بررسی MediaPlayer
اندروید راه های زیادی برای کنترل پخش فایل های صوتی/تصویری و جریان ها ارائه می دهد. زیرا یکی از مهمترین بخش ها در برخی از پروژه ها میتواند پخش فایل های صوتی و تصویری باشد. و اما یکی از این راه ها از طریق کلاسی به نام MediaPlayer است. اندروید یک کلاس تحت عنوان MediaPlayer برای دسترسی به خدمات پخش داخلی مانند پخش صدا، ویدئو و غیره ارائه داده است. برای استفاده از MediaPlayer باید یک متد static بنام create() از این کلاس را فراخوانی کنیم زیرا این متد نمونه ای از کلاس MediaPlayer را برمی گرداند.
به این کد ها دقت کنید :
MediaPlayer mediaPlayer = MediaPlayer.create(this, R.raw.song);
پارامتر دوم نام آهنگی است که می خواهید پخش کنید. شما باید یک پوشه جدید در پروژه خود با نام raw بسازید و فایل موسیقی را در آن قرار دهید. هنگامی که شی Mediaplayer را ایجاد کردید، می توانید چند ljn را برای شروع یا توقف موسیقی فراخوانی کنید. این متدها در زیر ذکر شده است.
mediaPlayer.start(); mediaPlayer.pause();
اجرای فایل موسیقی
در فراخوانی متد start()، موسیقی از ابتدا شروع به پخش می کند. اگر این متد دوباره پس از متد ()pause فراخوانی شود، موسیقی از جایی که باقی مانده است شروع به پخش می کند نه از ابتدا. پس برای شروع موسیقی از ابتدا، باید متد reset() را فراخوانی کنید. به این شکل :
mediaPlayer.reset();
متدهای کلاس MediaPlayer
به غیر از متد start و pause، متدهای دیگری نیز برای برخورد بهتر با فایل های صوتی/تصویری توسط این کلاس ارائه شده است. این متدها را در ادامه آورده ایم :
| متد و توضیحات | ردیف |
| isPlaying()
این متد چک میکنید که آیا موسیقی در حال پخش شدن است یا خیر. |
1 |
| seekTo(position)
با استفاده از این متد میتوانید موقعیت پخش یک موسیقی را تغییر بدهید. مثلا از دقیقه یک به دقیقه دوم بروید یا هر زمان دیگری که نیاز دارید. |
2 |
| getCurrentPosition()
این متد نقطه زمانی دقیقی که موسیقی در آن در حال اجرا باشد را برمیگرداند. |
3 |
| getDuration()
این متد زمان کل موسیقی مشخص شده را بر اساس میلی ثانیه بر میگرداند. |
4 |
| reset()
این متد پخش کننده یا همان MediaPlayer را بازنشانی می کند. |
5 |
| release()
این متد هر منبع متصل به شی MediaPlayer را آزاد می کند. |
6 |
| setVolume(float leftVolume, float rightVolume)
این متد میزان صدا را برای این پخش کننده با کاهش یا افزایش میزان آن تنظیم میکند. |
7 |
| setDataSource(FileDescriptor fd)
این متد منبع داده فایل صوتی و تصویری را تنظیم می کند. |
8 |
| selectTrack(int index)
این متد یک عدد صحیح می گیرد و آهنگ را از لیست موجود در آن شاخص خاص انتخاب می کند. |
9 |
| getTrackInfo()
این متد آرایه ای از اطلاعات مسیر را برمی گرداند. |
10 |
مثال
در این آموزش مثالی را آماده کرده ایم که نحوه استفاده از کلاس MediaPlayer را نشان می دهد. در این آموزش ما یک MediaPlayer پایه ایجاد می کرده ایم که به شما امکان می دهد یک آهنگ را جلو، عقب، پخش و مکث کنید.
