آیا به دنبال راهی برای نمایش تغییرات کشویی در صفحه فروشگاه ووکامرس هستید؟ در این پست ، ما یک راه حل ساده را برای شما به اشتراک می گذاریم. با این حال ، ما از یک کد سفارشی استفاده خواهیم کرد ، و این بدان معناست که شما برای پیاده سازی این راه حل باید تجربه کد نویسی داشته باشید.
اکثر فروشگاه های تجارت الکترونیک تنوع زیادی در محصولات دارند. برای مشاهده تنوع ، مشتریان باید روی صفحات تک محصول کلیک کنند.
اگر تغییرات محصول را در صفحه فروشگاه نمایش دهید ، تغییرات را برای مشتریان جذاب تر می کند. علاوه بر این ، این به شما امکان می دهد محصول خود را تنها با چند کلیک بزرگ کنید.
ووکامرس Show Dropdown Variations Dropdown On Shop Page
در پایان این راهنما ، می توانید تغییرات کشویی را به صورت برنامه ای در صفحه فروشگاه نمایش دهید. با این حال ، مهم است که به خاطر داشته باشید که ابتدا باید تنوع محصول را در صفحه محصول خود ایجاد کنید.
قبل از ادامه ، باید تم کودک را نصب یا ایجاد کنید. این امر باعث می شود که تغییرات شما در حین بروزرسانی از بین نرود. علاوه بر این ، باید از حساب خود نسخه پشتیبان تهیه کنید تا در صورت اشتباه بتوانید به نسخه قبلی برگردید.
اجازه دهید ما مستقیماً وارد آن شویم.
مراحل نمایش تغییرات کشویی Dropdown در صفحه فروشگاه
در اینجا مراحل ساده ای است که باید دنبال کنید:
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیر به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد ، روی منوی ظاهر> منوی ویرایشگر تم کلیک کنید. وقتی صفحه ویرایشگر تم باز شد ، به دنبال فایل توابع موضوع باشید تا عملکرد را برای نمایش تغییرات کشویی در صفحه فروشگاه اضافه کنید.
- کد زیر را به فایل php اضافه کنید:
// کشویی تغییرات را در صفحه فروشگاه برای محصولات متغیر نمایش دهید
add_filter( 'woocommerce_loop_add_to_cart_link', 'sevencloner_display_variation_dropdown_on_shop_page' );
function sevencloner_display_variation_dropdown_on_shop_page() {
global $product;
if( $product->is_type( 'variable' )) {
$attribute_keys = array_keys( $product->get_attributes() );
?>
<form class="variations_form cart" method="post" enctype='multipart/form-data' data-product_id="<?php echo absint( $product->id ); ?>" data-product_variations="<?php echo htmlspecialchars( json_encode( $product->get_available_variations() ) ) ?>">
<?php do_action( 'woocommerce_before_variations_form' ); ?>
<?php if ( empty( $product->get_available_variations() ) && false !== $product->get_available_variations() ) : ?>
<p class="stock out-of-stock"><?php _e( 'This product is currently out of stock and unavailable.', 'woocommerce' ); ?></p>
<?php else : ?>
<table class="variations" cellspacing="0">
<tbody>
<?php foreach ( $product->get_variation_attributes() as $attribute_name => $options ) : ?>
<tr>
<td class="label"><label for="<?php echo sanitize_title( $attribute_name ); ?>"><?php echo wc_attribute_label( $attribute_name ); ?></label></td>
<td class="value">
<?php
$selected = isset( $_REQUEST[ 'attribute_' . sanitize_title( $attribute_name ) ] ) ? wc_clean( urldecode( $_REQUEST[ 'attribute_' . sanitize_title( $attribute_name ) ] ) ) : $product->get_variation_default_attribute( $attribute_name );
wc_dropdown_variation_attribute_options( array( 'options' => $options, 'attribute' => $attribute_name, 'product' => $product, 'selected' => $selected ) );
echo end( $attribute_keys ) === $attribute_name ? apply_filters( 'woocommerce_reset_variations_link', '<a class="reset_variations" href="#">' . __( 'Clear', 'woocommerce' ) . '</a>' ) : '';
?>
</td>
</tr>
<?php endforeach;?>
</tbody>
</table>
<?php do_action( 'woocommerce_before_add_to_cart_button' ); ?>
<div class="single_variation_wrap">
<?php
/**
* woocommerce_before_single_variation Hook.
*/
do_action( 'woocommerce_before_single_variation' );
/**
* woocommerce_single_variation hook. Used to output the cart button and placeholder for variation data.
* @since 2.4.0
* @hooked woocommerce_single_variation - 10 Empty div for variation data.
* @hooked woocommerce_single_variation_add_to_cart_button - 20 Qty and cart button.
*/
do_action( 'woocommerce_single_variation' );
/**
* woocommerce_after_single_variation Hook.
*/
do_action( 'woocommerce_after_single_variation' );
?>
</div>
<?php do_action( 'woocommerce_after_add_to_cart_button' ); ?>
<?php endif; ?>
<?php do_action( 'woocommerce_after_variations_form' ); ?>
</form>
<?php } else {
echo sprintf( '<a rel="nofollow" href="%s" data-quantity="%s" data-product_id="%s" data-product_sku="%s" class="%s">%s</a>',
esc_url( $product->add_to_cart_url() ),
esc_attr( isset( $quantity ) ? $quantity : 1 ),
esc_attr( $product->id ),
esc_attr( $product->get_sku() ),
esc_attr( isset( $class ) ? $class : 'button' ),
esc_html( $product->add_to_cart_text() )
);
}
}
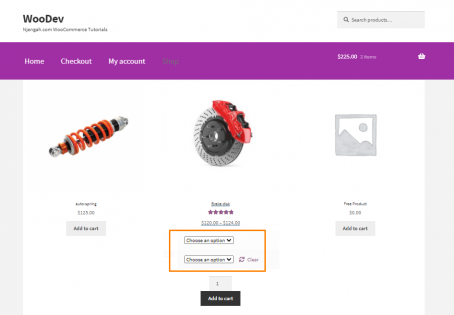
- این نتیجه است:

بسته شدن
در حال حاضر ، شما باید بتوانید تغییرات کشویی را در صفحه فروشگاه نمایش دهید. با این حال ، اگر با برنامه نویسی آشنا نیستید ، توصیه می کنیم از افزونه ای مانند YITH ووکامرس Color and Label Variations (نسخه برتر) یا ووکامرس Variation Master (نسخه برتر) استفاده کنید.
در صورت نیاز به کارهای سفارشی اضافی در صفحه فروشگاه ، با ما تماس بگیرید. امیدواریم این پست به شما در یافتن راه حلی برای مشکل شما کمک کرده باشد.


