آیا به دنبال راهی برای افزودن زمینه های فرم ثبت نام ووکامرس هستید؟ در این آموزش ، نحوه افزودن فیلدهای سفارشی به فرم ثبت نام ووکامرس را به شما نشان خواهم داد تا قبل از ثبت نام در فروشگاه ووکامرس از مشتریان ، اطلاعات بیشتری از آنها بخواهید.
ووکامرس همچنان در بین اکثر صاحبان فروشگاه ها محبوبیت دارد ، زیرا نسبت به سفارشی سازی انعطاف پذیر است. برای افزودن قابلیت های بیشتر می توانید از افزونه ها یا کد سفارشی استفاده کنید.
نحوه افزودن زمینه ها برای ثبت نام در ووکامرس
در این پست خواهید دید که چگونه می توانید از اسکریپت های PHP سفارشی برای افزودن فیلدهای فرم ثبت نام ووکامرس استفاده کنید. توصیه می کنیم یک تم کودک ایجاد کنید. این امر باعث می شود که تغییرات شما در حین بروزرسانی از بین نرود.
قبل از شروع ، باید مطمئن شویم که فرم های ثبت نام ووکامرس در صفحه ورود به حساب فعال شده است.
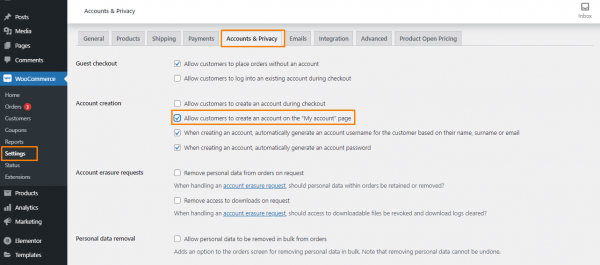
برای این کار ، به WooCommerce> Settings> Accounts بروید و برای فعال کردن ثبت نام مشتری در صفحه “حساب من” مطابق تصویر زیر ، را بررسی کنید:

با این کار فرم ثبت نام ووکامرس در قسمت جلویی نمایش داده می شود.
مراحل افزودن فیلدها در فرم ثبت نام ووکامرس
در این بخش ، با استفاده از اقدامات زیر ، زمینه های بیشتری را به این ساختار اضافه می کنیم. ما فیلدهایی مانند نام ، نام خانوادگی و شماره تلفن همراه را وارد خواهیم کرد.
در اینجا مراحلی وجود دارد که باید دنبال کنید:
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیر به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد ، روی منوی ظاهر> منوی ویرایشگر تم کلیک کنید. هنگامی که صفحه ویرایشگر تم باز می شود ، به دنبال فایل توابع موضوع بگردید که در آن تابع را اضافه می کنیم که فیلدها را در فرم ثبت نام اضافه می کند.
- کد زیر را به فایل functions.php اضافه کنید:
function njengah_extra_register_fields() {?>
<input id=”reg_billing_phone” class=”input-text” name=”billing_phone” type=”text” value=”” />
<input id=”reg_billing_first_name” class=”input-text” name=”billing_first_name” type=”text” value=”” />
<input id=”reg_billing_last_name” class=”input-text” name=”billing_last_name” type=”text” value=”” />
<?php } add_action( ‘woocommerce_register_form_start’, ‘njengah_extra_register_fields’ );
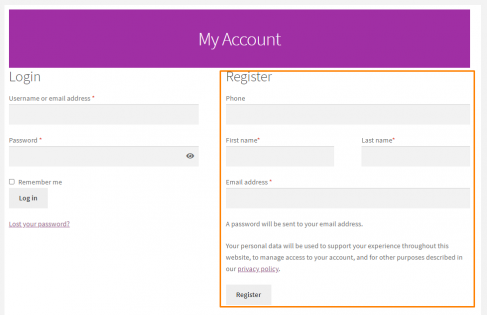
- وقتی صفحه را تازه می کنید این نتیجه است:

فیلدهای فرم ثبت نام همان آدرس صورتحساب است.
ما پیشوند “billing_” را قبل از نام فیلد قرار داده ایم.
در اینجا زمینه های معتبر فرم ووکامرس وجود دارد که می توان به فرم ثبت نام اضافه کرد و می تواند با آدرس صورتحساب مرتبط باشد:
- billing_first_name
- billing_last_name
- billing_company
- billing_address_1
- billing_address_2
- billing_city
- billing_postcode
- billing_country
- billing_state
- billing_email
- billing_phone
- اکنون که فرم ها ایجاد شده اند ، باید آنها را با استفاده از کد زیر که باید در فایل functions.php درج شود اعتبارسنجی کنیم:
/**
* register fields Validating.
*/
function sevencloner_validate_extra_register_fields( $username, $email, $validation_errors ) {
if ( isset( $_POST['billing_first_name'] ) && empty( $_POST['billing_first_name'] ) ) {
$validation_errors->add( 'billing_first_name_error', __( '
Error
: First name is required!', 'woocommerce' ) );
}
if ( isset( $_POST['billing_last_name'] ) && empty( $_POST['billing_last_name'] ) ) {
$validation_errors->add( 'billing_last_name_error', __( '
Error
: Last name is required!.', 'woocommerce' ) );
}
return $validation_errors;
}
add_action( 'woocommerce_register_post', 'sevencloner_validate_extra_register_fields', 10, 3 );
- آخرین مرحله این است که این مقادیر را با افزودن کد زیر در فایل fucntions.php در پایگاه داده ذخیره کنید:
/**
* Below code save extra fields.
*/
function sevencloner_save_extra_register_fields( $customer_id ) {
if ( isset( $_POST['billing_phone'] ) ) {
// فیلد ورودی تلفن که در ووکامرس استفاده می شود
update_user_meta( $customer_id, 'billing_phone', sanitize_text_field( $_POST['billing_phone'] ) );
}
if ( isset( $_POST['billing_first_name'] ) ) {
//فیلد نام که به طور پیش فرض است
update_user_meta( $customer_id, 'first_name', sanitize_text_field( $_POST['billing_first_name'] ) );
// فیلد نام که در ووکامرس استفاده می شود
update_user_meta( $customer_id, 'billing_first_name', sanitize_text_field( $_POST['billing_first_name'] ) );
}
if ( isset( $_POST['billing_last_name'] ) ) {
// فیلد نام خانوادگی که به طور پیش فرض است
update_user_meta( $customer_id, 'last_name', sanitize_text_field( $_POST['billing_last_name'] ) );
// فیلد نام خانوادگی که در ووکامرس استفاده می شود
update_user_meta( $customer_id, 'billing_last_name', sanitize_text_field( $_POST['billing_last_name'] ) );
}
}
add_action( 'woocommerce_created_customer', 'sevencloner_save_extra_register_fields' );
اکنون فیلدها اضافه شده ، اعتبارسنجی شده و برای استفاده های بعدی درج شده است.
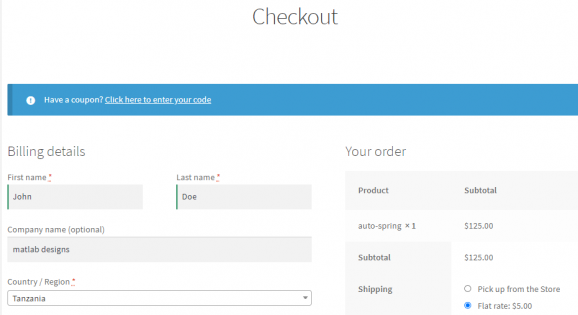
وقتی به صفحه آدرس صورتحساب در حساب خود می روید ، باید روی ویرایش کلیک کنید تا به آنجا بروید. فیلدها قبلاً پر شده اند:

نتیجه
در این پست نحوه افزودن فیلدها در فرم ثبت نام ووکامرس را آموخته اید.
اگر در اجرای این کد با مشکل روبرو شدید ، لطفاً با یک توسعه دهنده واجد شرایط وردپرس تماس بگیرید.


