آیا می خواهید یک صفحه تشکر سفارشی در فروشگاه ووکامرس خود اضافه کنید؟ صفحه تشکر یکی از مهمترین صفحات در هر فروشگاه ووکامرس است. به آن صفحه دریافت سفارش نیز گفته می شود.
ووکامرس محتویات صفحه تشکر را از قالب thankyou.php نشان می دهد. این الگو در پوشه woocommerce/templates/checkout/یافت می شود. برای اهداف تصویرسازی ، از تم ویترین فروشگاه استفاده می کنیم. thankyou.php باید کپی شود: wp-content/plugins/woocommerce/checkout/folder
در این پست ، ما به شما نشان می دهیم که چگونه می توانید قالب خود را با کپی کردن فایل thankyou.php در پوشه موضوع خود در ساختار پوشه مشابه ، نشان دهید.
اگر می خواهید از این روش برای سفارشی سازی صفحه دریافت سفارش خود استفاده کنید ، باید برخی از دانش کد نویسی را داشته باشید.
بیایید نگاهی بیندازیم که چگونه می توانید صفحه دریافت سفارش را سفارشی کنید.
صفحه دریافت سفارش سفارشی ووکامرس
ابتدا باید 2 پوشه “ووکامرس” و “checkout” را ایجاد کنید. توصیه می کنیم داده های نشان داده شده در جدول جزئیات سفارش و مشخصات مشتری (هنگام ورود به سیستم) را تغییر دهید.
اگر فایل را نمی بینید ، ووکامرس از تابع woocommerce_order_details_table () استفاده می کند که به قلاب woocommerce_thankyou متصل است. تابع woocommerce_order_details_table () در فایل include/wc-template-functions.php تعریف شده است.
سفارشی کردن صفحه دریافت شده با بازنویسی الگوهای ووکامرس
صفحه تشکر در واقع مجموعه ای از 4 فایل قالب مختلف است:
- templates/checkout/thankyou.php
- templates/order/order-details.php
- templates/order/order-details-item.php
- templates/order/order-details-customer.php
صفحه سفارش دریافت شده به این صورت نمایش داده می شود:

ما می خواهیم برای خرید بعدی مشتری یک کوپن به آن اضافه کنیم و روش پرداخت را از قسمت بالا حذف کنیم.
ما می خواهیم آن را در بالای بخش جزئیات سفارش اضافه کنیم.
بنابراین ، ما کد زیر را در قالب صفحه تشکر اضافه می کنیم.
<?php Since this is your first order, we are happy to extend a 15% discount on your next purchase. Use the coupon code
WELCOME15
to avail the discount.
در زیر قالب thankyou.php از موضوع من آمده است:
get_id() );
?–>
Since this is your first order, we are happy to extend a 15% discount on your next purchase. Use the coupon code WELCOME15 to avail the discount.
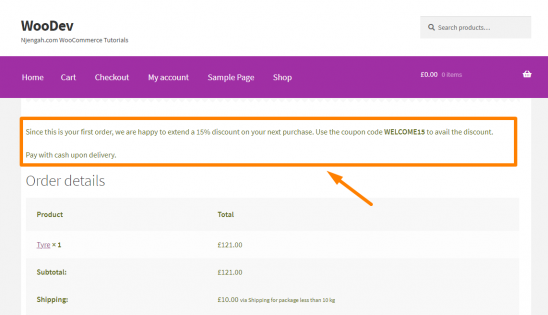
این نتیجه است:

توجه به این نکته ضروری است که وقتی می دانید چه داده هایی از کدام الگو می آید ، فقط باید الگوی مناسب را در پوشه افزونه خود کپی کنید.
نتیجه
در این پست با نحوه بازنویسی قالب سفارش دریافت شده آشنا شدید. برای سفارشی سازی سایر قالب ها می توانید از همین روش استفاده کنید. اگر مشکلی دارید ، لطفاً با یک توسعه دهنده واجد شرایط وردپرس مشورت کنید.


