آیا می خواهید مشتریان را به صفحه تشکر سفارشی هدایت کنید؟ هنگامی که مشتریان سفارشات خود را در ووکامرس تکمیل می کنند ، به صفحه سفارش دریافت شده هدایت می شوند. این صفحه نقش فوق العاده مهمی را ایفا می کند. در این پست ، نحوه تنظیم تغییر مسیر ووکامرس پس از پرداخت ، مرحله به مرحله و سفارشی کردن صفحه دریافت سفارش را به شما نشان می دهم.
با این حال ، صفحه واقعاً ارائه نمی شود. ممکن است بخواهید آنها را به سفارشی هدایت کنیدصفحه تشکر
سفارشی کردن صفحه تشکر یک تجربه خرید منحصر به فرد برای مشتریان شما ایجاد می کند. به همین دلیل مهم است که یک صفحه تشکر زیبا داشته باشید که برای محصول خاص شما سفارشی شده باشد.
همچنین می تواند فروشگاه شما را در مقایسه با رقبای خود منحصر به فرد کند. همچنین می توانید خدمات پس از فروش را وارد کرده و جزئیات پشتیبانی را در این صفحه مدیریت کنید.
اگر می خواهید فروشگاه آنلاین شما فروش بیشتری ایجاد کند و ترافیک را افزایش دهد ، این امر ضروری است!
در پایان این آموزش مختصر ، می توانید مشتریان را به صورت برنامه نویسی به یک صفحه سفارشی هدایت کنید. ما همچنین تعدادی قطعه کد را برای ایجاد صفحه تشکر جدید و رونویسی صفحه موجود به اشتراک می گذاریم.
هدف اصلی این آموزش این است که به توسعه دهندگان بفهماند که چگونه سفارشی سازی صفحات با استفاده از قطعات کد یا رونویسی الگوهای ووکامرس بسیار آسان است.
برای هدایت کاربران به صفحه تشکر سفارشی به چه چیزی نیاز دارید؟
قبل از ادامه ، باید یک تم کودک نیز ایجاد کنید. این امر باعث می شود تغییرات شما در حین بروزرسانی از بین نرود.
توجه به این نکته ضروری است که ما در این آموزش از قطعات کد PHP سفارشی استفاده خواهیم کرد. ما تمام مراحلی را که باید دنبال کنید توضیح داده ایم که کار را برای شما آسان می کند.
این آموزش همچنین فرض می کند که شما دارای یک وردپرس فعال هستید و ووکامرس نیز به آن اضافه شده است.
بگذارید ببینیم چگونه می توانید به این هدف برسید.
1. هدایت مشتریان به صفحه تشکر سفارشی
در این بخش ، از قطعه کد PHP سفارشی برای هدایت کاربران به صفحه خوشامدگویی پس از خرید خود استفاده می کنیم.
صفحات خوش آمد گویی راه های فوق العاده ای برای فروش یک محصول ، ارجاع و یا آموزش مشتریان در مورد محصول شما هستند. همچنین می توانید برای جلب مشتریان جدید و وفادار ، تخفیف یا کوپن در این صفحه قرار دهید.
الف) مراحل تغییر مسیر مشتریان پس از بررسی در ووکامرس
در اینجا مراحلی که باید برای هدایت کاربران به صفحه سفارشی دنبال کنید وجود دارد:
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیر به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد ، روی منوی ظاهر> منوی ویرایشگر تم کلیک کنید. وقتی صفحه ویرایشگر تم باز شد ، به دنبال فایل توابع موضوع بگردید که در آن تابع را اضافه می کنیم که پس از پرداخت مشتریان را هدایت می کند.
