بهطور پیشفرض، ووکامرس به شما اجازه نمیدهد نماد سبد خرید ووکامرس را از سربرگ یا پیمایش در تم Storefront غیرفعال کنید. با این حال، در این آموزش کوتاه، قصد دارم به شما نشان دهم که چگونه این کار را انجام دهید. متوجه خواهید شد که چگونه بسیار آسان است و تنها کاری که باید انجام دهید این است که چند خط کد اضافه کنید.
![]()
در این پست دو روش برای انجام این کار را با شما به اشتراک می گذارم. روش اول شامل استفاده از یک قطعه کد PHP است که نماد سبد خرید را حذف می کند. علاوه بر این، من یک راه حل استایل CSS برای پنهان کردن سبد خرید در راه حل دوم ارائه خواهم کرد.
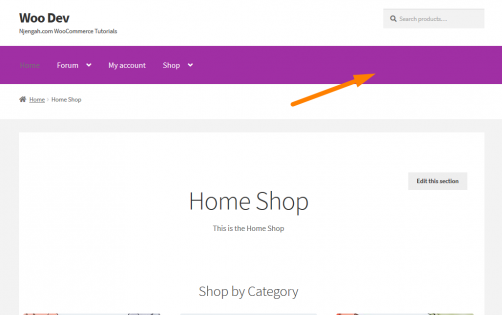
ویترین فروشگاه حذف سبد خرید از سربرگ
اگر از کروم یا فایرفاکس استفاده می کنید، بازرسی و دستکاری عناصر در DOM را بسیار آسان می کنند. DOM مخفف Document Object Model است، اما به زبان ساده، نمایشی سلسله مراتبی از هر عنصر در وب سایت به شکل درخت مانند است. این مرورگرها به شما امکان می دهند کل ساختار یک صفحه وب شامل تمام عناصر و ویژگی های آنها را بررسی کنید. در مورد ما، می خواهیم عنصر خاصی به نام نماد سبد خرید را انتخاب کنیم.
با تمام موارد گفته شده، اجازه دهید ببینیم چگونه می توانید نماد سبد خرید را از هدر از تم Storefront حذف کنید.
مراحل غیرفعال کردن نماد سبد خرید در قالب فروشگاه با استفاده از کد PHP
در اینجا مراحلی وجود دارد که باید دنبال کنید:
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیریت به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد، روی Appearance Menu > Theme Editor Menu کلیک کنید. هنگامی که صفحه ویرایشگر تم باز شد، به دنبال فایل توابع تم بگردید که در آن تابعی را اضافه می کنیم که نماد سبد خرید را در طرح زمینه فروشگاه غیرفعال می کند.
- کد زیر را به فایل php اضافه کنید:
/**
* Disable Cart Icon
*/
function remove_sf_actions() {
remove_action( 'storefront_header', 'storefront_header_cart', 60 );
}
add_action( 'init', 'remove_sf_actions' );
- این نتیجه خواهد بود:

مراحل غیرفعال کردن نماد سبد خرید در قالب فروشگاه با استفاده از کد CSS
در این مرحله ابتدا باید عنصری را که باید مخفی کنیم شناسایی کنیم.
-
عنصری را که باید تغییر دهید شناسایی کنید
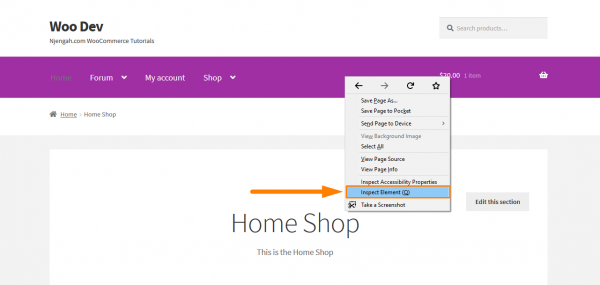
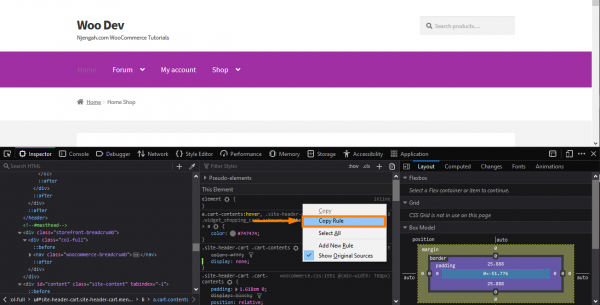
به سادگی بر روی ناحیه ای که می خواهید تغییر دهید در مرورگری مانند کروم یا فایرفاکس راست کلیک کنید و روی “Inspect Element” مانند این کلیک کنید:

پس از کلیک بر روی آن، کنسول حاوی عناصر مختلف صفحه در سمت چپ و تنظیمات آن عناصر در سمت راست ظاهر می شود. اکنون باید عنصر مسئول نماد سبد خرید را پیدا کنید.

