آیا به دنبال راهی برای جدا کردن برنامه ای صفحات ورود و ثبت نام هستید؟ این آموزش مختصر یک راه حل آسان را برای شما ارائه می دهد.
ممکن است بخواهید مشتریان خارج شده را به یک صفحه ورود و مشتریان ثبت نشده را به یک صفحه جداگانه ارسال کنید. به طور پیش فرض ، ووکامرس فرم ورود و فرم ثبت نام را در همان صفحه نمایش می دهد.
شایان ذکر است که صفحه ووکامرس My Account با کد کوتاه [ووکامرس_my_account] نمایش داده می شود.
اگر می خواهید از صفحات فرود یا صفحات فروش با هدف خاصی مانند ثبت نام کاربر استفاده کنید ، داشتن هر دو فرم ورود و ثبت نام در یک صفحه ممکن است ایده خوبی نباشد. این بدان معنی است که فرم ورود در این صفحه مورد نیاز نیست.
نحوه ایجاد صفحات ورود و ثبت نام جداگانه در ووکامرس
در این آموزش مختصر ، نحوه جداسازی صفحات ورود و ثبت نام را به شما نشان خواهیم داد. ما به شما نحوه ایجاد دو کد کوتاه جدید را نشان می دهیم ، یکی برای فرم ورود و دیگری برای فرم ثبت نام. این کدهای کوتاه را می توان در هرجایی از سایت شما استفاده کرد.
بگذارید ببینیم چگونه می توانید به این هدف برسید.
مراحل ایجاد صفحات ورود و ثبت نام جداگانه در ووکامرس
قبل از اقدام ، مهم است که توجه داشته باشید که محتوای مورد استفاده برای ایجاد کد کوتاه از فایلهای قالب ووکامرس کپی شده است. این بدان معناست که وقتی ووکامرس در هنگام به روزرسانی هر گونه تغییری در این فایل ها منتشر می کند ، باید برخی از قسمت های کد را تغییر دهید.
ادامه را بخوانید ، زیرا نحوه استفاده از کد کوتاه را نیز به شما نشان خواهیم داد.
در اینجا مراحلی وجود دارد که باید دنبال کنید:
- ابتدا وارد حساب کاربری وردپرس خود شوید و به پنل ادمین کل بروید.
- از منوی داشبورد ، روی منوی ظاهر> منوی ویرایشگر تم کلیک کنید. وقتی صفحه ویرایشگر تم باز شد ، به دنبال فایل توابع موضوع بگردید که در آن تابع اضافه کننده کد ایجاد صفحه ثبت نام را اضافه می کنیم.
- کد زیر را به فایل php اضافه کنید:
add_shortcode( 'wc_reg_form_njengah', 'njengah_separate_registration_form' );
function njengah_separate_registration_form() {
if ( is_admin() ) return;
if ( is_user_logged_in() ) return;
ob_start();
// NOTE: THE FOLLOWING
IS COPIED FROM woocommercetemplatesmyaccountform-login.php // IF WOOCOMMERCE RELEASES AN UPDATE TO THAT TEMPLATE, YOU MUST CHANGE THIS ACCORDINGLY do_action( ‘woocommerce_before_customer_login_form’ ); ?>
>
<input id=”reg_username” class=”woocommerce-Input woocommerce-Input–text input-text” autocomplete=”username” name=”username” type=”text” value=”” />
<input id=”reg_email” class=”woocommerce-Input woocommerce-Input–text input-text” autocomplete=”email” name=”email” type=”email” value=”” />
<button class=”woocommerce-Button woocommerce-button button woocommerce-form-register__submit” name=”register” type=”submit” value=””>
<?php return ob_get_clean(); }
- دومین کد کوتاه [wc_login_form_bbloomer] است. باید آن را به یک صفحه جدید اضافه کنید. کد زیر را در همان فایل اضافه کنید:
add_shortcode( 'wc_login_form_sevencloner', 'sevencloner_separate_login_form' );
function sevencloner_separate_login_form() {
if ( is_admin() ) return;
if ( is_user_logged_in() ) return;
ob_start();
woocommerce_login_form( array( 'redirect' => 'https://custom.url' ) );
return ob_get_clean();
}
نحوه استفاده از کد کوتاه
همانطور که قبلاً ذکر شد ، کد کوتاه [ووکامرس _my_account] صفحه حساب من را نمایش می دهد. اگر می خواهید هنگام ورود به سیستم در همان صفحه فرم ورود و داشبورد صفحه حساب را حفظ کنید ، باید از اولین کد کوتاه استفاده کنید: [ووکامرس_my_account]
اگر می خواهید وارد شوید + حساب من و یک صفحه ثبت نام جداگانه:
- [wc_reg_form_njengah] در صفحه ثبت نام
- [woocommerce_my_account] در صفحه ورود + حساب
اگر می خواهید ورود ، ثبت نام و صفحات حساب من جداگانه باشد:
- wc_reg_form_njengah] در صفحه ثبت نام
- [wc_login_form_njengah] در صفحه ورود
- [woocommerce_my_njengah] در صفحه حساب من
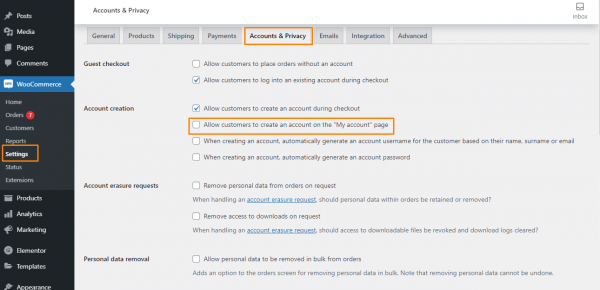
با این حال ، شما باید “اجازه به مشتریان برای ایجاد حساب کاربری” را غیرفعال کنید ، همانطور که در زیر نشان داده شده است:

نتیجه
این تنها کاری است که باید جدا کنید صفحات ورود و ثبت نام انجام دهید. به یاد داشته باشید که کد کوتاه را در یک صفحه جدید کپی و جایگذاری کنید.
توصیه می کنیم یک تم کودک ایجاد کنید. این امر باعث می شود که تغییرات شما در حین بروزرسانی از بین نرود.
امیدواریم این پست به حل مشکل شما کمک کرده باشد.