- کد زیر را به فایل php اضافه کنید:
add_action( 'woocommerce_thankyou', 'sevencloner_redirectcustom');
function sevencloner_redirectcustom( $order_id ){
$order = wc_get_order( $order_id );
$url = 'https://yoursite.com/custom-url';
if ( ! $order->has_status( 'failed' ) ) {
wp_safe_redirect( $url );
exit;
}
}
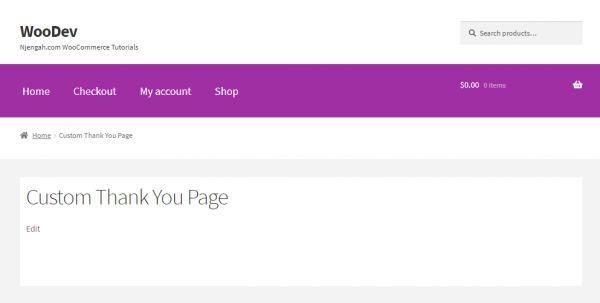
- این نتیجه است:

کد چگونه کار می کند
قطعه کد مشتری را پس از اتمام خرید به صفحه سفارشی هدایت می کند.
بررسی می کند که آیا کاربر خرید خود را تکمیل کرده است یا خیر ، و آنها را به URL هدایت می کند. به یاد داشته باشید که آدرس صفحه مناسب را برای کارکردن این کد جایگزین کنید.
صفحه سفارشی شما باید به زیبایی طراحی شود تا تجربه کاربری را در سایت شما بهبود بخشد.
ب) رونویسی الگوهای ووکامرس برای راه اندازی صفحه تشکر ووکامرس
به راحتی می توانید یک صفحه تشکر سفارشی با بازنویسی قالب های ووکامرس ایجاد کنید. شما باید از قلاب تغییر مسیر قالب و یک تابع بازگشت به تماس با آدرس تغییر مسیر استفاده کنید.
در اینجا مراحل ساده ای است که باید دنبال کنید:
- اولین نکته این است که قبل از ایجاد صفحه تغییر مسیر سفارشی ، بررسی کنید آیا کاربر در صفحه پرداخت ، صفحه سفارش یا صفحه سفارش دریافت شده است. ما از تابع template_redirect () استفاده خواهیم کرد. پس از آن ، قلاب اقدام template_redirect را مانند شکل زیر اضافه کنید:
add_action('template_redirect', 'your_callback_function');
- مرحله بعدی ایجاد عملکرد بازخوانی است که در قلاب هدایت قالب در بالا به آن اشاره کرده اید. با این حال ، مهم است که توجه داشته باشید که نام در عملکرد تماس و قلاب باید مطابقت داشته باشد.
- برای افزودن صفحه ای که می خواهید کاربر پس از بررسی موفقیت آمیز هدایت شود ، باید از تابع wp_redirect () در عملکرد بازخوانی استفاده کنیم. توصیه می کنیم پس از تابع wp_redirect یک خروجی اضافه کنید. این به جلوگیری از مشکلات تغییر مسیر کمک می کند.
- برای درج کد ، روی منوی ظاهر> منوی ویرایشگر تم کلیک کنید. وقتی صفحه ویرایشگر تم باز شد ، به دنبال فایل توابع موضوع بگردید که در آن تابع را اضافه می کنیم.
- تغییرات را ذخیره کرده یا function.php یا فایل افزونه خود را به روز کنید.
این تنها کاری است که شما باید انجام دهید. شما اکنون با موفقیت پس از خرید کاربر ، تغییر مسیر به صفحه مورد نظر خود را ایجاد کرده اید.
2. سفارشی کردن صفحه تشکر ووکامرس با فیلترها
به جای ایجاد صفحه تشکر سفارشی ، می توانید صفحه موجود را سفارشی کنید. برای دستیابی به این هدف ، ما قلاب های فیلتر و عمل خواهیم بود.
قلاب های عملی به شما امکان می دهد کد های سفارشی را در نقاط مختلف وارد کنید. قلاب های فیلتر از طرف دیگر به شما امکان می دهند یک متغیر را دستکاری کرده و برگردانید ، که از آن عبور می کند.
