کاربران عاشق تصاویر، فیلم ها و سایر مطالب گویا هستند، اما درج و انتقال این محتوا در برنامه ها همیشه آسان نیست. برای اینکه برنامه های شما دریافت محتوای غنی را ساده کنند، در اینجا یک API جدید و یکپارچه معرفی می کنیم که به شما امکان می دهد از هر منبعی محتوا را بپذیرید: clipboard، صفحه کلید یا کشیدن و رها کردن.
شما می توانید یک رابط کاربری جدید، OnReceiveContentListener ، به componentsمولفه های UI متصل کنید و هنگام قرار دادن محتوا از طریق هر مکانیزمی، callback بگیرید. پاسخ مجدد به مکانی واحد برای دریافت کد شما برای دریافت کلیه محتوا، از متن ساده و سبک گرفته تا نشانه گذاری، تصاویر، فیلم ها ، فایل های صوتی و سایر موارد تبدیل می شود.
برای سازگاری backward با نسخه های قبلی Android، شرکت سازنده اندروید همچنین API جدید را به AndroidX اضافه کرده است (available in Core 1.5.0-beta1 and Appcompat 1.3.0-beta-01)، که توصیه می کنیم هنگام اجرای این ویژگی از آن استفاده کنید.
Overview
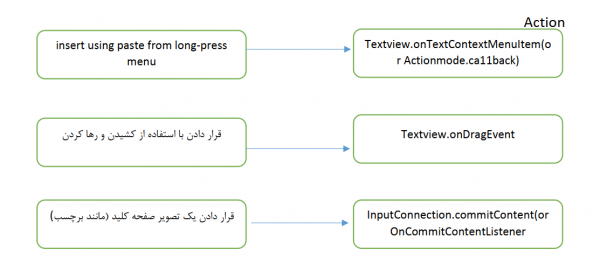
با استفاده از API های موجود، هر مکانیزم UI مانند منوی فشار طولانی یا کشیدن و رها کردن – دارای API مربوط به خود است. این بدان معنی است که شما باید با هر API جداگانه ادغام شوید، برای هر مکانیزمی که محتوا را درج می کند کد مشابه اضافه کنید:

شکل 1. برنامه شما نیاز به اجرای API متفاوتی برای هر مکانیزم رابط کاربری برای درج محتوا دارد.
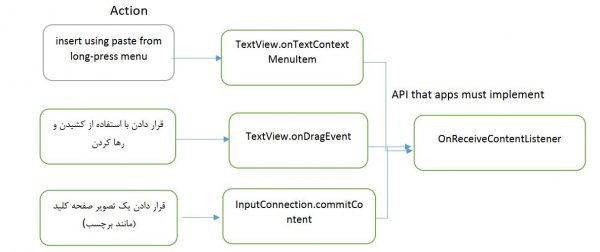
API یکپارچه با ایجاد یک API واحد برای پیاده سازی، این مسیرهای مختلف کد را تلفیق می کند، بنابراین می توانید بر روی منطق خاص برنامه خود تمرکز کرده و به پلتفرم اجازه دهید بقیه موارد را مدیریت کند:

شکل 2. API جدید یکپارچه به شما امکان می دهد یک API واحد را اجرا کنید که از همه مکانیسم های رابط کاربر پشتیبانی می کند.
این روش همچنین بدان معنی است که وقتی روشهای جدیدی برای درج مطالب به سیستم عامل اضافه می شوند ، برای فعال کردن پشتیبانی در برنامه خود، نیازی به ایجاد تغییر کد اضافی ندارید. اگر برنامه شما نیاز به پیاده سازی سفارشی سازی کامل برای مورد خاص استفاده دارد ، همچنان می توانید از API های موجود استفاده کنید ، که به همان روش کار می کنند.
پیاده سازی
API جدید یک رابط شنونده با یک روش OnReceiveContentListener است. برای پشتیبانی از نسخه های قدیمی سیستم عامل Android ، توصیه می کنیم از رابط OnReceiveContentListener منطبق در کتابخانه AndroidX Core استفاده کنید.
برای استفاده از API ، با تعیین نوع محتوایی که برنامه شما می تواند مدیریت کند، شروع به اجرای شنونده می کنید:
public class MyReceiver implements OnReceiveContentListener {
public static final String[] MIME_TYPES = new String[] {"image/*", "video/*"};
// ...
پس از مشخص کردن تمام انواع MIME محتوایی که برنامه شما پشتیبانی می کند، بقیه شنوندگان را پیاده سازی کنید:
public class MyReceiver implements OnReceiveContentListener {
public static final String[] MIME_TYPES = new String[] {"image/*", "video/*"};
@Override
public ContentInfoCompat onReceiveContent(View view, ContentInfoCompat contentInfo) {
Pair split = contentInfo.partition(
item -> item.getUri() != null);
ContentInfo uriContent = split.first;
ContentInfo remaining = split.second;
if (uriContent != null) {
ClipData clip = uriContent.getClip();
for (int i = 0; i < clip.getItemCount(); i++) {
Uri uri = clip.getItemAt(i).getUri();
// App-specific logic to handle the URI ...
}
}
// Return anything that your app didn't handle. This preserves the default platform
// behavior for text and anything else that you aren't implementing custom handling for.
return remaining;
}
}
اگر برنامه شما در حال حاضر از اشتراک با Intents پشتیبانی می کند، می توانید از منطق خاص برنامه خود برای مدیریت URI های محتوا استفاده مجدد کنید. داده های باقیمانده را بازگردانید تا کار با آن داده ها به سیستم عامل واگذار شود.
پس از اجرای شنونده، شنونده را در سازنده عنصر UI برنامه خود تنظیم کنید:
public class MyActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
// ...
AppCompatEditText myInput = findViewById(R.id.my_input);
ViewCompat.setOnReceiveContentListener(myInput, MyReceiver.MIME_TYPES, new MyReceiver());
}
}
مقایسه با API تصویر صفحه کلید
می توانید API محتوای یکپارچه را به عنوان نسخه بعدی API تصویر صفحه کلید موجود تصور کنید. API جدید از قابلیت API تصویر صفحه کلید و همچنین برخی از ویژگی های اضافی پشتیبانی می کند. سازگاری دستگاه و ویژگی بسته به اینکه از کتابخانه Jetpack یا API های بومی Android SDK استفاده می کنید متفاوت است.
ویژگی های پشتیبانی شده و سطح API: Jetpack
| پشتیبانی شده توسط API یکپارچه | پشتیبانی شده توسط API تصویر صفحه کلید | عملکرد یا ویژگی |
| بله (سطح API 13 و بالاتر) | بله (سطح API 13 و بالاتر) | وارد کردن از صفحه کلید |
| بله | نه | با استفاده از چسباندن از فهرست طولانی فشار دهید |
| بله (سطح API 24 و بالاتر) | نه | قرار دادن با استفاده از کشیدن و رها کردن |
ویژگی های پشتیبانی شده و سطح API: API های بومی
| پشتیبانی شده توسط API یکپارچه | پشتیبانی شده توسط API تصویر صفحه کلید | عملکرد یا ویژگی |
| بله (سطح API 25 و بالاتر) | بله (سطح API 25 و بالاتر) | وارد کردن از صفحه کلید |
| نه | با استفاده از چسباندن از فهرست طولانی فشار دهید | |
| نه | قرار دادن با استفاده از کشیدن و رها کردن |


