آیا به دنبال راهی برای نمایش محصولات اخیراً مشاهده شده با استفاده از کد کوتاه هستید؟ در این پست می خواهم به شما نشان دهم که چگونه می توان ووکامرس را به صورت کوتاه ایجاد کرد. به طور پیش فرض ، ووکامرس به شما امکان می دهد از یک ویجت برای نمایش لیست محصولاتی که مشتری اخیراً مشاهده کرده است استفاده کنید.
این راه حل داخلی بسیار م effectiveثر است و ما معتقدیم که به زودی به یک بلوک گوتنبرگ تبدیل می شود.
با این حال ، ممکن است بخواهید محصولات مرتبط را در صفحه جدیدی نمایش دهید. این بدان معناست که شما باید یک کد کوتاه ایجاد کنید.
کد کوتاه محصولات اخیراً مشاهده شده ووکامرس
در این آموزش مختصر ، ما نحوه ایجاد یک کد کوتاه ساده برای نمایش محصولات اخیراً مشاهده شده را به اشتراک می گذاریم. قبل از اقدام ، باید توجه داشته باشید که این راه حل شامل مدیریت کد است.
اگر با نحوه مدیریت کد آشنایی ندارید ، توصیه می کنیم با یک توسعه دهنده واجد شرایط وردپرس تماس بگیرید تا سایت خود را خراب نکنید.
همچنین باید یک تم کودک ایجاد کنید تا تغییرات شما در حین بروزرسانی از بین نرود.
بگذارید ببینیم چگونه می توانید به این هدف برسید.
مراحل افزودن کد کوتاه محصولات اخیراً مشاهده شده
برای ایجاد کد کوتاه ، ما از کد کوتاه [محصولات] موجود استفاده کرده و شناسه های محصول را بدون نیاز به اختراع مجدد چرخ به آن “ارسال” می کنیم.
متناوبا ، می توانید افزونه ای ایجاد کنید که یک کد کوتاه را در یک موضوع ثبت کند. ما از این روش استفاده می کنیم ، زیرا ساده ترین است.
شما باید یک پوشه جدید با نام افزونه ایجاد کنید.
اگر هیچ محصول اخیر را نمی بینید به این دلیل است که هنوز باید ویجت محصولات اخیراً مشاهده شده را فعال کنید. کوکی “woocommerce_recently_viewed” تنها زمانی ذخیره می شود که ویجت محصولات اخیراً در حال استفاده است.
مهمترین داده های مورد نیاز ما در کوکی هایی با نام $ _COOKIE [‘woocommerce_recently_viewed’] ذخیره می شوند.
در صورت تمایل می توانید کد خود را برای ردیابی/ایجاد کوکی ها اضافه کنید:
function custom_track_product_view() {
if ( ! is_singular( 'product' ) ) {
return;
}
global $post;
if ( empty( $_COOKIE['woocommerce_recently_viewed'] ) )
$viewed_products = array();
else
$viewed_products = (array) explode( '|', $_COOKIE['woocommerce_recently_viewed'] );
if ( ! in_array( $post->ID, $viewed_products ) ) {
$viewed_products[] = $post->ID;
}
if ( sizeof( $viewed_products ) > 15 ) {
array_shift( $viewed_products );
}
// فقط برای جلسه ذخیره شود
wc_setcookie( 'woocommerce_recently_viewed', implode( '|', $viewed_products ) );
}
add_action( 'template_redirect', 'custom_track_product_view', 20 );
این هم کد کامل افزونه:
function sevencloner_woocommerce_recently_viewed_products( $atts, $content = null ) {
// دریافت پارامترهای کد کوتاه
extract(shortcode_atts(array(
"per_page" => '5'
), $atts));
// ووکامرس جهانی را دریافت کنید
global $woocommerce;
// اطلاعات کوکی های محصول اخیراً مشاهده شده را دریافت کنید
$viewed_products = ! empty( $_COOKIE['woocommerce_recently_viewed'] ) ? (array) explode( '|', $_COOKIE['woocommerce_recently_viewed'] ) : array();
$viewed_products = array_filter( array_map( 'absint', $viewed_products ) );
// اگر داده ای وجود ندارد ، آن را ترک کنید
if ( empty( $viewed_products ) )
return __( 'You have not viewed any product yet!', 'rc_wc_rvp' );
// شی را ایجاد کنید
ob_start();
// محصولات را در هر صفحه دریافت کنید
if( !isset( $per_page ) ? $number = 5 : $number = $per_page )
// آرایه های query argument ایجاد کنید
$query_args = array(
'posts_per_page' => $number,
'no_found_rows' => 1,
'post_status' => 'publish',
'post_type' => 'product',
'post__in' => $viewed_products,
'orderby' => 'rand'
);
// meta_query را به args پرس و جو اضافه کنید
$query_args['meta_query'] = array();
// وضعیت موجودی محصولات را بررسی کنید
$query_args['meta_query'][] = $woocommerce->query->stock_status_meta_query();
// یک پرس و جو جدید ایجاد کنید
$r = new WP_Query($query_args);
// اگر پرس و جو نتیجه داد
if ( $r->have_posts() ) {
$content = '
‘; } $content .= ‘
‘; } // یک شی تمیز بگیرید $content .= ob_get_clean(); // بازگرداندن کل محتوا return $content; } // کد کوتاه را ثبت کنید add_shortcode(“woocommerce_recently_viewed_products”, “sevencloner_woocommerce_recently_viewed_products”);
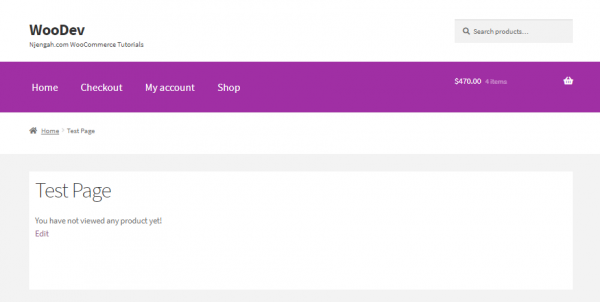
پس از افزودن کد ، [woocommerce_recently_viewed_products per_page = ”5 ″] را در هر صفحه اضافه کنید.
این نتیجه است:

نتیجه
در این آموزش مختصر ، ما نحوه نمایش محصولات اخیراً مشاهده شده با استفاده از کد کوتاه را به اشتراک گذاشته ایم.
هنگام ویرایش فایل functions.php باید مراقب باشید زیرا در صورت اشتباه ، خطای بحرانی را نشان می دهد.