در این بخش ، از فیلترها برای تغییر عنوان ، شخصی سازی عنوان و تغییر متن قبل از اطلاعات سفارش استفاده می کنیم.
همچنین به شما نشان خواهیم داد که چگونه می توانید با ایجاد فرم نظرسنجی اطلاعات اضافی را از مشتریان خود جمع آوری کنید. ما همچنین به شما نشان می دهیم که چگونه می توانید درخواست AJAX را برای فرم ارسال و پردازش کنید.
الف) تغییر عنوان صفحه تشکر
ووکامرس تابع is_order_received_page () را در فایل include/wc-conditional-functions.php ارائه می دهد. ما از این تابع برای تغییر عنوان صفحه استفاده می کنیم
در اینجا مراحلی وجود دارد که باید دنبال کنید:
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیر به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد ، روی منوی ظاهر> منوی ویرایشگر تم کلیک کنید. وقتی صفحه ویرایشگر تم باز شد ، به دنبال فایل توابع موضوع بگردید که در آن تابع را اضافه می کنیم که عنوان صفحه تشکر را تغییر می دهد.
- کد زیر را به فایل php اضافه کنید:
add_filter( 'woocommerce_endpoint_order-received_title', 'sevencloner_thank_you_title' );
function sevencloner_thank_you_title( $old_title ){
return 'You're awesome!';
}
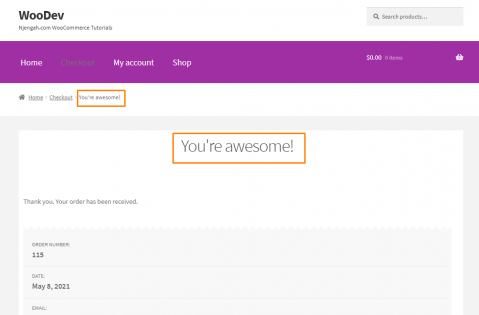
- این نتیجه است:

ب) عنوان را شخصی کنید
می توانید عنوان صفحه “متشکرم” را افزایش دهید. می توانید جزئیاتی مانند نام مشتری یا هر چیز دیگری را اضافه کنید.
برای دستیابی به این هدف ، مراحل زیر را باید دنبال کنید:
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیر به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد ، روی منوی ظاهر> منوی ویرایشگر تم کلیک کنید. وقتی صفحه ویرایشگر تم باز شد ، به دنبال فایل توابع موضوع بگردید که در آن تابع را اضافه می کنیم که عنوان صفحه تشکر را شخصی سازی می کند.
- کد زیر را به فایل php اضافه کنید:
add_filter( 'woocommerce_endpoint_order-received_title', 'sevencloner_personalize_order_received_title', 10, 2 );
function sevencloner_personalize_order_received_title( $title, $id ) {
if ( is_order_received_page() && get_the_ID() === $id ) {
global $wp;
// Get the order. Line 9 to 17 are present in order_received() in includes/shortcodes/فایل class-wc-shortcode-checkout.php
$order_id = apply_filters( 'woocommerce_thankyou_order_id', absint( $wp->query_vars['order-received'] ) );
$order_key = apply_filters( 'woocommerce_thankyou_order_key', empty( $_GET['key'] ) ? '' : wc_clean( $_GET['key'] ) );
if ( $order_id > 0 ) {
$order = wc_get_order( $order_id );
if ( $order->get_order_key() != $order_key ) {
$order = false;
}
}
if ( isset ( $order ) ) {
//$title = sprintf( "You are awesome, %s!", esc_html( $order->billing_first_name ) ); // از آن برای نسخه های WooCommerce قدیمی تر استفاده کنید v2.7
$title = sprintf( "You are awesome, %s!", esc_html( $order->get_billing_first_name() ) );
}
}
return $title;
}
ج) تغییر متن قبل از اطلاعات سفارش
به طور پیش فرض ، متن قبل از اطلاعات سفارش “متشکرم. سفارش شما دریافت شد.” متن در صفحه تشکر نمایش داده می شود. از قالب فایل/checkout/thankyou.php آمده است.
