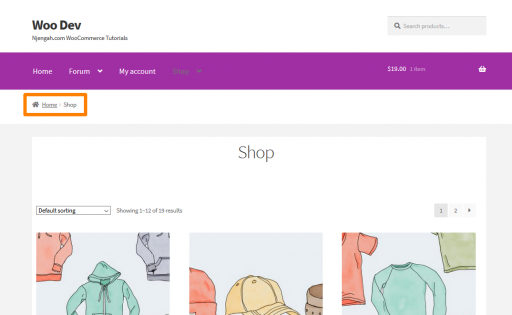
دنباله یک نوع طرح ناوبری ثانویه است که مکان کاربر را در داخل یک وب سایت یا یک برنامه وب نشان می دهد. در موضوع فروشگاه، خردههای نان معمولاً در زیر هدر فروشگاه ووکامرس شما یافت میشوند. آنها در وب سایت هایی که حجم زیادی از محتوا را به صورت سلسله مراتبی سازماندهی شده اند مفید هستند. آنها پیوندهای متنی با چیدمان افقی هستند که با علامت “بیشتر از” (>) از هم جدا شده اند. این نماد سطح آن صفحه را نسبت به پیوندهای صفحه در کنار آن نشان می دهد.
Breadcrumbs ووکامرسStorefront را حذف کنید
در این راهنمای مختصر، من به شما نشان میدهم که چگونه پودر سوخاری را در موضوع Storefront حذف کنید. استفاده از breadcrumb برای پیمایش ثانویه توسط وب سایت های بزرگ و وب سایت هایی که دارای صفحات مرتب شده به صورت سلسله مراتبی هستند استفاده می شود. با این حال، برای وب سایت های تک سطحی که هیچ سلسله مراتب منطقی یا گروه بندی ندارند، نباید از پودر سوخاری استفاده کنید.
برای تعیین اینکه آیا یک وبسایت از ناوبری پودر سوخاری سود میبرد یا نه، ساختن یک نقشه سایت یا نموداری است که معماری ناوبری وبسایت را نشان میدهد و سپس تجزیه و تحلیل میکند که آیا پودر سوخاری توانایی کاربر را برای پیمایش درون و بین دستهها بهبود میبخشد.
همچنین لازم به ذکر است که نباید از پودر سوخاری به عنوان ناوبری اولیه استفاده کنید. این به این دلیل است که شما کار را برای مشتریان در فروشگاه خود دشوار می کنید تا در بخش های خاصی از فروشگاه آنلاین خود حرکت کنند.
با تمام موارد گفته شده، اجازه دهید نحوه حذف پودر سوخاری را در موضوع Storefront بررسی کنیم. من دو روش را به اشتراک می گذارم که می توانید از آنها استفاده کنید.
مراحل حذف Breadcrumbs در قالب فروشگاه با استفاده از کد PHP
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیریت به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد، روی Appearance Menu > Theme Editor Menu کلیک کنید. وقتی صفحه ویرایشگر تم باز شد، به دنبال فایل توابع تم بگردید که در آن تابعی را اضافه میکنیم که خردههای نان را در طرح زمینه فروشگاه حذف میکند.
- کد زیر را به فایل php اضافه کنید:
/**
* Remove Breadcrumbs
*/
add_action( 'init', 'storefront_remove_storefront_breadcrumbs' );
function storefront_remove_storefront_breadcrumbs() {
remove_action( 'storefront_before_content', 'woocommerce_breadcrumb', 10 );
}
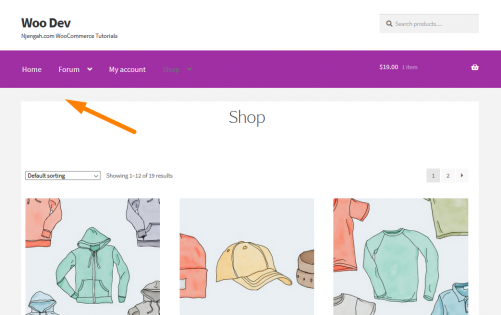
- برای دیدن نتیجه، صفحه اصلی را بازخوانی کنید و باید این را ببینید:

مراحل حذف Breadcrumbs در تم فروشگاه با استفاده از یک پلاگین
در این قسمت قصد دارم از افزونه ووکامرس Breadcrumbs استفاده کنم.

