تم Storefront با ارائه کنترل عالی به صاحب فروشگاه در مورد نحوه نمایش محصولات و دسترسی کاربر مشخص می شود. این تم رایگان است و گزینه های سفارشی سازی زیادی را از طریق تم های کودک به شما ارائه می دهد. علاوه بر این، این تم بسیار انعطاف پذیر است و شما می توانید بسته به نیاز خود هر گونه سفارشی سازی را انجام دهید.
این آموزش مختصر به شما نشان می دهد که چگونه می توانید نماد پنهان کردن سبد خرید موبایل را تغییر دهید. من از گزینه “Customize” در زیر “Appearance” در داشبورد برای پنهان کردن این عنصر استفاده خواهم کرد. این بخش به شما امکان می دهد طرح زمینه خود را به روش های مختلفی که توسط نویسنده تم مجاز است تغییر دهید. با این حال، ترفند فقط این است که بفهمیم از چه CSS استفاده کنیم.
هنگامی که بازدیدکنندگان به فروشگاه شما می آیند، نماد سبد خرید منوی کوچکی را می بینند که در پایین صفحه موبایل قرار دارد. ممکن است بخواهید این عنصر را پنهان کرده و در جای دیگری قرار دهید.
با این حال، قابل ذکر است که نماد سبد خرید به مشتریان شما یک تجربه خرید شخصی می دهد. این به این دلیل است که کاربران می توانند تعداد اقلامی را که خریداری کرده اند ببینند.
![]()
با این اوصاف، اجازه دهید به شما نشان دهم که چگونه می توانید نماد سبد خرید موبایل را در تم Storefront پنهان کنید.
مراحل مخفی کردن نماد سبد خرید موبایل در تم فروشگاه
در اینجا مراحل ساده ای وجود دارد که باید دنبال کنید:
-
عنصری را که باید تغییر دهید شناسایی کنید
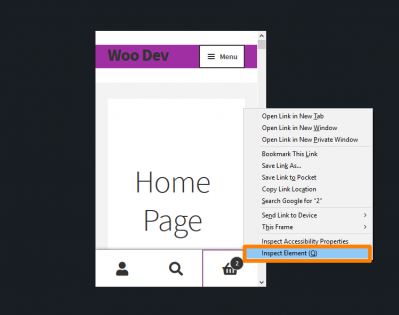
به سادگی روی ناحیه ای که می خواهید تغییر دهید در مرورگری مانند کروم یا فایرفاکس راست کلیک کنید و روی “Inspect Element” مانند این کلیک کنید:

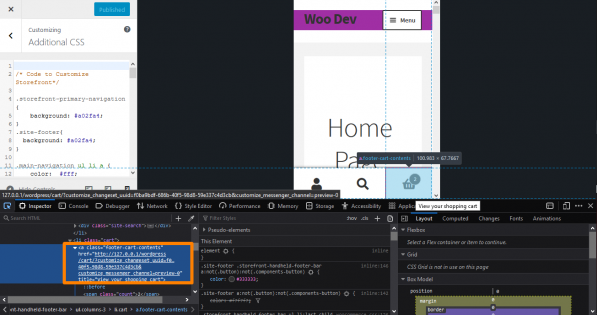
پس از کلیک بر روی آن، کنسول حاوی عناصر مختلف صفحه در سمت چپ و تنظیمات آن عناصر در سمت راست ظاهر می شود. اکنون باید عنصری را پیدا کنید که نماد سبد خرید موبایل را هدف قرار می دهد و ما می توانیم یک قانون جدید اضافه کنیم.

-
سایز دلخواه خود را انتخاب کنید
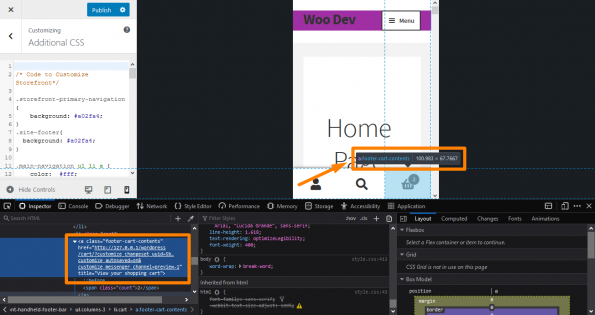
اکنون که کار سخت انجام شده است، قدم بعدی این است که قانون CSS خود را وارد کنید. باید چیزی مانند “نمایش” را وارد کنید، tab را فشار دهید و “none” را تایپ کنید.
اکنون که از تغییرات خود راضی هستید، زمان آن است که آن را دائمی کنید.

-
استخراج قانون جدید
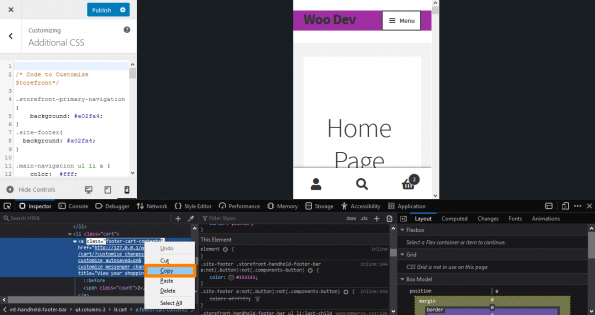
شما باید قانون را با کلیک راست روی آن (در فایرفاکس) به این صورت و انتخاب “Copy Rule” استخراج کنید:

با این حال، اگر از کروم استفاده می کنید، می توانید کل قانون را با ماوس انتخاب کنید و متن را کپی کنید. آن را در یک ویرایشگر قرار دهید و قانون جدید را اضافه کنید
.footer-cart-contents{
display: none!important;
}
-
اضافه کردن قانون
بخش باقیمانده کپی/پیست کردن در بخش «CSS اضافی» رابط سفارشیسازی تم فروشگاه خود است. برای انجام این:
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیریت به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد، روی Appearance Menu > Customize کلیک کنید.
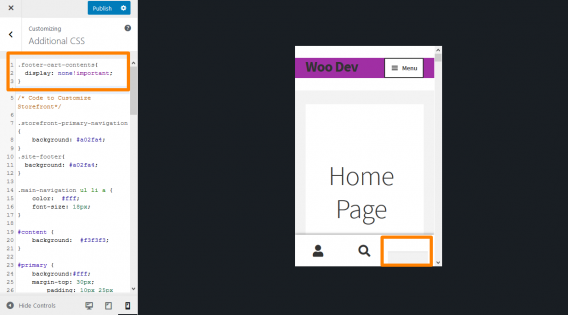
- در نوار کناری سمت چپ که ظاهر میشود، به قسمت Additional CSS بروید.
- قانون CSS را مانند شکل زیر اضافه کنید:

- اگر از تغییرات راضی هستید، بر روی انتشار کلیک کنید.
نتیجه
در این پست نحوه مخفی کردن نماد سبد خرید موبایل را در چهار مرحله ساده به اشتراک گذاشته ام. ترفند یافتن عنصر مناسب و قانون مناسب برای تغییر است. پس از انجام این کار، می توانید قانون را در کنسول اضافه کنید، آن را کپی کنید و در بخش CSS اضافی اضافه کنید. اگر از تغییرات راضی هستید، بر روی انتشار کلیک کنید. علاوه بر این، می توانید از روش فوق برای تغییر ظاهر هر عنصر در سایت خود استفاده کنید.


