تم Storefront یک طراحی تمیز را ساده می کند، طرح بندی های همه کاره را به حداکثر می رساند و همچنان می تواند آن جسارتی را که WooThemes به آن معروف است حفظ کند. با توجه به اینکه یک تم رایگان است، ویژگی های موجود در آن نسبتاً عالی است.
تصویر پسزمینه هدر تم فروشگاه ووکامرس
ویرایش هدر یک پوسته می تواند برای کاربران عادی وردپرس کار دشواری باشد. با این حال، موضوع فروشگاه آن را آسان تر می کند. این به این دلیل است که این تم از Customizer WordPress پشتیبانی می کند. استفاده از سفارشیکننده بسیار آسان است و من قصد دارم نحوه تغییر تصویر پسزمینه هدر را در موضوع Storefront توضیح دهم.
با این حال، ممکن است از فیلترها برای افزودن یک تصویر به سربرگ Storefront استفاده کنید. سفارشیساز راه آسانتری را بدون نیاز به مهارت کدنویسی ارائه میکند. علاوه بر این، به شما این امکان را می دهد که به صورت بلادرنگ و با گزینه هایی که برای یک موضوع خاص در دسترس هستند ویرایش کنید.
شایان ذکر است که باید ووکامرس را نصب کرده باشید. علاوه بر این، باید بررسی کنید که آیا تم Storefront زمانی که آن را از طریق سفارشیساز سفارشی میکنید فعال است یا خیر.
مراحل تغییر تصویر پسزمینه هدر فروشگاه
- برای دسترسی به وردپرس وارد شوید
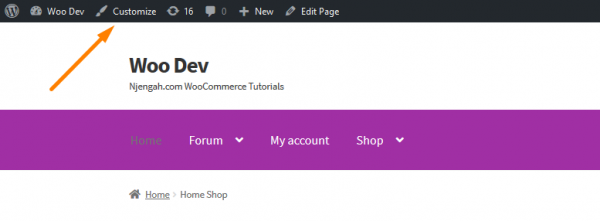
- در زیر ظاهر، منو روی منوی Appearance > Customize کلیک کنید تا Customizer باز شود.
- خواهید دید که سفارشی ساز یک منوی جدولی در سمت چپ دارد. در اینجا، لیستی از گزینه های مختلف موجود برای سفارشی سازی را مشاهده خواهید کرد.
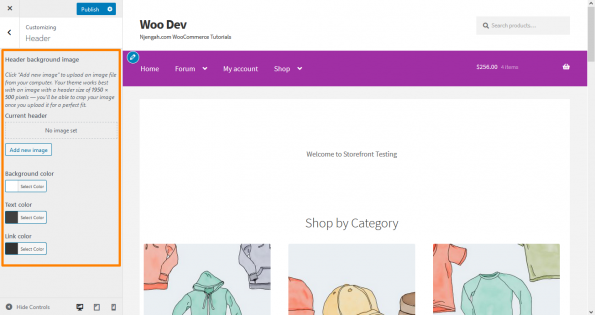
- روی گزینه header کلیک کنید. این گزینه های بیشتری را نشان می دهد که شامل اضافه کردن تصویر هدر فعلی، رنگ پس زمینه، رنگ متن و رنگ پیوند می شود.

- علاوه بر این، میتوانید از نوار بالای مدیریت وردپرس به منوی مشابهی که در زیر نشان داده شده است دسترسی داشته باشید:

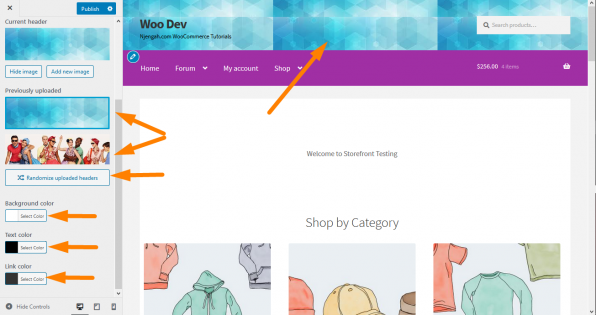
- اکنون میتوانید از دکمه «افزودن تصویر جدید» برای آپلود تصویر پسزمینه هدر در هدر ویترین فروشگاه استفاده کنید. با این حال، مهم است که توجه داشته باشید که تصویر باید 1950 پیکسل در 500 پیکسل باشد و می توانید یک تصویر بزرگ را متناسب با اندازه آن برش دهید. علاوه بر این، میتوانید با انتخاب گزینه تصادفی و آپلود تصاویر مختلف مانند تصویر زیر، از تصاویر هدر تصادفی استفاده کنید:

- اگر از تصویر راضی نیستید، می توانید آن را با نگه داشتن ماوس روی تصویر و انتخاب دکمه حذف که هنگام نگه داشتن ماوس روی تصویر ظاهر می شود، حذف کنید.
- اگر رنگ تصویر با متن و رنگ پیوند مغایرت داشت، میتوانید هر ترکیب رنگی را اضافه کنید که با تم شما مناسب است و با طرح رنگ تم فعلی شما به خوبی کار میکند.
نتیجه
در این پست مشاهده کردید که تم Storefront مجموعه ای از گزینه ها را در اختیار کاربران قرار می دهد که می توانند از آنها برای سفارشی سازی تم استفاده کنند. علاوه بر این، من نشان دادهام که چگونه میتوانید تنها در چند مرحله یک تصویر پسزمینه برای هدر اضافه کنید که به راحتی قابل درک است.
علاوه بر این، توصیه می شود که تصویر شما باید 1950 پیکسل در 500 پیکسل باشد. می توانید یک تصویر را نیز برش دهید. اگر تصویر کوچکی باشد، برای تناسب با صفحه تکرار میشود، اما میتوانید برای جلوگیری از تکرار تصویر، استایل CSS اضافه کنید.


