یک تجربه رضایت بخش است به خصوص زمانی که باید یک موضوع ووکامرس از ابتدا ایجاد کنید. یکی از رایجترین مسائلی که هنگام طراحی سایت ووکامرس خود با آن مواجه میشوید، نیاز به افزودن آیکونها به منو یا استایل متفاوت آن است.
موارد منوی سبک با فیلتر
اخیراً، ما در حال پایان دادن به یک سایت WooCommerce بودیم، من نیاز داشتم که آیتم های منو را جداگانه استایل کنم. من می خواستم ظاهر آیتم منوی اصلی با سایر آیتم های منو متفاوت باشد.
در حالت ایدهآل، من باید کلاسهایی را به منوها اضافه کنم و به هر آیتم منو با CSS استایل بدهم. من فیلتر وردپرس زیر را برای اضافه کردن کلاس ها به آیتم های منو نوشتم:
/**
* Menu classes filter
*/
function njengah_nav_menu_class($classes, $item){
if( strtolower($item->title) == "home" ){
$classes[] = "home-icon";
}
return $classes;
}
add_filter('nav_menu_css_class' , 'njengah_nav_menu_class' , 10 , 2);
اگر می خواهید از این فیلتر برای اضافه کردن کلاس های CSS منوی وردپرس به قالب خود استفاده کنید، باید فایل function.php را در قالب خود باز کنید و این کد را جایگذاری کنید.
یک کلمه احتیاط، هنگام ویرایش فایل های قالب وردپرس خود باید بسیار مراقب باشید. همیشه قبل از بهروزرسانی، از داشتن یک نسخه پشتیبان اطمینان حاصل کنید.
توصیه می شود این فیلترها را به فایل function.php theme کودک اضافه کنید. اگر طرح زمینه شما دارای تم کودک نیست، باید آن را ایجاد کنید.
روشی جایگزین برای کلاس های CSS منوی وردپرس
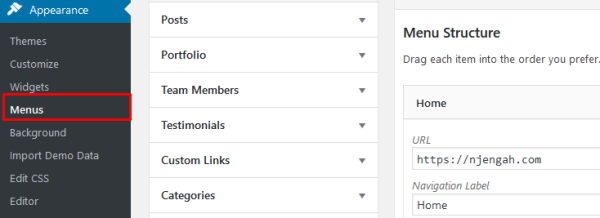
اگر با فایلهای تم وردپرس راحت نیستید، روش مبتکرانه دیگری وجود دارد که میتوانید کلاسها را به منو اضافه کنید. در منوی داشبورد وردپرس خود، روی Appearance > Menu کلیک کنید

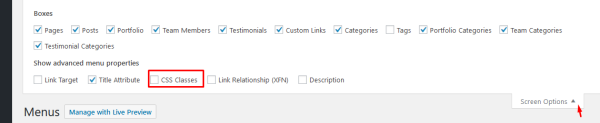
در منوی گزینه های صفحه بالا، روی منوی کشویی کلیک کنید و گزینه CSS Classes را انتخاب کنید.

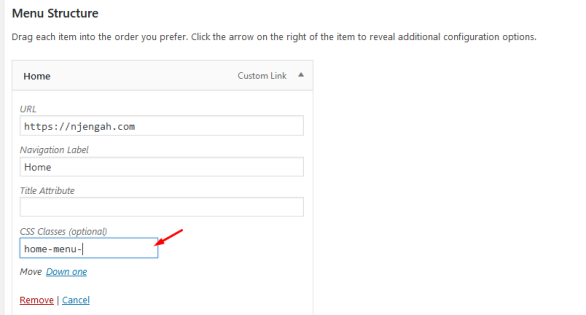
به منو بروید و روی فلش رو به پایین کلیک کنید تا منو باز شود و گزینه ای را برای افزودن کلاس های CSS به آیتم منوی خاص مشاهده خواهید کرد.

کلاسهای CSS منوی وردپرس، سبک دادن به منوهای فردی را بدون تأثیر بر ظاهر سایر منوها برای شما آسان میکند.


