به طور پیش فرض، ووکامرس به شما اجازه می دهد تا ویژگی های محصول را اضافه کنید. ویژگی های محصول ووکامرس یک راه عالی برای برجسته کردن ویژگی های اصلی یک محصول است. اگر قانع نیستید، از دیدگاه مشتری به آن فکر کنید. اگر شما یک مشتری بالقوه بودید، باید در مورد ویژگی های یک محصول خاص بدانید تا بتوانید تصمیمات آگاهانه، به ویژه در بعد مالی بگیرید. این امر تجربه خرید مشتری در فروشگاه ووکامرس شما را تا حد زیادی بهبود می بخشد.
ویژگی های محصول ووکامرس
در این آموزش، من به شما نشان خواهم داد که چگونه از ویژگی های محصول برای ارائه تمایزاتی مانند رنگ یا اندازه و همچنین ارائه اطلاعات فنی بیشتر در مورد محصولات و متغیرهای تنظیم استفاده کنید. علاوه بر این، در مورد نحوه استفاده از ویژگی های محصول در ووکامرس بیشتر خواهید آموخت. علاوه بر این، من یک قطعه PHP را در اختیار شما قرار می دهم که به شما کمک می کند تا ویژگی های محصول ووکامرس را در فروشگاه آنلاین خود نمایش دهید.
نسخه پیشفرض ووکامرس به شما امکان میدهد تا ویژگیهای جهانی را تنظیم کنید که بعداً برای هر محصول جدید یا موجود مانند اندازهها اعمال شود. علاوه بر این، می توانید ویژگی های سفارشی را اضافه کنید. شایان ذکر است که اگر محصولات زیادی دارید که به همان ویژگی سفارشی نیاز دارند، ممکن است بخواهید ویژگی تکراری را از پیش تعریف کنید.
با این حال، مهم است که توجه داشته باشید که تنظیمات صفحه پیش فرض ویژگی های برجسته ای برای نمایش ویژگی های محصول ووکامرس ارائه نمی دهد. در سایر تم ها، این بخش به قدری زیر قرار دارد که مشتریان آنها را مشاهده نمی کنند. با تمام موارد گفته شده، اجازه دهید به بررسی نحوه استفاده و نمایش ویژگی های ووکامرس Product بپردازیم.
الف) مراحل افزودن ویژگی های از پیش تعریف شده به فروشگاه شما
در اینجا مراحلی وجود دارد که باید دنبال کنید:
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیریت به داشبورد دسترسی پیدا کنید.
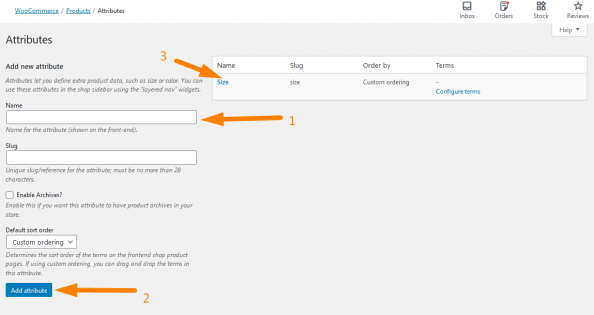
- از منوی داشبورد، روی Products > Attributes کلیک کنید.
- در قسمت نام، باید نام ویژگی را وارد کنید.

برای وارد کردن مقادیر مشخصه ها می توانید روی Configure Terms کلیک کنید.
-
روی Add Attribute کلیک کنید.
ب) مراحل افزودن ویژگی های سفارشی به محصولات فردی
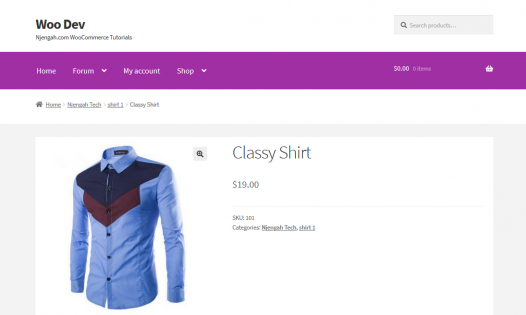
همانطور که قبلاً اشاره شد، بهتر است به جای انجام مراحل بالا، یک ویژگی سفارشی را به یک محصول منحصر به فرد اختصاص دهید. این ظاهر پیشفرض یک محصول بدون ویژگیهای سفارشی است:

