شما می توانید پیشرفت یک کار را در اندروید از طریق ProgressBarها نشان دهید و باید بدانید ProgressBar به دو شکل قابل استفاده است. به چرخشی و خطی که میتواند پر شود. در این آموزش ما نوع چرخشی پروگرس بار را مورد بحث قرار خواهیم داد و نحوه استفاده از آن را با ذکر مثال بیان کرده ایم. Spinner برای نمایش پیشرفت آن دسته از وظایفی که زمان کل تکمیل آنها مشخص نیست استفاده می شود. برای استفاده از آن، فقط باید آن را در xml تعریف کرد و از آن استفاده کرد. به این صورت تعریف کنید:
<ProgressBar android:id="@+id/progressBar1" style="?android:attr/progressBarStyleLarge" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" />
پس از تعریف آن در xml، باید نمونه آن را در فایل جاوا از طریق کلاس ProgressBar دریافت کنید تا بتوانید تغییرات را روی آن اعمال کنید. به این شکل :
private ProgressBar spinner; spinner = (ProgressBar)findViewById(R.id.progressBar1);
پس از آن می توانید آن را ناپدید کنید و در صورت نیاز از طریق متد setVisibility آن را برگردانید به این شکل :
spinner.setVisibility(View.GONE); spinner.setVisibility(View.VISIBLE);
متدهای کلاس ProgressBar
به غیر از این متدها، متدهای دیگری نیز در کلاس ProgressBar تعریف شده است. که می توانید از آن برای مدیریت موثرتر و ایجاد تغییرات در progressBar از آن استفاده کنید.
| متد و توضیحات | ردیف |
| isIndeterminate()
با استفاده از این متد میتوانید مشخص کنید که آیا این ProgressBar در حالت نامشخص است یا خیر. |
1 |
| postInvalidate()
این متد باعث میشود در چرخه بعدی در حلقه, یک رویداد نامعتبر اتفاق بیفتد. |
2 |
| setIndeterminate(boolean indeterminate)
با استفاده از این متد میتوانید حالت نامشخص را برای این ProgressBar تغییر دهید. |
3 |
| invalidateDrawable(Drawable dr)
این متد Drawable مشخص شده را باطل می کند. |
4 |
| incrementSecondaryProgressBy(int diff)
با استفاده از این متد میتوانید پیشرفت ثانویه ProgressBar را به میزان مشخص شده افزایش دهید که باید در نظر داشته باشید مقدار صحیح باید به آن بدهید. |
5 |
| getProgressDrawable()
این متد drawable که ProgressBar در حال استفاده از آن میباشد را برمیگرداند. |
6 |
مثال
در ادامه مثالی آورده ایم که نشان دهنده استفاده از ProgressBar برای مدیریت در حالت چرخی میباشد. با این مثال یک برنامه کاربردی اساسی ایجاد می کنید که به شما امکان می دهد با کلیک روی دکمه حالت چرخشی را در ProgressBar روشن کنید. برای آزمایش و تست مراحل زیر را دنبال کنید.
| توضیحات | مرحله |
| ابتدا یک پروژه جدید در اندروید استودیو با یک پکیج دلخواه ایجاد کنید و ادامه مراحل را دنبال کنید. | 1 |
| کدهای درون فایل MainActivity.class را مطابق کدهای که در پایین آورده ایم تغییر بدهید. | 2 |
| کدهای درون فایل activity_main.xml را مطابق کدهای که در پایین آورده ایم تغییر بدهید. | 3 |
| یک فایل xml ( نام انتخابی ما dra_shape می باشد) در پوشه drawable ایجاد کنید, این فایل حاوی اطلاعات شکل و چرخش ProgressBar است. | 4 |
| برنامه را بر روی یک تلفن واقعی یا شبیه ساز اجرا کنید و تست را انجام بدهید. | 5 |
نمونه کدهای فایل MainActivity.java :
package com.foray.articlelib;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ProgressBar;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
Button b1;
private ProgressBar spinner;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1=(Button)findViewById(R.id.button);
spinner=(ProgressBar)findViewById(R.id.progressBar);
spinner.setVisibility(View.GONE);
b1.setOnClickListener(v -> spinner.setVisibility(View.VISIBLE));
}
}
محتوای فایل activity_main.xml :
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp"
tools:context=".MainActivity">
<TextView
android:id="@+id/textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:text="ProgressBar"
android:textSize="25dp" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/textview"
android:layout_centerHorizontal="true"
android:textColor="@color/black"
android:text="7Cloner.com"
android:textSize="25dp" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/imageView"
android:layout_centerHorizontal="true"
android:text="اجرا" />
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="150dp"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true"
android:src="@drawable/abc" />
<ProgressBar
android:id="@+id/progressBar"
style="?android:attr/progressBarStyleLarge"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/button"
android:layout_alignStart="@+id/textview"
android:layout_alignLeft="@+id/textview"
android:layout_alignEnd="@+id/textView"
android:layout_alignRight="@+id/textView"
android:layout_alignParentBottom="true"
android:progressDrawable="@drawable/dra_shape" />
</RelativeLayout>
اطلاعات فایل dra_shape.xml :
<?xml version="1.0" encoding="utf-8"?>
<rotate
xmlns:android="http://schemas.android.com/apk/res/android"
android:fromDegrees="90"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="360">
<shape
android:innerRadiusRatio="3"
android:shape="ring"
android:thicknessRatio="7.0">
<gradient
android:centerColor="#03A9F4"
android:endColor="#03A9F4"
android:startColor="#03A9F4"
android:angle="0"
android:type="sweep"
android:useLevel="false" />
</shape>
</rotate>
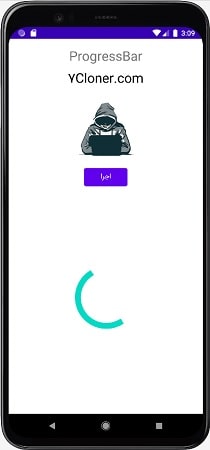
نتیجه :

در تصویر بالا نتیجه کار را میتوانید مشاهده کنید که بعد از کلیک روی دکمه اجرا ویو به نمایش در می آید. در این روش کاربر متوجه میشود که عملیاتی درحال انجام است و تا پایان عملیات باید منتظر بماند.


