اگر به دنبال راهی آسان برای افزودن گزینه خروج به منو در قالب ووکامرس Storefront یا هر موضوع دیگری هستید، این راهنمای سریع به شما نشان می دهد که چگونه به راحتی منوی خروج را به پیمایش در ووکامرس اضافه کنید. به طور پیش فرض ووکامرس دارای یک نقطه پایانی است که طراحی شده برای کمک به کاربران برای ایجاد URL خروج از سیستم که می توانید آن را به یک دکمه یا در منو اضافه کنید.
نقاط پایانی ووکامرس
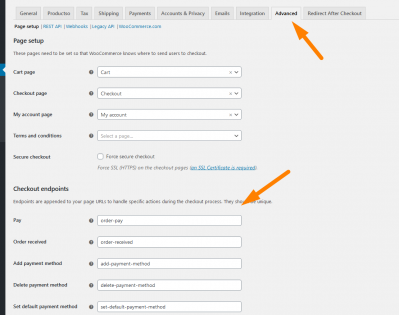
نقاط پایانی را می توان از طریق صفحه تنظیمات ووکامرس شما در دسترس قرار داد و آنها را می توان برای مطابقت با نقاط پایانی URL ترجیحی شما سفارشی کرد.

در زیر خلاصه ای از تمام نقاط پایانی پیش فرض ووکامرس آمده است:
نقاط پایانی را بررسی کنید
نقاط پایانی زیر برای عملکردهای مربوط به پرداخت استفاده میشوند و به URL صفحه /checkout اضافه میشوند.
- صفحه پرداخت – /order-pay/{ORDER_ID}
- سفارش دریافت شد (با تشکر) – /سفارش دریافت شد/
- افزودن روش پرداخت – /add-payment-method/
- حذف روش پرداخت – /delete-payment-method/
- تنظیم روش پرداخت پیش فرض – /set-default-payment-method/
نقاط پایانی حساب
نقاط پایانی زیر برای عملکردهای مرتبط با حساب استفاده می شود و به URL صفحه /my-account اضافه می شود:
- سفارشات – /orders/
- مشاهده سفارش – /view-order/{ORDER_ID}
- دانلودها – /دانلودها/
- ویرایش حساب (و تغییر رمز عبور) – /edit-account/
- آدرس ها – /edit-address/
- روش های پرداخت – /payment-methods/
- رمز عبور فراموش شده – /lost-password/
- خروج – /customer-logout/
اگر مایلید در مورد نحوه افزودن دکمه خروج از ووکامرس یا وردپرس بیشتر بدانید، قبلاً آموزش خوبی در مورد نحوه ایجاد کد کوتاه صفحه خروج از سایت نوشتم.
افزودن منوی گزینه خروج از فروشگاه ووکامرس
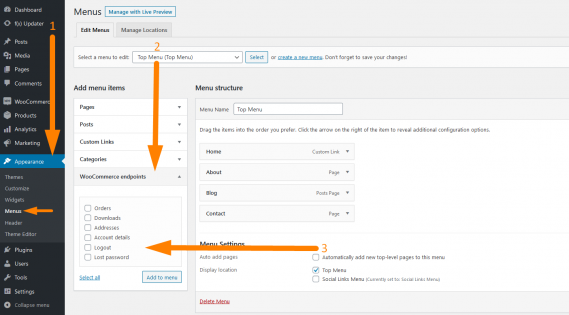
برای این آموزش، من از موضوع فروشگاه برای نشان دادن نحوه اضافه کردن گزینه خروج به منو استفاده خواهم کرد، اولین قدم این است که به Appearance > Menu بروید و روی نقاط پایانی WooCommerce کلیک کنید، همانطور که در تصویر زیر نشان داده شده است:

نقطه پایان خروج را در زیر نقاط پایانی ووکامرس انتخاب کنید و بر روی دکمه افزودن به منو کلیک کنید تا نقطه پایان خروج ووکامرس همانطور که در مراحل تصویر زیر نشان داده شده است به منوی موجود شما اضافه شود:

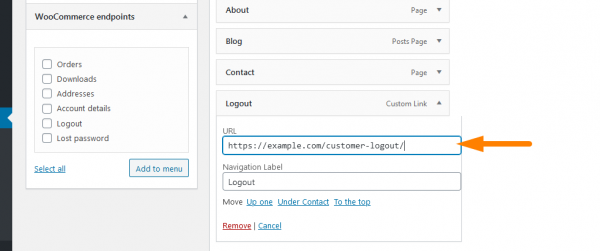
همانطور که در تصویر زیر مشاهده می کنید، هنگامی که آیتم منو را باز می کنید، نقطه پایان ظاهر می شود و می توانید با تغییر آن در تنظیمات ووکامرس همانطور که در مقدمه این آموزش نشان داده شده است، از یک نقطه پایان خروج سفارشی استفاده کنید.

اضافه کردن گزینه خروج به منو از طریق کد
می توانید از یک فیلتر برای اضافه کردن گزینه خروج به منوی اصلی سایت ووکامرس یا وردپرس خود استفاده کنید. کد زیر باید به فایل functions.php اضافه شود تا کار کند
<?php
add_filter( 'wp_nav_menu_items', 'njengah_add_custom_menu_option_logout_login', 10, 2 );
/**
* Add WooCommerce Login||Logout Option to Registered Menu
*/
function njengah_add_custom_menu_option_logout_login( $items, $args ) {
if (is_user_logged_in() && $args->theme_location == 'primary') { //change your theme registered menu name to suit
$items .= '<li><a href="'. wp_logout_url( get_permalink( wc_get_page_id( 'shop' ) ) ) .'">Log Out</a></li>'; //change logout link, here it goes to 'shop', you may want to put it to 'myaccount'
}
elseif (!is_user_logged_in() && $args->theme_location == 'primary') {//change your theme registered menu name to suit
$items .= '<li><a href="' . get_permalink( wc_get_page_id( 'myaccount' ) ) . '">Log In</a></li>';
}
return $items;
}
نتیجه
در این پست، من نشان دادهام که چگونه میتوانید به سرعت منوی گزینه خروج را در موضوع ووکامرس اضافه کنید تا به کاربران خود اجازه دهید بدون رفتن به صفحه حساب من به سرعت از سایت شما خارج شوند.