در اینجا مراحل ساده ای وجود دارد که باید دنبال کنید:
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیریت به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد، روی محصولات > همه محصولات کلیک کنید.
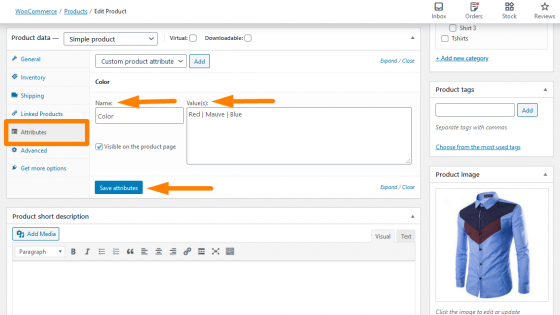
- پس از آن، باید به بخش Product Data بروید و روی ویژگیها و منوی کشویی «ویژگی محصول سفارشی» کلیک کنید. شما باید ویژگی خود را نامگذاری کنید و مقادیر خود را اضافه کنید و آنها را با یک لوله مانند شکل زیر جدا کنید:

- روی ذخیره ویژگی ها کلیک کنید
اکنون که با این مراحل ساده تمام شد، چگونه می توانید این ویژگی ها را در صفحه محصول نمایش دهید؟
ج) مراحل نمایش ویژگی های محصولات سفارشی در صفحه محصولات
قبل از اینکه به بیت کد نویسی این بخش برویم، توجه به این نکته ضروری است که این کد فقط برای آن کار می کند ویژگی های منظم و نه برای Variations.
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیریت به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد، روی Appearance Menu > Theme Editor Menu کلیک کنید. وقتی صفحه ویرایشگر تم باز شد، به دنبال فایل توابع تم بگردید که در آن تابعی را اضافه می کنیم که ویژگی های محصول سفارشی را نمایش می دهد.
- کد زیر را به فایل functions.php اضافه کنید:
/**
* @snippet Display Custom Products Attributes on the Products Page
*/
function cw_woo_attribute(){
global $product;
$attributes = $product->get_attributes();
if ( ! $attributes ) {
return;
}
$display_result = '';
foreach ( $attributes as $attribute ) {
if ( $attribute->get_variation() ) {
continue;
}
$name = $attribute->get_name();
if ( $attribute->is_taxonomy() ) {
$terms = wp_get_post_terms( $product->get_id(), $name, 'all' );
$cwtax = $terms[0]->taxonomy;
$cw_object_taxonomy = get_taxonomy($cwtax);
if ( isset ($cw_object_taxonomy->labels->singular_name) ) {
$tax_label = $cw_object_taxonomy->labels->singular_name;
} elseif ( isset( $cw_object_taxonomy->label ) ) {
$tax_label = $cw_object_taxonomy->label;
if ( 0 === strpos( $tax_label, 'Product ' ) ) {
$tax_label = substr( $tax_label, 8 );
}
}
$display_result .= $tax_label . ': ';
$tax_terms = array();
foreach ( $terms as $term ) {
$single_term = esc_html( $term->name );
array_push( $tax_terms, $single_term );
}
$display_result .= implode(', ', $tax_terms) . '<br />';
} else {
$display_result .= $name . ': ';
$display_result .= esc_html( implode( ', ', $attribute->get_options() ) ) . '<br />';
}
}
echo $display_result;
}
add_action('woocommerce_single_product_summary', 'cw_woo_attribute', 25);
- برای مشاهده نتیجه، به سادگی صفحه محصولات را رفرش کنید و باید این را ببینید:
کد چگونه کار می کند
این کد ویژگی های محصولات معمولی را انتخاب کرده و در صفحه محصول نمایش می دهد. با این حال، ویژگی های محصولات متغیر را انتخاب نمی کند.
نتیجه
هدف اصلی این پست کمک به شما در یادگیری نحوه استفاده از ویژگی های محصول ووکامرس بود. من نحوه اضافه کردن ویژگی های از پیش تعریف شده و همچنین ویژگی های سفارشی را برجسته کرده ام. برای تکمیل همه چیز، من یک PHP را به اشتراک گذاشته ام که باید آن را به فایل functions.php خود اضافه کنید. علاوه بر این، من تاکید کردهام که نمایش ویژگیهای محصول ووکامرس در صفحات محصول یک راه عالی برای تشویق مشتریان به خرید است. در حال حاضر، مطمئن هستم که می دانید چگونه از ویژگی های محصول ووکامرس استفاده کنید.


