در اندروید به روش های مختلفی می توان از فونت ها استفاده کرد. یکی از راه های که استفاده میشود قراردادن فونت در فولدر assets می باشد. البته نیاز هست در اینجا بیان کنم که می توانید از فولدر font هم استفاده کنید. نحوه استفاده از فونت ها در فولدر font را در آموزشی دیگر بیان کرده ایم. برای استفاده از این روش, ابتدا می توانید فونت های دلخواه خود را از اینترنت پیدا کنید و آن را در فولدر assets قرار بدهید.
به این دلیل که در فولدر assets میتوان انواع دیگری از فایل ها را نیز قرار داد. پیشنهاد میکنیم در این پوشه یک پوشه ی دیگری با نام دلخواه ایجاد کنید و فایل های مربوطه را در آن قرار بدهید. در این آموزش ما نام این پوشه را fonts قرار داده ایم. بعد از این که فونت های خود را در مسیر گفته شده (assets/fonts) قرار دادید, حالا نیاز داریم به صورت جاوا یک Typeface ایجاد کنیم.
مراحل استفاده از فونت های موجود در فولدر assets
ابتدا TextView یا هر ویوی دیگری که قادر به نمایش متن هست را به روش زیر در کلاس خود, آن را درون یک شی قرار بدهید.
TextView tx = (TextView)findViewById(R.id.textview1);
در مرحله بعد با استفاده از متد استاتیک createFromAsset که در کلاس Typeface موجود می باشد, میتوانید یک Typeface ایجاد کنید. یکی از پارامتر های این متد مسیر فایل فونت درون پوشه assets می باشد. به کد های زیر دقت کنید :
Typeface custom_font = Typeface.createFromAsset(getAssets(), "fonts/myfontname.ttf");
بعد از اینکه یک Typeface به شکلی که گفتیم توانستیم ایجاد کنید, نیاز داریم تا آن را برای ویو مد نظر خودمون تنظیم کنیم. برای اعمال font باید از متد setTypeface استفاده کنیم. به این شکل :
tx.setTypeface(custom_font);
متد های یک شی Typeface(فونت)
علاوه بر متدی که در بالا ذکر کردیم, متد های دیگری نیز در کلاس Typeface وجود دارد. در پایین لیست این متد ها را همراه با توضیحات هر کدام آورده ایم, که میتوانید از آنها نیز استفاده کنید.
| متد ها و توضیحات | ردیف |
| create(String familyName, int style)
این متد یک شی Typeface با نام خانوادگی و اطلاعات گزینه های استایل ایجاد میکند. |
1 |
| create(Typeface family, int style)
این متد یک شی Typeface ایجاد میکند که به بهترین شکل با Typeface موجود و استایل مشخص شده مطابقت داشته باشد. |
2 |
| createFromFile(String path)
این متد یک Typeface جدید از فایل فونت مشخص شده ایجاد میکند. |
3 |
| defaultFromStyle(int style)
این متد یکی از اشیاء Typeface پیش فرض را بر اساس استایل مشخص شده برمی گرداند. |
4 |
| getStyle()
این متد ویژگی های استایل ذاتی Typeface را برمی گرداند. |
5 |
مثال
در مثالی که برای این آموزش آماده کرده ایم, نحوه استفاده از فونت های سفارشی با استفاده از پوشه assets است. در این آموزش ما یک اپلیکیشن پایه ایجاد کرده ایم که از این روش برای اعمال فونت ها استفاده میکند. برای تست این اپلیکیشن می توانید از تلفن واقعی یا شبیه ساز استفاده کنید.
| توضیحات | مراحل |
| ابتدا در اندروید استودیو یک پروژه با پکیج نیم دلخواه ایجاد کنید. | 1 |
| فونت های مد نظرتان را تهیه کنید و آن را درون پوشه assets و زیر پوشه fonts قرار بدهید. | 2 |
| کد های موجود در فایل MainActivity.java را مطابق کد های که در پایین آورده ایم تغییر بدهید. | 3 |
| کد های موجود در فایل activity_main.xml را مطابق کدهای که در پایین آورده ایم تغییر بدهید. | 4 |
| یک تلفن یا شبیه ساز را انتخاب کنید و برنامه را برای تست بر روی آن اجرا کنید. | 5 |
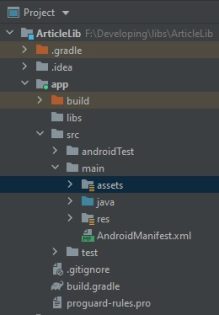
قبل از اینکه وارد بخش کدها شویم, محل دقیق پوشه assets در این بخش می باشد :

برای ایجاد این پوشه می توانید به صورت دستی اقدام کنید یا در اندروید استودیو بر روی پوشه res کلیک راست کرده و از منوی new زیر منوی Floder را انتخاب کنید در لیست باز شده می توانید روی آیتم Assets Folder کلیک کنید و در صفحه باز شده دکمه finish را بزنید.
کدهای فایل MainActivity.java
package com.foray.articlelib;
import android.graphics.Typeface;
import android.os.Bundle;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
TextView tv1,tv2;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tv1=(TextView)findViewById(R.id.textView3);
tv2=(TextView)findViewById(R.id.textView4);
Typeface face= Typeface.createFromAsset(getAssets(), "fonts/sans.ttf");
tv1.setTypeface(face);
Typeface face1= Typeface.createFromAsset(getAssets(), "fonts/yekan.ttf");
tv2.setTypeface(face1);
}
}
کد های فایل activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="32dp"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:text="فونت ها در پوشه assets"
android:textSize="30dp" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true"
android:text="7Cloner.com"
android:textColor="#000000"
android:textSize="35dp" />
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="35dp"
android:layout_below="@id/textView2"
android:text="سِون کلونر"
android:textSize="45dp" />
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/textView3"
android:layout_marginTop="30dp"
android:text="سِون کلونر"
android:textSize="45dp" />
</RelativeLayout>

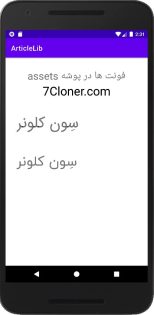
نتیجه کار شما باید شبیه تصویر بالا باشد. در این تصویر به راحتی می توانید مشاهده کنید که فونت ها بر روی متن های موجود در صفحه اعمال شده است.


