ووکامرس می تواند معجزه کند، اما اگر توسعه دهنده وردپرس نباشید، ایجاد تغییرات می تواند به همان اندازه دردناک باشد. این احتمال وجود دارد که بخواهید طرح بندی صفحه را تغییر دهید، یا در تعجب هستید که چگونه رنگ پیوند را در فروشگاه ووکامرس خود تغییر دهید.
تغییر تم ویترین رنگ پیوند
در این آموزش، نحوه تغییر رنگ پیوند در تم Storefront را با شما به اشتراک می گذارم. با این حال، قبل از شروع، ما یک مسیر انحرافی را طی می کنیم و نحوه تعیین رنگ های CSS را بررسی می کنیم. عبارات CSS در قالب [ویژگی]: [مقدار] هستند.
خاصیتی که به شما امکان می دهد رنگ پیوند CSS را تغییر دهید “color” است. بعد از اینکه “color:” را پایین آوردیم، چیز بعدی تنظیم مقدار است. کلمات کلیدی از پیش تعیین شده مانند سبز و قرمز شناسایی می شوند.
همچنین میتوانید رنگهای RGB (قرمز، سبز و آبی) را در CSS مشخص کنید. رایج ترین روشی که برای تعیین رنگ استفاده می شود، مقدار هگزادسیمال است.
با این اوصاف، اجازه دهید نحوه تغییر رنگ پیوند در موضوع Storefront را بررسی کنیم.
مراحل تغییر رنگ پیوند در تم فروشگاه
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیریت به داشبورد دسترسی پیدا کنید.
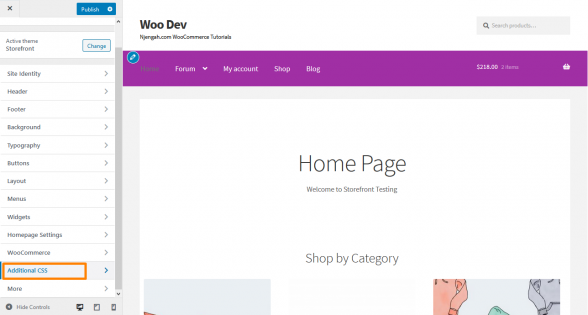
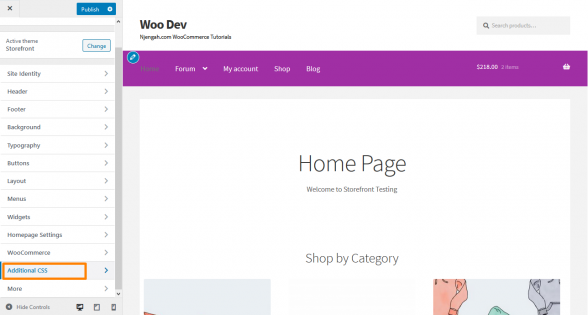
- از منوی داشبورد، روی Appearance Menu > Customize.. کلیک کنید.
- در پایین سمت چپ، باید پیوندی را مشاهده کنید که میگوید «CSS اضافی». روی آن کلیک کنید.

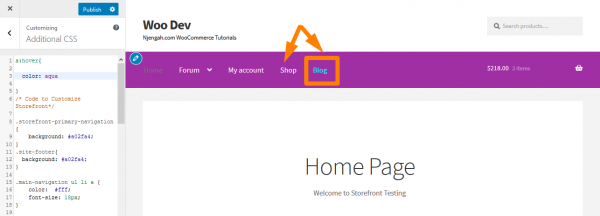
- کد زیر را در کادر ظاهر شده اضافه کنید. با این حال، باید مطمئن شوید که CSS موجود را حذف نکنید!
a {
color: aqua
}
- این نتیجه خواهد بود:

از طرف دیگر، می توانید از میانبرهایی استفاده کنید که ممکن است در آینده به شما کمک کند. برای تعریف رنگ می توانید از هگز استفاده کنید. مثلا:
a {
color: #808080
}
چگونه کار می کند
“a” مخفف “لنگر” است. در مثال، من یک قاعده برای همه “لنگرها” تعریف می کنم. کپی و چسباندن کد، رنگ پیوند را تغییر میدهد، اما این به موقعیتهای دیگر نمیپردازد. فقط رنگ پیوند پیش فرض را تنظیم می کند.
با این حال، می توانید رنگ شناور پیوند در وردپرس و رنگ متن را به مقادیر هگز سفارشی تغییر دهید، همانطور که در زیر نشان داده شده است:
a:hover {
color: aqua
}
اینم نتیجه:

علاوه بر این، می توانید رنگ پیوندهایی را که کاربر قبلاً بازدید کرده است تغییر دهید. این را می توان با استفاده از:
a: visited {
color: aqua
}
این کد پس از بازدید کاربر از آن لینک در فروشگاه شما، رنگ پیوند را به aqua تغییر می دهد.
اهمیت !مهم
در طول سالها، کارشناسان CSS بحث کردهاند که آیا باید از شر پرچم !important خلاص شود. دلیل این امر این است که اغلب از آن سوء استفاده می شود. این روش یک نادیده گرفتن کامل از هر سبک متضاد را انجام می دهد.
به عنوان مثال، اگر کدی را با CSS داخلی کپی و پیست کرده اید و هیچ اثری ندارد، می توانید این روش را اضافه کنید.
با این حال، راه پیشنهادی برای رفع این مشکل این است که به HTML بروید، در صورت لزوم، مقداری div و span اضافه کنید. پس از آن، آن div یا span را به شیوه نامه خود اضافه کنید. اکثر توسعه دهندگان این را درک خواهند کرد. با این حال، اگر مبتدی هستید، باید یاد بگیرید که چگونه رنگ لینک فروشگاه خود را با استفاده از ترفند “!مهم” تغییر دهید. می تواند ساعت ها در عیب یابی شما صرفه جویی کند.
مثلا:
a {
color: aqua !important
}
نتیجه
به طور خلاصه، من نحوه تغییر رنگ پیوند در فروشگاه ووکامرس خود را به اشتراک گذاشته ام. برای اهداف تصویری، من از تم Storefront استفاده کرده ام. علاوه بر این، من نحوه تغییر رنگ پیوند را در حالت شناور یا زمانی که کاربر از آن صفحه بازدید کرده است را به اشتراک گذاشته ام.
علاوه بر این، من شبه کلاس های مختلفی را که می توانید در CSS استفاده کنید برجسته کرده ام. در بخش آخر اهمیت روش !important را مشاهده کردید. اگر قانون CSS هیچ تاثیری نداشته باشد، می توانید از آن استفاده کنید.