این افزونه به شما این امکان را میدهد که نان خردههای ووکامرس را تغییر دهید. علاوه بر این، به شما این امکان را می دهد که آنها را به طور کامل غیرفعال کنید تا دیگر نمایش داده نشوند. با این حال، شایان ذکر است که این افزونه به پودر سوخاری شما برای شما استایل نمی دهد، بلکه به سادگی ابزارهایی را در اختیار شما قرار می دهد تا HTML را که در اطراف پودرهای سوخاری شما قرار می گیرد، تغییر دهید.
در اینجا مراحلی وجود دارد که باید دنبال کنید:
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیریت به داشبورد دسترسی پیدا کنید.
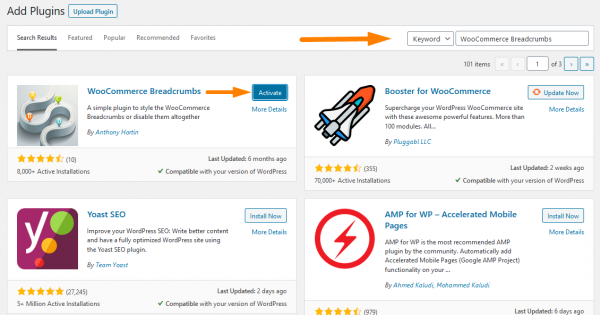
- سپس، ما قصد داریم افزونه ای را که قبلاً نشان داده ایم را نصب کنیم. برای دانلود مستقیم آن در پنل مدیریت، به سادگی به Plugins > Add New بروید. پس از آن، باید یک جستجوی کلیدواژه برای افزونه ووکامرس Breadcrumbs انجام دهید. مطابق شکل زیر باید آن را نصب و فعال کنید:

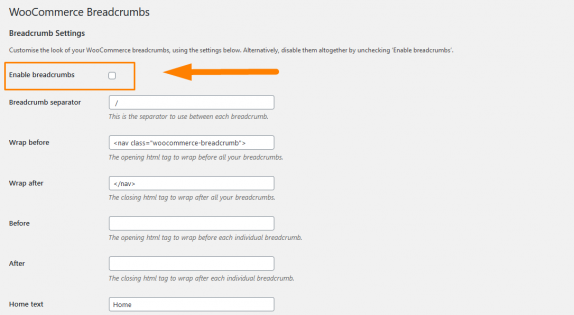
- پس از نصب افزونه، در پنل مدیریت وردپرس خود به Settings > WC Breadcrumbs بروید. این شما را به صفحه ووکامرس Breadcrumbs می برد.
- شما باید تیک گزینه “Enable breadcrumbs” را بردارید و روی دکمه Save Changes کلیک کنید تا پودر سوخاری از تمام صفحات محصول حذف شود، همانطور که در زیر نشان داده شده است:
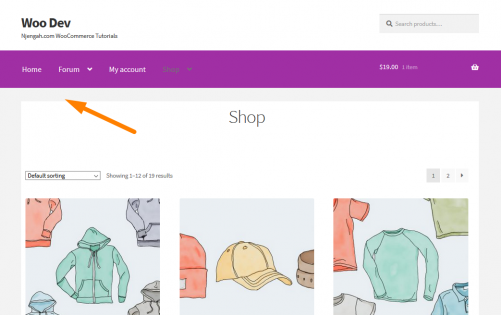
- برای دیدن نتیجه، صفحه اصلی را بازخوانی کنید و باید این را ببینید:

نتیجه
در این پست، تاکید کردهام که وبسایتهایی که صفحات زیادی دارند، ناوبری پودر سوخاری میتواند روشی را که کاربران راه خود را پیدا میکنند بسیار بهبود بخشد. این به عنوان یک طرح ناوبری ثانویه عمل می کند که مکان کاربر را در یک وب سایت یا برنامه وب نشان می دهد.
علاوه بر این، من دو روش برای حذف Breadcrumbs در موضوع Storefront به اشتراک گذاشتهام. در روش اول از کد پی اچ پی استفاده کرده ام. با این حال، اگر با تغییر کد در فروشگاه ووکامرس خود آشنایی ندارید، توصیه می کنم از افزونه ووکامرس Breadcrumb استفاده کنید. این کار شما را راحت تر می کند.