فیلترهایی در WooCommerce موجود است که به شما امکان می دهد این متن را تغییر دهید: woocommerce_thankyou_order_received_text.
برای تغییر آن ، مراحل زیر را باید دنبال کنید:
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیر به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد ، روی منوی ظاهر> منوی ویرایشگر تم کلیک کنید. وقتی صفحه ویرایشگر تم باز شد ، به دنبال فایل توابع موضوع بگردید که در آن تابع را اضافه می کنیم که عنوان صفحه تشکر را شخصی سازی می کند.
- کد زیر را به فایل php اضافه کنید:
add_filter('woocommerce_thankyou_order_received_text', 'sevencloner_change_order_received_text', 10, 2 );
function sevencloner_change_order_received_text( $str, $order ) {
$new_str = $str . ' We have emailed the purchase receipt to you.';
return $new_str;
}
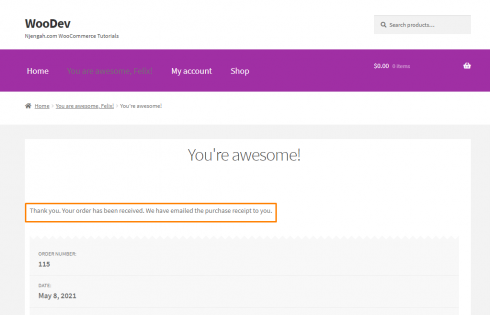
- به یاد داشته باشید که می توانید متن خود را در اینجا اضافه کنید. این نتیجه است:

- از طرف دیگر ، اگر می خواهید مشتری یک فرم را بارگیری کند ، در این زمان است که می توانید دستورالعمل ها را اضافه کنید. می توانید پیوند سفارشی را در اختیار آنها قرار دهید تا بتوانند محصول خود را بارگیری کنند. برای رسیدن به این هدف ، کد زیر را در فایل functions.php اضافه کنید:
add_filter('woocommerce_thankyou_order_received_text', 'sevencloner_change_order_received_text', 10, 2 );
function sevencloner_change_order_received_text( $str, $order ) {
$new_str = 'We have emailed the purchase receipt to you. Please make sure to fill <a href="http://example.com/some-form.pdf">this form</a> before attending the event';
return $new_str;
}
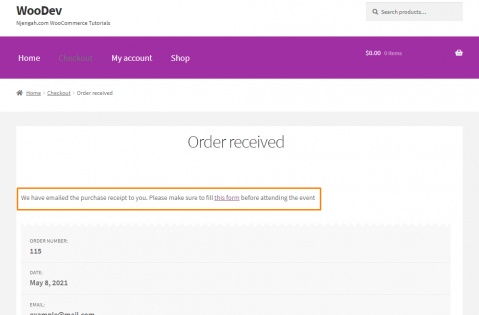
- این نتیجه است:
 3. جمع آوری اطلاعات اضافی
3. جمع آوری اطلاعات اضافی
امکان جمع آوری اطلاعات اضافی از کاربر وجود دارد. به عنوان مثال ، می توانید از آنها بخواهید که به تجربه کاربری شما امتیاز دهند.
اگر می خواهید به این هدف برسید ، باید یک فرم ایجاد کنید. همچنین باید یک درخواست AJAX ارسال و پردازش کنید تا در پشت صفحه ثبت شود.
اجازه دهید نگاهی به مراحل مورد نیاز خود بیندازیم:
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیر به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد ، روی منوی ظاهر> منوی ویرایشگر تم کلیک کنید. وقتی صفحه ویرایشگر تم باز شد ، به دنبال فایل توابع موضوع باشید/
3. اول از همه ، ما باید یک فرم اضافه کنیم. اگر می خواهید بلافاصله بعد از عنوان ظاهر شود ، باید از قلاب ووکامرس _thankyou_order_received_text استفاده کنید.
