آیا می خواهید صفحه محصول را با المنتور حرفه ای سفارشی کنید؟ در این آموزش مختصر ، ما نحوه استفاده از این ابزار قدرتمند برای ایجاد یک صفحه محصول خیره کننده را به اشتراک می گذاریم. همانطور که اخیراً درالمنتور حرفه ای ، می توانید از این صفحه ساز با ووکامرس استفاده کنید.
به طور پیش فرض ، ووکامرس صفحه ای را در اختیار شما قرار می دهد که طراحی خوبی دارد. با این حال ، مهم است که توجه داشته باشید که طراحی این صفحه در کل سایت ووکامرس شما یکسان است.
ممکن است بخواهید این صفحه را برای محصولات مختلف فروشگاه آنلاین خود بسته به ویژگی ها و عملکرد آن سفارشی کنید.
نحوه سفارشی سازی صفحات محصول ووکامرس با المنتور حرفه ای
این پست نحوه سفارشی کردن صفحه محصول با استفاده از افزونه Elementor ووکامرس Builder را به شما نشان می دهد. تنها کاری که باید انجام دهید این است که عناصر مختلف صفحه محصول را به صورت بصری بکشید و رها کنید.
همچنین می توانید طرح را با توجه به مشخصات خود بدون لمس یک خط کد سفارشی کنید.
استفاده از این افزونه بسیار آسان است و به شما کنترل کامل می دهد تا صفحه محصول تم خود را سفارشی کنید. این منجر به طراحی صفحه مدرن می شود.
اجازه دهید ما مستقیماً وارد آن شویم.
مراحل سفارشی سازی صفحات محصول ووکامرس با المنتور حرفه ای
قبل از شروع کار ، باید یک وردپرس در حال کار داشته ووکامرس نیز به آن اضافه شده است. شما همچنین به افزونه صفحه ساز المنتور نیاز دارید.
در اینجا مراحلی وجود دارد که باید انجام دهید:
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیر به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد ، روی Templates> Add New کلیک کنید
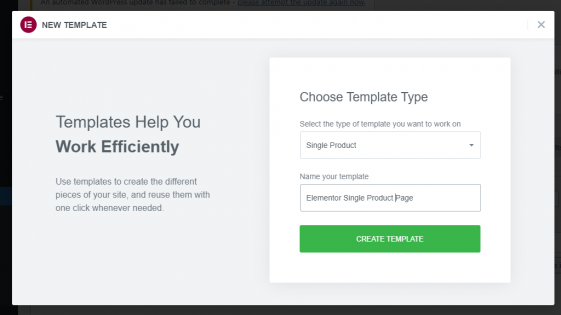
- پنجره ای ظاهر می شود که از شما می خواهد نوع و نام قالب را وارد کنید. از منوی کشویی ، تک محصول را انتخاب کنید ، نامی برای آن انتخاب کنید و روی ایجاد الگو کلیک کنید:

- توصیه می کنیم از الگوی صفحه محصول از پیش طراحی شده استفاده کنید زیرا می توانید به راحتی آن را متناسب با نام تجاری خود سفارشی کنید. اگر یک توسعه دهنده پیشرفته هستید ، می توانید یک قالب جدید از ابتدا ایجاد کنید ، اما این کار به شما زمان می برد.
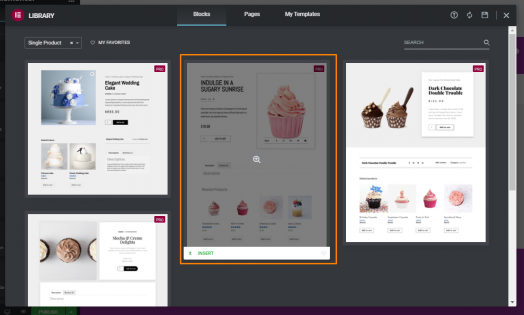
- مطابق شکل زیر ، یک بلوک و درج محصول واحد را انتخاب کنید:

