عنوان و برچسب سایت در هر فروشگاه ووکامرس بسیار مهم است. تم Storefront به شما امکان می دهد این دو مورد کلیدی را اضافه کنید. عنوان سایت به عنوان نام وب سایت شما در نظر گرفته می شود در حالی که برچسب معمولاً یک جمله کوتاه در مورد وب سایت است.
ووکامرس Storefront Change Size of Site Title
آنها به عنوان مقدمه ای برای محتوای وب سایت شما عمل می کنند. علاوه بر این، عنوان سایت و عنوان سایت میتواند برای نشان دادن موضوع فروشگاه شما به طور خلاصه به بازدیدکنندگان استفاده شود. در موضوع Storefront، آنها در موقعیت بالا سمت چپ در وب سایت شما قرار دارند.

در این اسکرین شات، عنوان سایت “Woo Dev” و عنوان آن “Njengah.com ووکامرس Tutorials” است. هر دوی آنها به خصوص در مورد بهینه سازی موتورهای جستجو (SEO) کاملاً مرتبط هستند. این بدان معناست که داشتن عنوان و شعار قوی و جذاب مهم است.
در این آموزش کوتاه، قصد دارم به شما نشان دهم که چگونه می توانید اندازه عنوان سایت را با تغییراتی در CSS تغییر دهید.
مراحل تغییر اندازه عنوان سایت در قالب فروشگاه
در اینجا مراحل ساده ای وجود دارد که باید دنبال کنید:
-
عنصری را که باید تغییر دهید شناسایی کنید
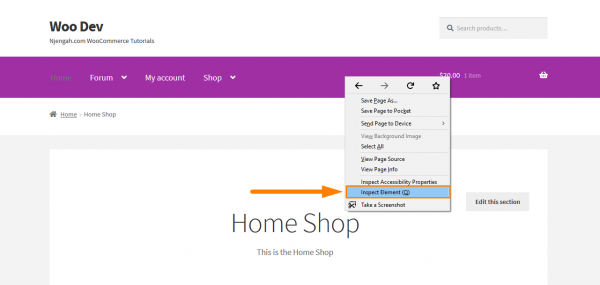
به سادگی روی ناحیه ای که می خواهید تغییر دهید در مرورگری مانند کروم یا فایرفاکس راست کلیک کنید و روی “Inspect Element” مانند این کلیک کنید:

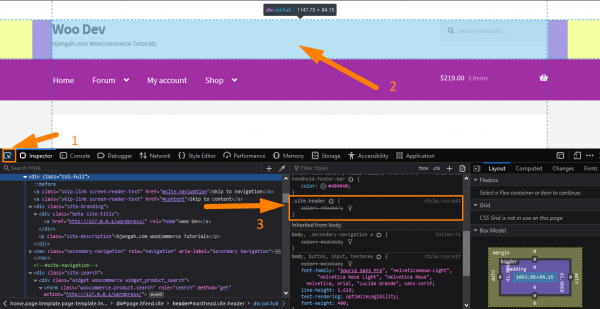
پس از کلیک بر روی آن، کنسول حاوی عناصر مختلف صفحه در سمت چپ و تنظیمات آن عناصر در سمت راست ظاهر می شود. اکنون باید عنصری را پیدا کنید که نماد سبد خرید را هدف قرار می دهد و ما می توانیم یک قانون جدید اضافه کنیم.

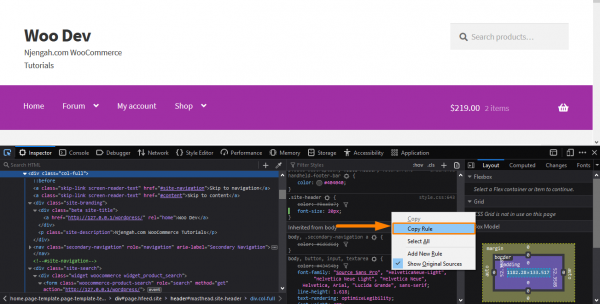
برای انتخاب عنصر، همانطور که در تصویر نشان داده شده است، بر روی انتخابگر عنصر کلیک کنید. سپس مکان نما را به سمت عنصر منو بگیرید تا استایل را بررسی کنید.
-
سایز دلخواه خود را انتخاب کنید
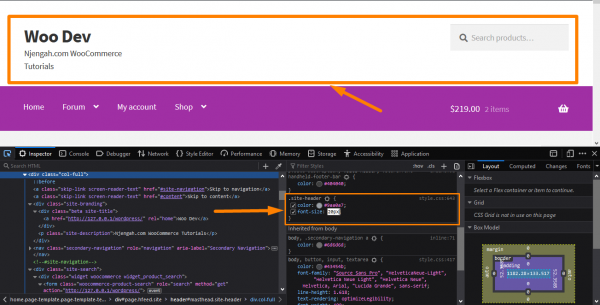
اکنون که کار سخت انجام شده است، قدم بعدی این است که قانون CSS خود را وارد کنید. شما باید چیزی مانند “اندازه فونت” را وارد کنید، tab را فشار دهید و اندازه مورد نظر خود را تایپ کنید.