-
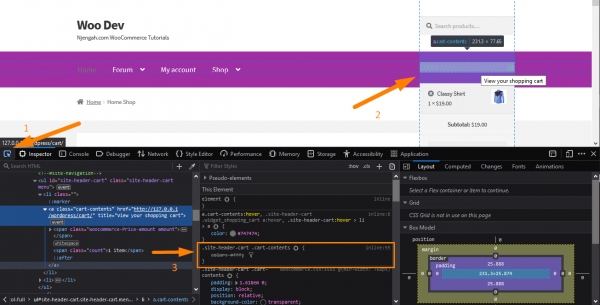
استایل CSS مورد نظر خود را در کنسول اضافه کنید

در مثالم، نماد سبد خرید را با افزودن یک قانون جدید «نمایش: هیچ؛» حذف کردم. با این حال، مهم است که توجه داشته باشید که این هیچ تغییر واقعی در سایت شما ایجاد نمی کند. این فقط به عنوان یک تغییر موقت عمل می کند که در مرورگر شما قابل مشاهده است. این به شما امکان می دهد تا به اندازه دلخواه خود آزمایش کنید. علاوه بر این، حتی می توانید تصمیم بگیرید که یک تصویر را به عنوان پس زمینه قرار دهید. اکنون که از تغییرات خود راضی هستید، زمان آن است که آن را دائمی کنید.
-
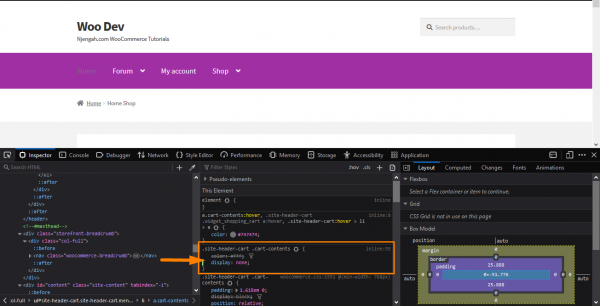
استخراج قانون جدید
شما باید با کلیک راست روی آن (در فایرفاکس) مانند زیر و انتخاب “Copy Rule” قانون را استخراج کنید:

با این حال، اگر از کروم استفاده می کنید، فقط می توانید کل قانون را با ماوس خود انتخاب کنید و متن را کپی کنید. آن را در یک ویرایشگر بچسبانید و تمام قوانین موجود را حذف کنید، به جز قوانین جدیدی که به تازگی اضافه کرده اید، در صورت وجود.
-
اضافه کردن قانون
بخش باقیمانده کپی/پیست کردن در بخش «CSS اضافی» رابط سفارشیسازی تم فروشگاه است. برای انجام این:
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیریت به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد، روی Appearance Menu > Customize کلیک کنید
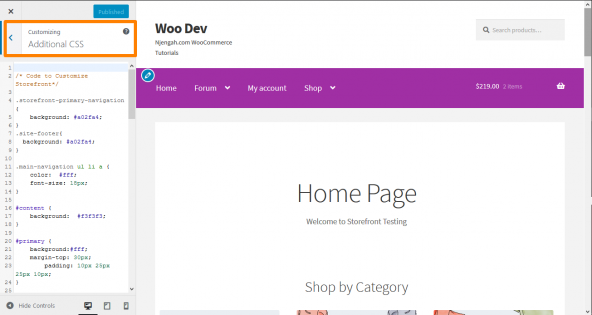
- در نوار کناری سمت چپ که ظاهر میشود، به قسمت Additional CSS بروید.

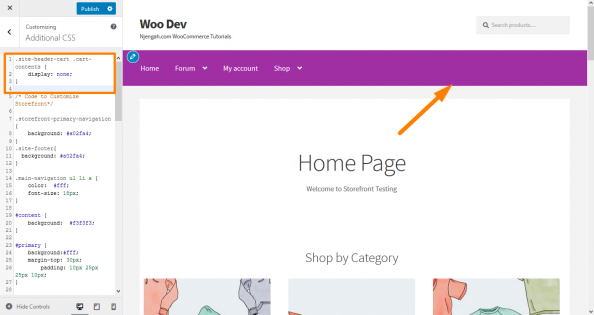
- قانون CSS را مطابق شکل زیر اضافه کنید:
.site-header-cart .cart-contents {
display: none;
}
- این نتیجه خواهد بود

- پس از اینکه از تغییرات راضی شدید، روی انتشار کلیک کنید.
نتیجه
در این پست دو روش ساده برای حذف هدر سبد خرید به اشتراک گذاشته ام. با این حال، اگر به یک توسعهدهنده وردپرس با دانش فنی نیاز دارید تا به شما کمک کند، لطفاً یک متخصص را استخدام کنید. در روش اول آیکون سبد خرید را به طور کامل از سربرگ حذف کرده ام. در راهنمای دوم، آیکون سبد خرید را با یک خط ساده کد CSS مخفی کرده ام. در اینجا باید از Element Inspector استفاده کنید تا بتوانید یک قانون جدید اضافه کنید. ترفند فقط یافتن عنصر مناسب و قانون مناسب برای تغییر است.


