در صفحه محصول، تصویر کوچک محصول WooCommerce به طور پیشفرض دارای جلوه زوم است. این افکت زوم ویژگی مهمی است که به کاربران امکان می دهد تصویر محصول را با جزئیات بررسی کنند.
برخی از تصاویر محصول به جلوه زوم نیاز ندارند و ممکن است بخواهید جلوه زوم را روی این تصویر ووکامرس حذف کنید.
در این پست، نکات سریعی را در مورد اینکه چگونه می توانید جلوه زوم را روی تصویر محصول WooCommerce حذف کنید، به اشتراک خواهم گذاشت.
جلوه زوم تصویر محصول ووکامرس
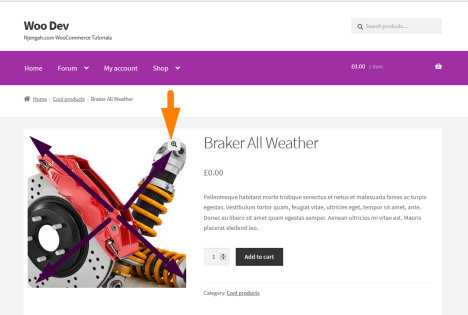
افکت زوم وقتی روی تصویر بزرگ در صفحه تک محصول قرار میگیرید ظاهر میشود. این افکت زوم مانند تصویر زیر ظاهر می شود:

حذف افکت زوم روی تصویر محصول ووکامرس
اگر زوم تصویر محصول روی تک محصول را دوست ندارید، می توانید از فیلتر برای حذف آن استفاده کنید. برای حذف جلوه زوم روی محصول ووکامرس مراحل زیر باید انجام شود:
- وارد سایت ووکامرس خود شوید و در منوی Appearance > Theme Editor به ویرایشگر تم دسترسی پیدا کنید. یا از FTP یا CPanel فایل منیجر برای دسترسی به فایل توابع تم فعال استفاده کنید، ترجیحاً از تم فرزند استفاده کنید.
- فایل functions.php تم فرزند را باز کنید و فیلتری را اضافه کنید که روی “woocommerce_single_product_image_thumbnail_html” قلاب می کند، به عنوان مثال کد زیر برای افزودن فیلتر است.
add_filter('woocommerce_single_product_image_thumbnail_html', 'njengah_remove_zoom_effect_product_image', 10, 2);
- تابع callback را ایجاد کنید و در تابع دو پارامتر $html و $post_id را ارسال کنید. در عبارت بازگشتی این تابع از فیلترهای اعمال برای تنظیم اندازه تصویر محصول و حذف افکت زوم به صورت زیر استفاده کنید: application_filters( ‘single_product_large_thumbnail_size’, ‘shop_single’ ) );
- وقتی این قطعه کد را در فایل توابع اضافه میکنید تا تغییرات را بهروزرسانی کنید و با موفقیت جلوه زوم را از تصویر تک محصول حذف کنید.
- این قطعه کد کاملی است که باید به functions.php اضافه کنید تا جلوه زوم را از تصویر تک محصول حذف کنید.
/**
* Remove Zoom Effect on WooCommerce Product Image
*
* @param $html, $post_id
*
* @return $function
*/
function njengah_remove_zoom_effect_product_image( $html, $post_id ) {
$post_thumbnail_id = get_post_thumbnail_id( $post_id );
return get_the_post_thumbnail( $post_thumbnail_id, apply_filters( 'single_product_large_thumbnail_size', 'shop_single' ) );
}
add_filter('woocommerce_single_product_image_thumbnail_html', 'njengah_remove_zoom_effect_product_image', 10, 2);
گزینه دوم برای حذف زوم از تصویر محصول
به دلایلی ممکن است روش اول در برخی از تم ها شکست بخورد یا به دلیل تضاد با سایر قلاب های ووکامرس ، شما در افزونه استفاده کرده اید.
یک کد جایگزین که می توانید برای حذف افکت زوم از صفحه محصول واحد ووکامرس استفاده کنید، تابع remove_theme_support() است.
افکت زوم در تصویر محصول از زمانی وجود دارد که توسط لایت باکس، لغزنده و عملکردهای زوم که در فایل نماهای اصلی پشتیبانی میشوند، اضافه شده است.
می توانید جلوه زوم را با برداشتن این توابع که جلوه زوم را اضافه می کنند حذف کنید. کد زیر برای حذف افکت زوم است:
remove_theme_support( 'wc-product-gallery-zoom' ); remove_theme_support( 'wc-product-gallery-lightbox' ); remove_theme_support( 'wc-product-gallery-slider' );
این قطعه کد را به functions.php اضافه کنید و تغییرات را ذخیره کنید و بررسی کنید که آیا افکت زوم روی تصویر محصول حذف شده است یا خیر. می توانید این کد را با استفاده از اکشن هوک به صورت زیر به functions.php وارد کنید:
add_action( 'wp', 'njengah_remove_zoom_effect_theme_support', 99 );
function njengah_remove_zoom_effect_theme_support() {
remove_theme_support( 'wc-product-gallery-zoom' );
remove_theme_support( 'wc-product-gallery-lightbox' );
remove_theme_support( 'wc-product-gallery-slider' );
}
این کد همچنین افکت زوم را از تصویر محصول حذف می کند.
افکار نهایی
در این پست، دو روشی را که می توانید برای حذف افکت زوم از تصویر تک محصول ووکامرس استفاده کنید، برجسته کرده ایم. شما باید این کد را به functions.php تم فرزند اضافه کنید تا تاثیرگذار باشد و هنگام بهروزرسانی نسخه تم فعلی، تغییرات را از دست ندهید.


