ووکامرس به طور پیش فرض به شما امکان نمایش 3 تا 4 محصول در هر ردیف را می دهد. با این حال، هیچ تنظیمات ووکامرس برای تغییر تعداد محصولات در هر ردیف وجود ندارد. تم فروشگاه برای سفارشی سازی بسیار انعطاف پذیر است و می توانید تعداد محصولات را در هر ردیف افزایش یا کاهش دهید. در این راهنمای مختصر، من دو راه را با شما در میان می گذارم که چگونه می توانید این کار را انجام دهید.

تعداد محصولات در ویترین فروشگاه ووکامرس در هر ردیف
روش اول شامل استفاده از یک اسکریپت سفارشی PHP است. این یک راه حل مناسب برای توسعه دهندگان است. با این حال، اگر شما یک مبتدی وردپرس هستید، به انتها بچسبید زیرا روش دوم شامل استفاده از یک افزونه است.
مراحل تغییر تعداد محصولات در هر ردیف در موضوع فروشگاه
در اینجا مراحل ساده ای وجود دارد که باید دنبال کنید:
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیریت به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد، روی Appearance Menu > Theme Editor Menu کلیک کنید. هنگامی که صفحه ویرایشگر تم باز شد، به دنبال فایل توابع تم بگردید که در آن تابعی را اضافه می کنیم که تعداد محصولات در هر ردیف را در قالب ویترین تغییر می دهد.
- کد زیر را به فایل php اضافه کنید:
/**
* @snippet 1 Column Layout @ WooCommerce Shop
*/
add_filter( 'loop_shop_columns', 'loop_columns', 999 );
function loop_columns() {
return 5;
}
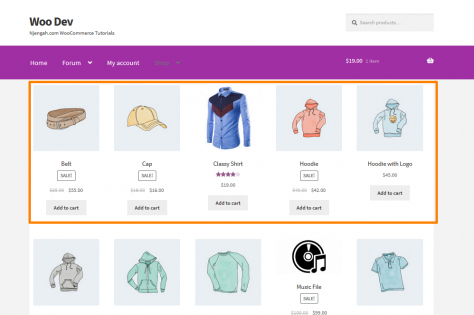
- برای مشاهده نتیجه، صفحه فروشگاه را رفرش کنید و این را خواهید دید:

مراحل تغییر تعداد محصولات در هر ردیف با استفاده از یک پلاگین
در این بخش، رویهای را به اشتراک میگذارم که نحوه تغییر تعداد محصولات ووکامرس در هر ردیف و محصولات در هر صفحه را با استفاده از ووکامرس Product Archive Customiser توضیح میدهد.

این افزونه به شما اجازه می دهد تا آرشیو محصولات ووکامرس را شخصی سازی کنید. می توانید تعداد ستون های محصول و تعداد محصولات نمایش داده شده در هر صفحه را تغییر دهید. این به این معنی است که میتوانید نمایش عناصر اصلی را تغییر دهید و برخی را فعال کنید که در هسته ووکامرس گنجانده نشدهاند، مانند سطوح سهام و دستههای محصول.
با این حال، نویسنده افزونه خاطرنشان می کند که سفارشی سازی آرشیو محصولات ووکامرس با همه قالب ها کار نمی کند. با این وجود، من این افزونه را با استفاده از موضوع Storefront تست کردم و کار می کند. علاوه بر این، روی قالبهای Twenty Seventeen و Genesis کار میکند
در اینجا مراحلی وجود دارد که باید دنبال کنید:
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیریت به داشبورد دسترسی پیدا کنید.
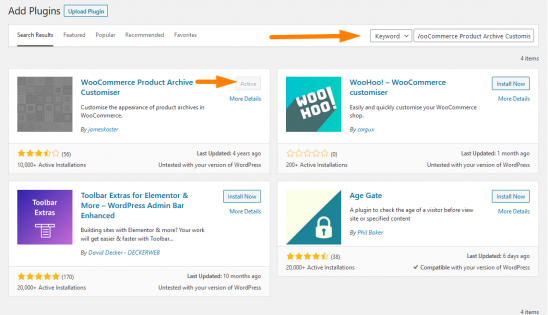
- سپس، ما قصد داریم افزونه ای را که قبلاً اشاره کردم را نصب کنیم. برای دانلود مستقیم آن در پنل مدیریت، به سادگی به Plugins > Add New بروید. پس از آن، باید یک جستجوی کلیدواژه برای افزونه “ووکامرس Product Archive Customiser” انجام دهید. مطابق شکل زیر باید آن را نصب و فعال کنید:

- از منوی داشبورد، روی Appearance Menu > Customize کلیک کنید.
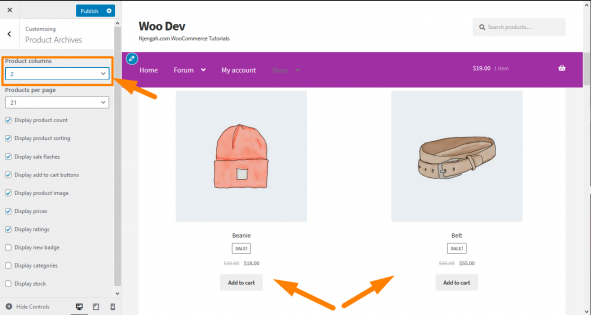
- به پایین بروید و روی آرشیو محصول کلیک کنید. در تنظیمات ستون های محصول، می توانید تعداد محصولاتی را که می خواهید در یک ردیف در صفحه فروشگاه ظاهر شوند اضافه کنید:

- اگر از تغییرات راضی هستید، روی آن کلیک کنید
نتیجه
در این پست دو روش را به اشتراک گذاشته ام که می توانید از آنها برای تغییر تعداد محصولات در هر ردیف در صفحه فروشگاه استفاده کنید. روش اول شامل استفاده از یک اسکریپت سفارشی PHP است که من ایجاد کرده ام. این قطعه کد باید به فایل function.php موضوع فروشگاه شما اضافه شود.
با این حال، اگر خیلی اهل فن نیستید، از روش دوم استفاده کنید که شامل استفاده از یک افزونه است. این افزونه ووکامرس Product Archive Customiser نام دارد. برای اطمینان، میتوانید صفحات آرشیو محصول را آزمایش کنید تا تأیید کنید که تغییرات شما اعمال شدهاند.