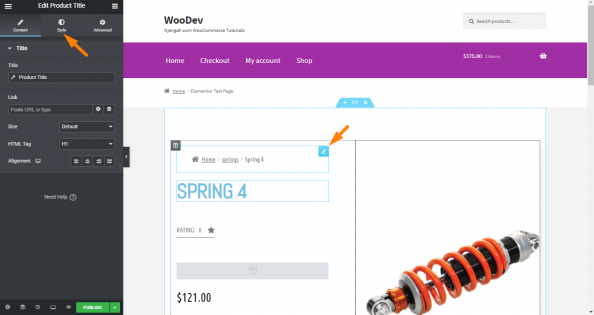
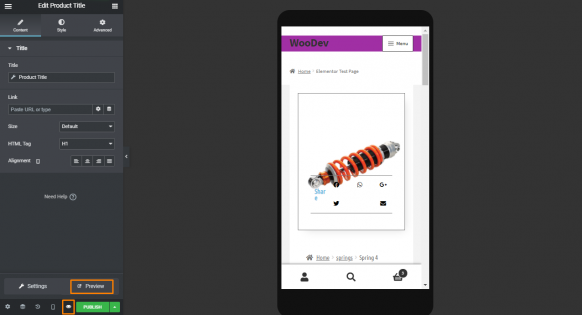
- می توانید قالب را با استفاده از ابزارک های سمت چپ سفارشی کنید. همچنین می توانید ویدجت های فعلی را سفارشی کنید یا عناصری را که نیاز ندارید حذف کنید.
- مرحله بعدی تنظیم رنگ پس زمینه ، رنگ فونت و تنظیمات مختلف تایپوگرافی است. این را می توان با کلیک روی نماد مداد در گوشه سمت راست بالای بلوک انجام داد. برای انجام هرگونه ظاهر طراحی شده یا سفارشی سازی مربوط به ظاهر ، می توانید روی برگه Style در گوشه بالا سمت راست کلیک کنید:

- همچنین می توانید فونت و همه پارامترها را با کلیک روی برگه تایپوگرافی تغییر دهید
- اگر می خواهید عنصری برای ایجاد تجربه خرید منحصر به فرد اضافه کنید ، می توانید هر ویجت را به صفحه بکشید. ویجت ها شامل سبد منو ، آرد سوخاری ووکامرس ، عنوان محصول ، قیمت محصول ، رتبه محصول ، توضیحات محصول ، موجودی محصول ، افزودن به سبد خرید و موارد دیگر است.
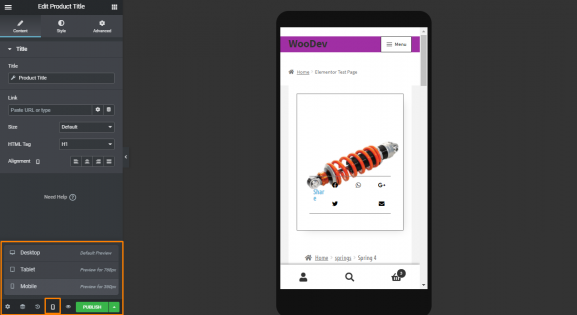
- همچنین توصیه می کنیم روی دکمه Responsive Mode در گوشه پایین سمت چپ رابط Elementor کلیک کنید. می توانید طرح مورد نظر را به دلخواه تغییر دهید:

- پس از آن ، صفحه محصول جدید را با کلیک روی نماد چشم در پایین صفحه سمت چپ و سپس تنظیمات ، پیش نمایش کنید.
- اگر از نحوه نمایش همه عناصر راضی هستید ، روی دکمه انتشار کلیک کنید.

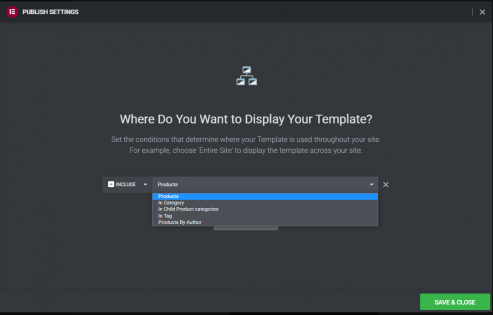
- آخرین مرحله ، تعیین شرایط برای دسته بندی خاص است.

- پس از اتمام کار ، روی ذخیره و بستن کلیک کنید ، و همه شرایطی را که اضافه می کنید تنظیم می شود.
نتیجه
همانطور که در آموزش بالا مشاهده کردید ، سفارشی سازی صفحه محصول ووکامرس با استفاده از Elementor pro فرآیند پیچیده ای نیست. برای استفاده از این ابزار قدرتمند نیازی به مهارت های کد نویسی ندارید.
این باعث صرفه جویی زیادی در وقت شما می شود. شما قادر خواهید بود صفحات محصول خیره کننده را در عرض چند دقیقه ایجاد کنید.
امیدواریم این آموزش به شما در سفارشی سازی صفحه محصول واحد کمک کرده باشد.


