آیا می خواهید اندازه فونت فروشگاه ووکامرس خود را تغییر دهید و از تم Storefront استفاده می کنید؟ در این مقاله کوتاه با نحوه تغییر اندازه فونت در فروشگاه اینترنتی خود آشنا خواهید شد. ممکن است بخواهید اندازه قلم کل محتوای صفحه خود را افزایش دهید یا یک خط یا یک پاراگراف را بزرگتر کنید. در نهایت، شما نه تنها یاد خواهید گرفت که چگونه اندازه فونت را در پست های وردپرس خود تغییر دهید، بلکه چگونه این کار را در وب سایت خود انجام دهید.
ویترین فروشگاه ووکامرس اندازه قلم را تغییر دهید
تم Storefront با داشتن نمایشگر واضح محصول توسعه داده شد. با این حال، اندازه فونت در تم ها بر اساس ترجیح بینندگان به طور پیش فرض تنظیم می شود. درست مانند روشی که می توانید به راحتی اندازه تصویر محصول را در ووکامرس تغییر دهید، اگر بازدیدکنندگان فروشگاه شما به فونت با اندازه بزرگتر علاقه دارند، می توانید اندازه فونت را نیز تغییر دهید.
در اینجا اندازه فونت های گنجانده شده است:
- تغییر اندازه قلم پاراگراف در موضوع فروشگاه.
- اندازه قلم عنوان نوار کناری را افزایش دهید.
- اندازه فونت منو در Storefront.
الف) مراحل افزایش اندازه قلم پاراگراف در موضوع فروشگاه
در اینجا مراحلی وجود دارد که باید دنبال کنید:
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیریت به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد، روی Appearance Menu > Customize کلیک کنید
- یک نوار کناری در سمت چپ ظاهر می شود. به پایین اسکرول کنید و روی Additional CSS کلیک کنید.
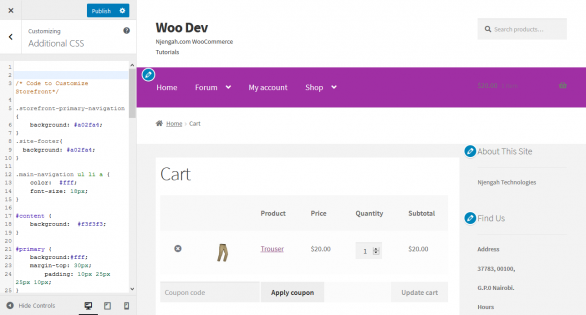
- کد زیر را برای افزایش اندازه فونت پاراگراف در موضوع Storefront اضافه کنید.
p {
font-size:18px;
}
با این حال، ممکن است بخواهید یک پاراگراف یا حتی کل پست خود را با فونت بزرگتر داشته باشید. این کار را می توان به راحتی با استفاده از ویرایشگر بلوک پیش فرض وردپرس انجام داد.
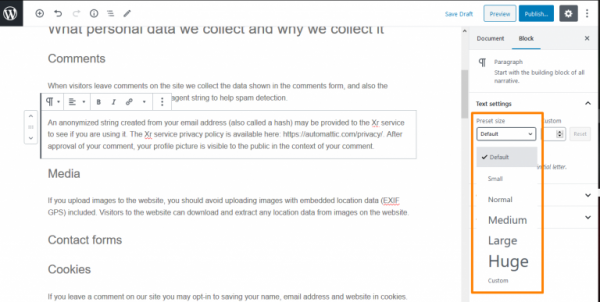
تنها کاری که باید انجام دهید این است که روی هر بلوک پاراگراف کلیک کنید. پس از آن، اندازه فونت را در قسمت «تنظیمات متن» در سمت راست انتخاب کنید.