- برای افزودن فرم نظرسنجی ، قطعه کد زیر را اضافه کنید:
add_action( 'woocommerce_thankyou', 'sevencloner_poll_form', 4 );
function sevencloner_poll_form( $order_id ) {
echo '
What do you think about my shop?
;
‘; }
- مرحله بعدی ارسال درخواست AJAX است. برای انجام این کار ، کد زیر را به همان فایل اضافه کنید:
add_action( 'wp_footer', 'sevencloner_send_thankyou_ajax' );
function sevencloner_send_thankyou_ajax(){
//اگر در صفحه تشکر نیستیم خارج شوید
if( !is_wc_endpoint_url( 'order-received' ) ) return;
echo "
jQuery( function( $ ) {
$('input[type=radio][name=like]').change(function() {
$.ajax({
url: '" . admin_url('admin-ajax.php') . "',
type: 'POST',
data: $('#thankyou_form').serialize(),
beforeSend : function( xhr ){
$('#thankyou_form').html('Thank you! You feedback has been send!');
},
success : function( data ){
console.log( data );
}
});
});
});
";
}
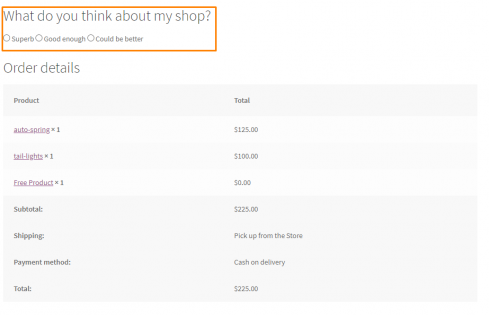
- این نتیجه است:

- پس از آن ، ما باید درخواست AJAX را با افزودن کد زیر به همان پرونده پردازش کنیم:
add_action( ‘wp_ajax_collect_feedback’, ‘njengah_thankyou_ajax’ ); // wp_ajax_{ACTION}
add_action( ‘wp_ajax_nopriv_collect_feedback’, ‘njengah_thankyou_ajax’ );
function sevencloner_thankyou_ajax(){
// بازرسی امنیتی
check_ajax_referer( ‘thankyou’.$_POST[‘order_id’], ‘thankyou_nonce’ );
if( $order = wc_get_order( $_POST[‘order_id’] ) ) {
$note = $order->get_formatted_billing_full_name() . ‘ thinks that the shop is ‘ . $_POST[‘like’] . ‘.’;
$order->add_order_note( $note, 0, true );
}
die();
}
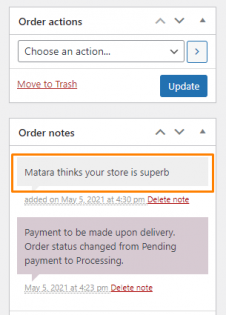
- این نتیجه در قسمت عقب است:

نتیجه
در حال حاضر ، باید بتوانید مشتریان را پس از پرداخت به صفحه سفارشی هدایت کنید. همچنین نحوه استفاده از الگو را برای افزودن عناصر مختلف در صفحه تشکر به اشتراک گذاشته ایم.
هنگام ویرایش این صفحه شما باید بسیار خلاق باشید تا میزان ماندگاری خود را تقویت کنید.
با این حال ، هنگام ویرایش فایل functions.php باید همیشه مراقب باشید. در صورت اشتباه ، خطایی نمایش داده می شود.
همچنین می توانید از افزونه صفحه ساز برای سفارشی کردن صفحه تشکر خود استفاده کنید. شما باید آن را مرتبط نگه دارید ، شاید شامل ویدئویی باشد که صاحب فروشگاه محصول را توصیه می کند.
این امر مشتریان شما را درگیر خود می کند و انگیزه آنها برای خرید محصولات بیشتر از فروشگاه شما افزایش می یابد.
امیدواریم این آموزش به حل مشکل شما کمک کرده باشد.


