در Activity یا برنامه هر ویژگی سبکی را که پشتیبانی می کند اعمال می کند. به عنوان مثال، میتوانید همان استایل CustomFontStyle را به عنوان تم برای یک Activity اعمال کنید و سپس تمام متنهای داخل آن Activity دارای فونت monospace سبز رنگ خواهد بود.
برای تنظیم theme برای تمام اکتیویتی های برنامه خود، فایل AndroidManifest.xml را باز کنید و تگ <application> را ویرایش کنید تا ویژگی android:theme را با نام سبک اضافه کنید. مثلا:
<application android:theme="@style/CustomFontStyle">
اما اگر میخواهید یک theme فقط برای یک Activity در برنامهتان اعمال شود، ویژگی android:theme را فقط به تگ <activity> اضافه کنید. مثلا:
<activity android:theme="@style/CustomFontStyle">
تعدادی theme پیشفرض توسط اندروید تعریف شده است که میتوانید مستقیماً از آنها استفاده کنید یا با استفاده از ویژگی والد به صورت زیر آنها را به ارث ببرید.
<style name="CustomTheme" parent="android:Theme.Light"> ... </style>
حالت دادن به پالت رنگ
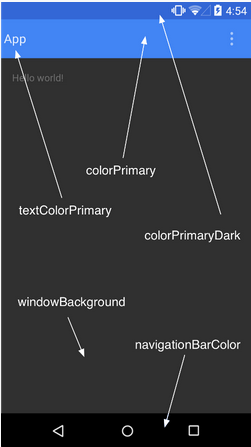
طرح چیدمان می تواند بر اساس رنگ های مبتنی بر آنها قابل اجرا باشد، به عنوان مثال طرح زیر بر اساس رنگ آنها طراحی شده است (آبی) :

طرح بندی فوق بر اساس فایل style.xml طراحی شده است که در res/values/ قرار داده شده است.
<resource>
<style name="AppTheme" parent="android:Theme.Material">
<item name ="android:color/primary">@color/primary</item>
<item name ="android:color/primaryDark">@color/primary_dark</item>
<item name ="android:colorAccent/primary">@color/accent</item>
</style>
<resource>
style ها و theme های پیشفرض
پلتفرم اندروید مجموعه بزرگی از سبک ها و تم ها را ارائه می دهد که می توانید در برنامه های خود از آنها استفاده کنید. می توانید مرجعی از تمام سبک های موجود در کلاس R.style پیدا کنید. برای مثال، میتوانید تم Theme_NoTitleBar را با «@android:style/Theme.NoTitleBar» اعمال کنید.


