همان طور که در آموزش قبلی گفتیم, نیاز است برای ورود با فیس بوک ابتدا در سایت آن به عنوان توسعه دهنده ثبت نام کنید. بعد از ثبت نام یک پروژه ایجاد کردیم تا بتوانیم از sdk فیس بوک استفاده کنیم. در این آموزش هم برای لاگین شدن با استفاده از فیس بوک نیاز است تا آموزش قبلی را به طور دقیق اجرا کنید (آموزش ثبت نام به عنوان توسعه دهنده و ایجاد پروژه در فیس بوک).
برای پیاده سازی لاگین شدن با استفاده از فیس بوک در پروژه های خودمان ابتدا باید به این آدرس برویم developers.facebook.com/docs/facebook-login. در این آدرس مشخص میکنیم که برای چه سیستم عاملی میخواهیم که این بخش را پیاده سازی کنیم. این آموزش به این دلیل که مربوط به اندروید می باشد پس انتخاب ما اندروید خواهد بود.
مراحل پیاده سازی لاگین شدن با فیس بوک
حالا مراحل زیر را برای پیاده سازی لاگین شدن با استفاده از فیس بوک دنبال کنید.
انتخاب پروژه (بخش 1)
ابتدا می بایست پروژه ای را که قبلا ایجاد کرده اید را انتخاب کنید یا یک پروژه جدید را ایجاد کنید. مطابق تصویر زیر:

دانلود اپلیکیشن فیس بوک (بخش 2)
برای استفاده از این قابلیت در تلفن های اندرویدی نیاز است که برنامه ی فیس بوک بر روی تلفن شما نصب باشد, در صورتی که نصب نیست می توانید از این لینک آن را دانلود کنید.
اضافه کردن sdk فیس بوک به پروژه (بخش 3)
برای اضافه کردن sdk فیس بوک به پروژه های اندرویدی باید مراحل زیر را دنبال کنیم.
- در مرحله بعد نیاز داریم تا sdk فیس بوک را به پروژه خود اضافه کنیم. برای اینکار مراحل زیر را دنبال کنید:
- ابتدا فایل settings.gradle یا نسخه های قدیم گردل باید فایل build.gradle سطح روت را باز کنید. و مخزن زیر رو به پروژه تون اضافه کنید:
mavenCentral()
- حالا فایل build.gradle سطح ماژول app بروید و کتابخانه زیر را به پروژه خودتان اضافه کنید:
implementation 'com.facebook.android:facebook-login:latest.release'
- حالا تنها کافیست پروژه خود را snyc کنید. تا اینجا توانستیم sdk فیس بوک را به پروژه خودمان اضافه کنیم.
- ابتدا فایل settings.gradle یا نسخه های قدیم گردل باید فایل build.gradle سطح روت را باز کنید. و مخزن زیر رو به پروژه تون اضافه کنید:
تنظیم پروژه برای اجرا اکتیویتی لاگین فیس بوک (بخش 4)
- در این مرحله باید فایل string.xml را از پوشه values باز کنید و کد های زیر را درون آن قرار بدهید.
<string name="facebook_app_id">1234</string> <string name="fb_login_protocol_scheme">fb1234</string> <string name="facebook_client_token">56789</string>
- متن رشته ی facebook_app_id را مطابق آن چیزی که بعد از ایجاد پروژه به دست آوردید تغییر بدهید.
- متن رشته ی fb_login_protocol_scheme همان رشته ی facebook_app_id می باشد که باید به ابتدای آن fb اضافه کنید.
- برای به دست آوردن متن رشته ی facebook_client_token به داشبورد پروژه مربوطه بروید و از مسیر Settings > Advanced > Security > Client token این کد را خواهید دهید.
- فایل AndroidManifest.xml را باز کنید و کد های زیر را درون تگ Application قرار بدهید.
<application android:label="@string/app_name" ...> ... <meta-data android:name="com.facebook.sdk.ApplicationId" android:value="@string/facebook_app_id"/> <meta-data android:name="com.facebook.sdk.ClientToken" android:value="@string/facebook_client_token"/> ... </application> - فایل AndroidManifest.xml را باز کنید و اکتیویتی مربوط به فیس بوک را درون تگ Application قرار بدهید.