برای آزمایش این مثال، باید آن را روی یک دستگاه واقعی اجرا کنید تا صدای صوتی را بشنوید.
| توضیحات | مرحله |
| پس ابتدا یک پروژه جدید در اندروید استودیو با یک پکیج دلخواه ایجاد کنید. | 1 |
| کدهای درون فایل MainActivity.class را مطابق کدهای که در پایین آورده ایم تغییر بدهید. | 2 |
| کدهای درون فایل activity_main.xml را مطابق کدهای که در پایین آورده ایم تغییر بدهید. | 3 |
| برنامه را بر روی یک تلفن واقعی یا شبیه ساز اجرا کنید و تست را انجام بدهید. | 4 |
کدهای فایل MainActivity.java
package com.foray.articlelib;
import android.media.MediaPlayer;
import android.os.Bundle;
import android.os.Handler;
import android.widget.Button;
import android.widget.SeekBar;
import android.widget.TextView;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
import java.util.concurrent.TimeUnit;
public class MainActivity extends AppCompatActivity {
private Button b1, b2, b3;
private MediaPlayer mediaPlayer;
private double startTime = 0;
private double finalTime = 0;
private Handler myHandler = new Handler();
private int forwardTime = 5000;
private int backwardTime = 5000;
private SeekBar seekbar;
private TextView tx1, tx2, tx3;
public static int oneTimeOnly = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1 = findViewById(R.id.button);
b2 = findViewById(R.id.button2);
b3 = findViewById(R.id.button3);
tx1 = findViewById(R.id.textView2);
tx2 = findViewById(R.id.textView3);
tx3 = findViewById(R.id.textView4);
tx3.setText("Song.mp3");
mediaPlayer = MediaPlayer.create(this, R.raw.song);
seekbar = findViewById(R.id.seekBar);
seekbar.setClickable(false);
b2.setEnabled(false);
b3.setOnClickListener(v -> {
Toast.makeText(v.getContext(), "درحال پخش موسیقی", Toast.LENGTH_SHORT).show();
mediaPlayer.start();
finalTime = mediaPlayer.getDuration();
startTime = mediaPlayer.getCurrentPosition();
if (oneTimeOnly == 0) {
seekbar.setMax((int) finalTime);
oneTimeOnly = 1;
}
tx2.setText(String.format("%d min, %d sec",
TimeUnit.MILLISECONDS.toMinutes((long) finalTime),
TimeUnit.MILLISECONDS.toSeconds((long) finalTime) -
TimeUnit.MINUTES.toSeconds(TimeUnit.MILLISECONDS.toMinutes((long)
finalTime)))
);
tx1.setText(String.format("%d min, %d sec",
TimeUnit.MILLISECONDS.toMinutes((long) startTime),
TimeUnit.MILLISECONDS.toSeconds((long) startTime) -
TimeUnit.MINUTES.toSeconds(TimeUnit.MILLISECONDS.toMinutes((long)
startTime)))
);
seekbar.setProgress((int) startTime);
myHandler.postDelayed(UpdateSongTime, 100);
b2.setEnabled(true);
b3.setEnabled(false);
});
b2.setOnClickListener(v -> {
Toast.makeText(v.getContext(), "موسیقی متوقف شد", Toast.LENGTH_SHORT).show();
mediaPlayer.pause();
b2.setEnabled(false);
b3.setEnabled(true);
});
b1.setOnClickListener(v -> {
int temp = (int) startTime;
if ((temp + forwardTime) <= finalTime) {
startTime = startTime + forwardTime;
mediaPlayer.seekTo((int) startTime);
Toast.makeText(v.getContext(), "شما 5 ثانیه به جلو رفتید.", Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(v.getContext(), "شما نمیتوانید 5 ثانیه به جلو بروید.", Toast.LENGTH_SHORT).show();
}
});
findViewById(R.id.button4).setOnClickListener(v -> {
int temp = (int) startTime;
if ((temp - backwardTime) > 0) {
startTime = startTime - backwardTime;
mediaPlayer.seekTo((int) startTime);
Toast.makeText(v.getContext(), "5 ثانیه به عقب برگشتید.", Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(v.getContext(), "نمیشه به 5 ثانیه قبل برگردید.", Toast.LENGTH_SHORT).show();
}
});
}
private Runnable UpdateSongTime = new Runnable() {
public void run() {
startTime = mediaPlayer.getCurrentPosition();
tx1.setText(String.format("%d min, %d sec",
TimeUnit.MILLISECONDS.toMinutes((long) startTime),
TimeUnit.MILLISECONDS.toSeconds((long) startTime) -
TimeUnit.MINUTES.toSeconds(TimeUnit.MILLISECONDS.