هنگامی که روی اندازه از پیش تعیین شده کلیک می کنید، می توانید از منوی کشویی انتخاب کنید که Small، Normal، Medium، Large و Huge را پوشش می دهد. اگر تغییرات را دوست ندارید، فقط میتوانید روی دکمه «تنظیم مجدد» کلیک کنید تا پاراگراف خود را به متن پیشفرض برگردانید.
علاوه بر این، یک گزینه “Custom” وجود دارد که می توانید به سادگی اندازه پیکسل مورد نظر خود را تایپ کنید. علاوه بر این، شما همچنین می توانید یک Drop Cap بزرگ را تنظیم کنید تا در ابتدای پاراگراف شما ظاهر شود. با این حال، این گزینه ها در ویرایشگر کلاسیک قدیمی وردپرس در دسترس نیستند.
ب) مراحل تغییر اندازه عنوان نوار کناری در موضوع فروشگاه
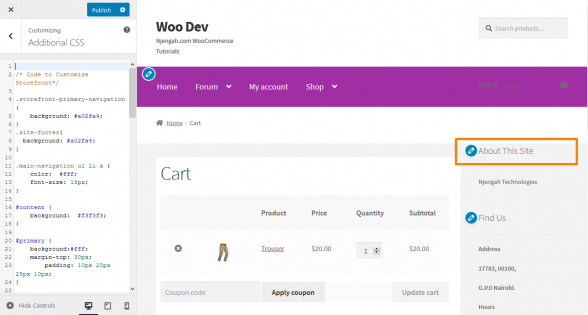
در بهروزرسانیهای اخیر تم Storefront، عنوان ویجت دارای فونت معمولی است. این به این معنی است که کاربران باید آنها را بزرگتر کنند تا یک عنوان قابل مشاهده از نوار کناری Storefront داشته باشند.
آنها سبک صحیح را در کد CSS نوشتند، اما کار نکرد زیرا عنوان ویجت باید دارای پرچم !important باشد تا سبک پیشفرض را لغو کند.
در اینجا مراحل ساده ای وجود دارد که باید دنبال کنید:
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیریت به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد، روی Appearance Menu > Customize کلیک کنید.
- یک نوار کناری در سمت چپ ظاهر می شود. به پایین اسکرول کنید و روی Additional CSS کلیک کنید.

- کد زیر را برای افزایش اندازه قلم عنوان نوار کناری اضافه کنید:
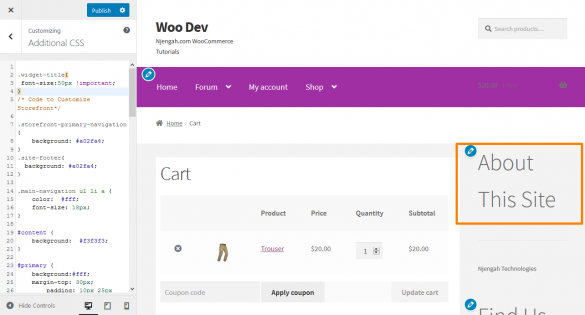
.widget-title{
font-size:50px !important;
}
- این نتیجه خواهد بود:

با این حال، اگر عنوان یک پست خاص باشد، چه؟ برای جلب توجه کاربران می توانید از سرفصل ها در محتوای خود استفاده کنید. این به این دلیل است که فقط چند ثانیه طول می کشد تا تصمیم بگیرند که آیا می خواهند وب سایت شما را بمانند یا ترک کنند.
سرفصل ها به شما این امکان را می دهند که پست ها و صفحات خود را با استفاده از زیرعنوان های مختلف به بخش هایی تقسیم کنید. آنها برای سئو عالی هستند، بنابراین باید عناوین مناسب با وزن بیشتری نسبت به متن پاراگراف معمولی ارائه دهید.
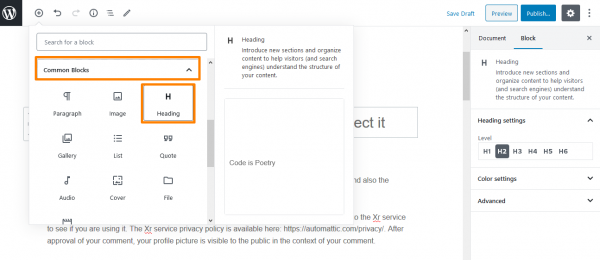
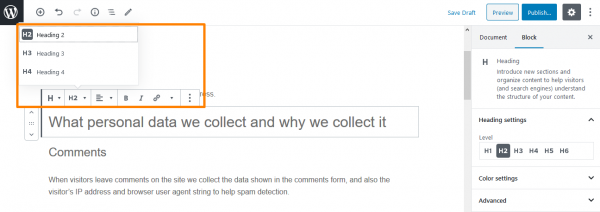
شما میتوانید با افزودن بلوک «هدینگ» از ویرایشگر بلوک پیشفرض استفاده کنید. میتوانید آن را در بخش «بلوکهای مشترک» در ویرایشگر بلوک وردپرس پیدا کنید.