<activity android:name="com.facebook.FacebookActivity" android:configChanges= "keyboard|keyboardHidden|screenLayout|screenSize|orientation" android:label="@string/app_name" /> <activity android:name="com.facebook.CustomTabActivity" android:exported="true"> <intent-filter> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE" /> <data android:scheme="@string/fb_login_protocol_scheme" /> </intent-filter> </activity> - مجوز زیر را به فایل AndroidManifest.xml اضافه کنید :
<uses-permission android:name="android.permission.INTERNET"/>
- مراحل اضافه کردن تکمیل شد, الان نیاز دارید تا پروژه خود را یکبار snyc کنید و مجدد آن را build کنید.
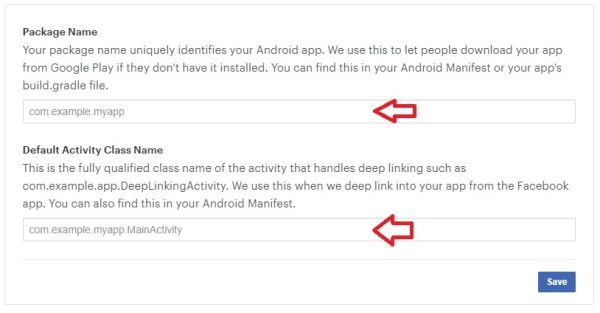
مشخص کردن پروژه استفاده کننده (بخش 5)
در این بخش نیاز است تا پکیج نیم پروژه ای که در حال ساخت آن هستیم و اکتیوتی که باید لاگین در آن صورت بگیرد را مشخص کنیم. به تصویر زیر دقت کنید :

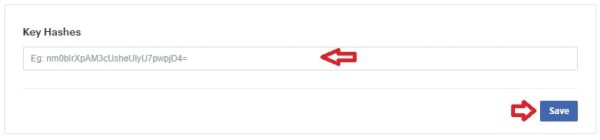
به دست آوردن امضای (SHA1) کلید پروژه (بخش 6)
در آموزش استفاده از sdk فیس بوک ما نحوه به دست آوردن SHA1 کلید پروژه را توضیح داده ایم. بعد از به دست آوردن این کد, باید آن را در بخش 6 ذخیره سازی کنید. به تصویر زیر دقت کنید:

روش لاگین شدن در فیس بوک (بخش 7)
بخش 7 این قابلیت را برای شما ایجاد میکند که کاربر فقط یکبار دکمه لاگین را ببیند و در دیگر مواقع به صورت اتوماتیک لاگین صورت بگیرید. بر اساس استراتژی که دارید می توانید این گزینه را فعال یا غیرفعال کنید.
اضافه کردن دکمه لاگین به صفحه (بخش 8)
ساده ترین راه برای افزودن Login فیس بوک به برنامه این است که دکمه Login را از SDK اضافه کنید. LoginButton یک عنصر رابط کاربری است که عملکردهای موجود در LoginManager را اجرا میکند. هنگامی که شخصی روی دکمه کلیک می کند، ورود با مجوزهای تنظیم شده در LoginManager آغاز می شود. این دکمه از وضعیت ورود به سیستم پیروی می کند و متن صحیح را بر اساس وضعیت احراز هویت شخصی نمایش می دهد.
برای افزودن دکمه ورود به فیس بوک، ابتدا آن را به فایل XML طرح بندی خود اضافه کنید:
<com.facebook.login.widget.LoginButton
android:id="@+id/login_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="30dp"
android:layout_marginBottom="30dp" />
ثبت کال بک برای ورود (بخش 9)
اکنون با فراخوانی CallbackManager.Factory.create یک callbackManager ایجاد کنید تا پاسخهای ورود به سیستم را مدیریت کند.
