تم Storefront عالی است، اما دارای برخی از ویژگی های سخت کدگذاری شده است که در صورت نیاز می توانید آنها را سفارشی کنید. یکی از آنها ارتفاع هدر است. در این آموزش کوتاه، قصد دارم به شما نشان دهم که چگونه می توانید ارتفاع هدر را در فروشگاه ووکامرس خود تنظیم کنید.
ویترین فروشگاه ووکامرس ارتفاع هدر را تنظیم کنید
هدر حاوی پیوندهایی به صفحات مهم است و به عنوان یک ابزار ناوبری برای کاربران برای حرکت در سایت شما عمل می کند. بنابراین، هدر باید اندازه مناسبی داشته باشد، نه خیلی کوچک یا خیلی بزرگ. این باعث افزایش تجربه کاربری در فروشگاه شما می شود.
علاوه بر این، ممکن است بخواهید اندازه را تنظیم کنید تا تأثیر مثبتی بر بازدیدکنندگان خود داشته باشید. این بدان معنی است که شما باید عنصر هدر را اصلاح کنید زیرا این اولین چیزی است که آنها هنگام فرود روی سایت شما می بینند. بسیاری از آموزشهای ووکامرس به شما نشان میدهند که چگونه میتوانید فروشگاه ووکامرس خود را سفارشی کنید، با این حال، تعداد کمی از آنها صرفاً بر روی تنظیم ارتفاع این عنصر مهم متمرکز هستند.
هدر فروشگاه ووکامرس شما در هر صفحه و پست مطابق شکل زیر ظاهر می شود:

این بدان معنی است که هدر یک عنصر بسیار مهم است. حالا اجازه دهید با دنبال کردن این مراحل ساده آن را سفارشی کنیم:
مراحل تنظیم اندازه هدر با استفاده از CS
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیریت به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد، روی Appearance Menu> Customize کلیک کنید.
- پس از باز شدن پنل سفارشی سازی، روی Additional CSS کلیک کنید.
- در نوار کناری سمت چپ، میبینید که در آن میتوانید یک استایل CSS سفارشی اضافه کنید.
- کد CSS زیر را اضافه کنید:
/* Masthead */
#masthead.site-header {
height: 155px!important;
margin-bottom:0px
}
/* Mobile CSS for Masthead */
@media only screen and (max-width: 320px) {
#masthead.site-header {
height: 80px!important;
margin-bottom:0px;
}
}
/* Masthead menu */
.storefront-primary-navigation a, .cart-contents a {
margin:0 0 0 0;
}
.main-navigation ul {
padding:0 0 10px 4px!important;
}
.main-navigation li {
height:38px!important;}
/* Mobile CSS for Masthead menu */
@media only screen and (max-width: 320px) {
.main-navigation ul {
background:#D6DDE4!important;
}
}
/* Header area */
.site-header {
padding-top:0.5em;
}
.site-header .custom-logo-link img, .site-header .site-logo-anchor img, .site-header .site-logo-link img {
margin-bottom: -45px;
}
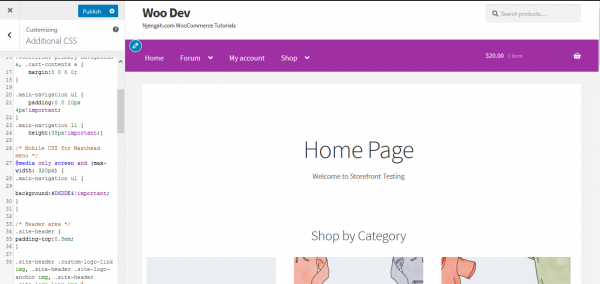
- در سمت راست می توانید پیش نمایش تغییراتی که ایجاد کرده اید را مشاهده کنید:

از این اسکرین شات می بینید که اندازه هدر به اندازه کوچکتر تنظیم شده است.
- هنگامی که تغییرات مورد نظر را دریافت کردید، می توانید روی انتشار کلیک کنید تا تغییرات منعکس شوند.
نتیجه
در این پست، من نشان دادهام که چگونه هدر یک عنصر بسیار مهم است. این به این دلیل است که هدر فروشگاه ووکامرس شما در هر صفحه و پست ظاهر می شود و بازدیدکنندگانی که به سایت شما می آیند ابتدا آن را مشاهده می کنند. ممکن است بخواهید اندازه سرصفحه را تنظیم کنید تا یک برداشت اولیه خوب ایجاد کنید. این باعث ایجاد حس حرفه ای می شود و کاربران می توانند به فروشگاه آنلاین شما اعتماد کنند.
علاوه بر این، من یک کد CSS سفارشی اضافه کرده ام که هر صاحب فروشگاهی می تواند در فروشگاه ووکامرس خود از آن استفاده کند. اضافه کردن آن ساده است، زیرا فقط باید آن را در بخش CSS اضافی همانطور که در آموزش نشان داده شده است کپی و جایگذاری کنید. علاوه بر این، اگر میخواهید اندازه را افزایش دهید یا دوباره اندازه را کاهش دهید، میتوانید کد را بیشتر تغییر دهید.