پیش فرض عنوان 2 است، اما می توانید بسته به اندازه دلخواه خود آن را تغییر دهید.

ج) مراحل افزایش اندازه پیوند منو در موضوع فروشگاه
منوها با توجه به ترجیحات بسیاری از کاربران کمی کوچکتر هستند. با این حال، آنها باید اندازه فونت پیوندهای منو در موضوع Storefront را ارتقا دهند. در اینجا مراحلی وجود دارد که باید دنبال کنید:
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیریت به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد، روی Appearance Menu > Customize کلیک کنید
- یک نوار کناری در سمت چپ ظاهر می شود. به پایین اسکرول کنید و روی Additional CSS کلیک کنید.

- کد زیر را برای افزایش اندازه فونت عنوان نوار کناری اضافه کنید:
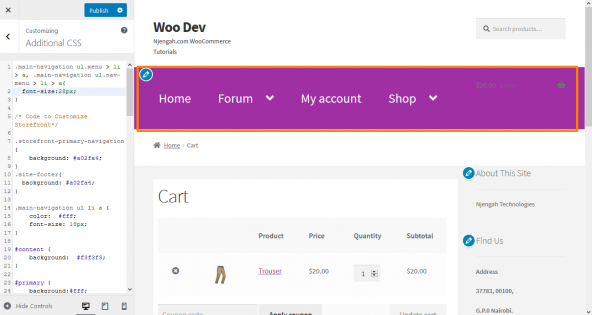
.main-navigation ul.menu > li > a, .main-navigation ul.nav-menu > li > a {
font-size:28px;
}
- این خواهد بود

نتیجه
در این مقاله راه های مختلفی را به شما نشان دادم که با استفاده از آنها می توانید به راحتی سایز فونت فروشگاه اینترنتی خود را تغییر دهید. من از تم Storefront استفاده کرده ام، زیرا این موضوع متداول ترین موضوع مورد استفاده در اکثر سایت های ووکامرس است.
ابتدا به شما نشان دادم که چگونه می توانید اندازه فونت یک پاراگراف را در یک پست تغییر دهید. در اینجا من از استایل CSS استفاده کردم و به شما نشان دادم که چگونه می توانید از ویرایشگر بلوک پیش فرض وردپرس برای تغییر اندازه فونت استفاده کنید.
علاوه بر این، من یک کد CSS را به اشتراک گذاشتم که می توانید آن را برای تغییر عنوان نوار کناری اضافه کنید. برای عنوان در پستها، میتوانید از ویرایشگر بلوک پیشفرض وردپرس استفاده کنید تا فونت عنوان را با استفاده از بلوک «هدینگ» که در بخش «بلوکهای مشترک» در ویرایشگر بلوک وردپرس یافت میشود، تغییر دهید. سرفصل ها به شما این امکان را می دهند که پست ها و صفحات خود را به بخش ها تقسیم کنید و این یک راه عالی برای جلب توجه کاربران است. آنها همچنین برای SEO خوب هستند.
در نهایت، من برخی از مراحل سادهای را که میتوانید برای تغییر اندازه فونت لینکهای منو در موضوع Storefront با استفاده از یک کد CSS سفارشی دنبال کنید، برجسته کردم. با این حال، اگر در استفاده از ویرایشگر پیشفرض بلوک وردپرس یا استایل CSS راحت نیستید، میتوانید از پلاگین پیشرفته TinyMCE استفاده کنید که کار شما را آسانتر میکند.