callbackManager = CallbackManager.Factory.create();
اگر دکمه را به یک fragment اضافه می کنید، باید اکتیتوتی خود را نیز برای استفاده از fragment خود به روز کنید. میتوانید ویژگیهای دکمه ورود را سفارشی کنید و در متد onCreate() یا onCreateView() یک کل بک ثبت کنید. ویژگیهایی که میتوانید سفارشی کنید شامل LoginBehavior، DefaultAudience، ToolTipPopup.Style و مجوزهای LoginButton است. برای مثال :
private static final String EMAIL = "email";
loginButton = (LoginButton) findViewById(R.id.login_button);
loginButton.setReadPermissions(Arrays.asList(EMAIL));
// اگر از fragment استفاده میکنید با متد loginButton.setFragment(this); را صدا بزنید
// Callback ثبت
loginButton.registerCallback(callbackManager, new FacebookCallback<LoginResult>() {
@Override
public void onSuccess(LoginResult loginResult) {
// کد های شما
}
@Override
public void onCancel() {
// کد های شما
}
@Override
public void onError(FacebookException exception) {
// کد های شما
}
});
برای دریافت پاسخ های نتیجه ی ورود، باید یک کال بک با LoginManager یا LoginButton ثبت کنید. اگر با LoginButton کال بک را ثبت می کنید، نیازی به ثبت کال بک با Login manager ندارید. کال بک LoginManager را درون متد onCreate() اکتیویتی یا fragment به این شکل اضافه کنید:
callbackManager = CallbackManager.Factory.create();
LoginManager.getInstance().registerCallback(callbackManager,
new FacebookCallback<LoginResult>() {
@Override
public void onSuccess(LoginResult loginResult) {
// App code
}
@Override
public void onCancel() {
// App code
}
@Override
public void onError(FacebookException exception) {
// App code
}
});
در صورت موفقیت آمیز بودن ورود، پارامتر LoginResult دارای AccessToken جدید و جدیدترین مجوزهای اعطا شده یا رد شده است. برای موفقیت در ورود نیازی به registerCallback ندارید، می توانید تغییرات فعلی نشانه دسترسی را با کلاس AccessTokenTracker که در ادامه توضیح داده شده است دنبال کنید. در نهایت، در روش onActivityResult خود، callbackManager.onActivityResult را فراخوانی کنید تا نتایج ورود به سیستم از طریق callbackManager به LoginManager ارسال شود.
نکته : اگر از اکتیویتی ها یا فرگمنت های AndroidX استفاده میکنید، نیاز نیست ActivityResult را استفاده کنید.
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
callbackManager.onActivityResult(requestCode, resultCode, data);
super.onActivityResult(requestCode, resultCode, data);
}
هر اکتیویتی و fragmentی که با Login یا اشتراکگذاری FacebookSDK ادغام میکنید باید درActivityResult به callbackManager ارسال شود.
چک وضعیت ورود
با استفاده از برنامه شما, هر بار فقط یک نفر می تواند وارد سیستم شود و LoginManager یک AccessToken و نمایه فعلی را برای آن شخص تنظیم میکند. Facebook SDK این داده ها را در اولویت های مشترک ذخیره می کند و در ابتدای جلسه تنظیم می کند. با علامت زدن AccessToken.getCurrentAccessToken() و Profile.getCurrentProfile() می توانید ببینید که آیا یک شخص قبلاً وارد شده است یا خیر.
میتوانید AccessToken.getCurrentAccessToken را با SDK از حافظه cache یا هنگامی که برنامه شما از یک شروع سرد راه اندازی می شود، از علامت کتاب برنامه آن را بالا بیارید. باید معتبر بودن آن را در متد onCreate مربوط به اکتیویتی خود بررسی کنید.
AccessToken accessToken = AccessToken.getCurrentAccessToken(); boolean isLoggedIn = accessToken != null && !accessToken.isExpired();
حال میتوانید ورود واقعی را بعداً انجام دهید، مانند OnClickListener یک دکمه سفارشی:
LoginManager.getInstance().logInWithReadPermissions(this, Arrays.asList("public_profile"));
فعال کردن ورود سریع
ورود سریع به افراد این امکان را میدهد تا با استفاده از حساب کاربری فیس بوکشان در هر دستگاه و پلتفرمی لاگین کنند. اگر شخصی به برنامه شما در اندروید قبلا وارد شد باشد و الان دستگاه یا تلفنش را عوض کرده است، به جای اینکه از او بخواهید نوع ورود را انتخاب کند، میتواند با ورود سریع با حساب فیس بوک خود, وارد سیستم می شود. با این کار از ایجاد حساب های تکراری یا عدم ورود به سیستم جلوگیری می کنید. برای پشتیبانی از تغییرات Android 11، ابتدا کد زیر را به عنصر query در فایل AndroidManifest.xml خود اضافه کنید.
<queries> <package android:name="com.facebook.katana" /> </queries>
کد زیر نحوه فعال کردن ورود سریع را نشان می دهد:
LoginManager.getInstance().retrieveLoginStatus(this, new LoginStatusCallback() {
@Override
public void onCompleted(AccessToken accessToken) {
// کاربر قبلاً وارد شده است، می تواند مستقیماً از اینجا وارد شود.
// اگر این کال بک پاسخ داده شود، یک اعلان پاپ آپ ظاهر می شود که می گوید
// "با استفاده از <User Name> وارد شد"
}
@Override
public void onFailure() {
// هیچ توکنی دسترسی برای کاربر قابل مشاهده نیست
}
@Override
public void onError(Exception exception) {
// اتفاقی رخ داده است
}
});
مرجع : فیس بوک