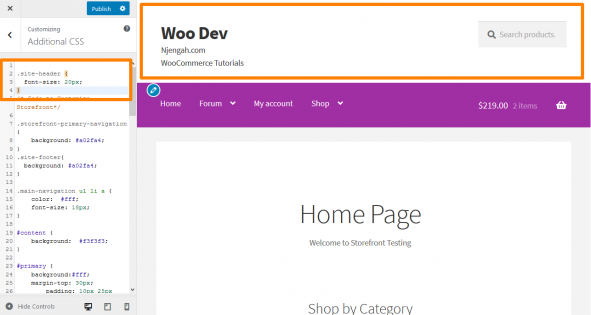
من اندازه را به 20 پیکسل تغییر دادم و می بینید که اندازه عنوان سایت افزایش یافته است. می توانید برای به دست آوردن اندازه دلخواه خود آزمایش کنید و اگر از تغییرات خود راضی هستید، زمان آن رسیده است که آن را دائمی کنید.
-
استخراج قانون جدید
شما باید با کلیک راست روی آن (در فایرفاکس) مانند زیر و انتخاب “Copy Rule” قانون را استخراج کنید:

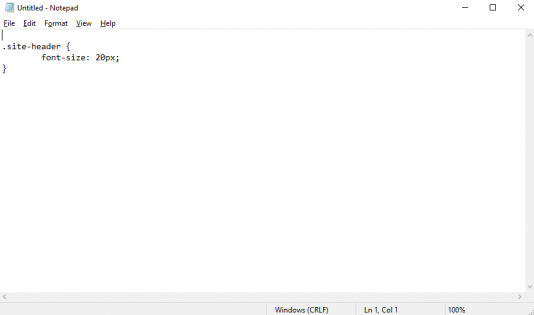
با این حال، اگر از کروم استفاده می کنید، فقط می توانید کل قانون را با ماوس خود انتخاب کنید و متن را کپی کنید. آن را در یک ویرایشگر بچسبانید و تمام قوانین موجود را حذف کنید، به جز قوانین جدیدی که به تازگی اضافه کرده اید، در صورت وجود.

-
اضافه کردن قانون در بخش CSS اضافی
بخش باقیمانده کپی/پیست کردن در بخش «CSS اضافی» رابط سفارشیسازی تم فروشگاه است. برای انجام این:
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیریت به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد، روی Appearance Menu > Customize کلیک کنید.
- در نوار کناری سمت چپ که ظاهر میشود، به قسمت Additional CSS بروید.

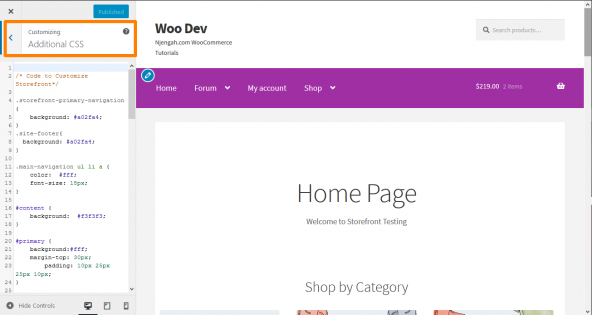
- قوانین CSS را از ویرایشگر متن کپی کنید و آنها را مانند شکل زیر اضافه کنید:

- اگر از تغییرات راضی هستید، بر روی انتشار کلیک کنید.
نتیجه
در این پست، چهار مرحله را به اشتراک گذاشته ام که برای تغییر اندازه عنوان سایت در فروشگاه ووکامرس خود باید آنها را دنبال کنید. شما فقط باید عنصر مناسب و قانون مناسب را برای تغییر شناسایی کنید. پس از آن، باید یک قانون در قسمت کنسول اضافه کنید، اما این هیچ تغییر واقعی در سایت شما ایجاد نمی کند. این به شما امکان می دهد قوانین خود را آزمایش کنید و قبل از اجرای آنها در سایت خود آنها را در عمل مشاهده کنید.
علاوه بر این، من به شما نشان دادهام که چگونه میتوانید قانون جدید را استخراج کنید و آن را در بخش CSS اضافی رابط سفارشیسازی Storefront آنها قرار دهید. در حال حاضر، من مطمئن هستم که می توانید اندازه هر عنصری را در سایت خود تغییر دهید!