toMinutes((long) startTime)))
);
seekbar.setProgress((int) startTime);
myHandler.postDelayed(this, 100);
}
};
}
فایل activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp"
tools:context=".MainActivity">
<TextView
android:id="@+id/textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:text="پخش کننده موسیقی"
android:textSize="35dp" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/textview"
android:layout_centerHorizontal="true"
android:text="7Cloner.com"
android:textColor="#010830"
android:textSize="35dp" />
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true"
android:src="@drawable/abc" />
<androidx.appcompat.widget.LinearLayoutCompat
android:id="@+id/btn_panel"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:orientation="horizontal">
<Button
android:id="@+id/button"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="به جلو" />
<Button
android:id="@+id/button2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="توقف" />
<Button
android:id="@+id/button3"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="پخش" />
<Button
android:id="@+id/button4"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="به عقب" />
</androidx.appcompat.widget.LinearLayoutCompat>
<SeekBar
android:id="@+id/seekBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_above="@+id/btn_panel"
android:layout_marginBottom="8dp"
android:layout_alignStart="@+id/btn_panel"
android:layout_alignEnd="@+id/btn_panel" />
<androidx.appcompat.widget.LinearLayoutCompat
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="16dp"
android:layout_above="@id/seekBar"
android:paddingStart="16dp"
android:paddingEnd="16dp"
android:orientation="horizontal">
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="0"
android:textAppearance="?android:attr/textAppearanceSmall" />
<TextView
android:id="@+id/textView4"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text=""
android:textAppearance="?android:attr/textAppearanceMedium" />
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="100"
android:textAppearance="?android:attr/textAppearanceSmall" />
</androidx.appcompat.widget.LinearLayoutCompat>
</RelativeLayout>
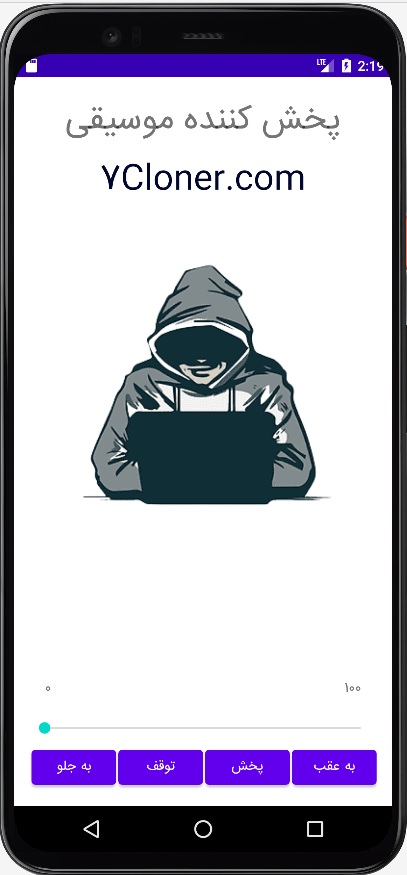
در این مرحله تنها کافیست که پروژه را بر روی یک دستگاه اجرا کنید. پس نتیجه به این صورت خواهد بود :

با کلیک بر روی دکمه ها میتوانید نتیجه را به صورت عملی در آن مشاهده کنید, و به راحتی میتوانید موسیقی را جابه جا کنید.


