اندروید 12، SplashScreen API را اضافه کرده است، که دارای قابلیتی است که انیمیشن راه اندازی برنامه جدید را برای همه برنامه ها امکان پذیر می کند. این شامل یک حرکت درون برنامه ای هنگام راه اندازی، یک SplashScreenاست که نماد برنامه شما و یک انتقال به خود برنامه شما را نشان می دهد.
این کار تجربه جدید عناصر طراحی استاندارد را در هر راه اندازی برنامه به ارمغان می آورد، و این قابلیت همچنین قابل تنظیم است بنابراین برنامه شما می تواند مارک تجاری منحصر به فرد خود را حفظ کند.
نحوه کار Splash screens
هنگامی که کاربر برنامه ای را راه اندازی می کند در حالی که روند برنامه در حال اجرا نیست (a cold start)یا Activity ایجاد نشده است (a warm start)، وقایع زیر رخ می دهد.
The splash screen is never shown during a hot start).)
- این سیستم با استفاده از مضامین و انیمیشن هایی که تعریف کرده اید Splash screen را نشان می دهد.
- وقتی برنامه آماده است، Splash screen رد می شود و برنامه نمایش داده می شود.

شکل 1: نمونه ای از splash screen
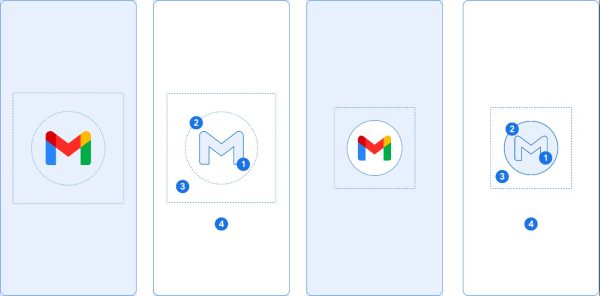
عناصر و مکانیک انیمیشن
عناصر انیمیشن توسط فایلهای منبع XML در Android Manifest تعریف شده اند. نسخه های حالت تاریک و روشن برای هر کدام وجود دارد.
آنها از پنجره پس زمینه ، نماد برنامه متحرک و پس زمینه نماد تشکیل شده اند:

شکل 2: عناصر قابل تنظیم splash screen
از ملاحظات زیر در مورد این عناصر آگاه باشید:
- نماد برنامه (1) باید به صورت بردار طراحی شود و می تواند استاتیک یا متحرک باشد. اگرچه انیمیشن ها می توانند مدت زمان نامحدود داشته باشند، اما توصیه می کنیم بیش از 1000 میلی ثانیه نباشد. به طور پیش فرض، از نماد راه انداز استفاده می شود.
- پس زمینه آیکون (2) اختیاری است و در صورت نیاز به کنتراست بیشتر بین نماد و پس زمینه پنجره، مفید است. اگر از یک نماد سازگار استفاده می کنید، در صورت وجود تضاد کافی با پس زمینه پنجره، پس زمینه آن نمایش داده می شود.
- همانند آیکون های تطبیقی ، ⅓ پیش زمینه ماسک زده شده است (3).
- پس زمینه پنجره (4) از یک رنگ مات منفرد تشکیل شده است. اگر پس زمینه پنجره تنظیم شده باشد و یک رنگ ساده باشد ، در صورت تنظیم نشدن ویژگی ، به طور پیش فرض از آن استفاده می شود.
مکانیک انیمیشن splash screen شامل انیمیشن های ورود و خروج است.
- انیمیشن enter شامل نمای سیستم به splash screen است. این قابلیت توسط سیستم کنترل می شود و قابل تنظیم نیست.
- انیمیشن خروجی شامل اجرای انیمیشن است که splash screen را پنهان می کند. اگر می خواهید آن را سفارشی کنید، به SplashScreenView بروید در این صورت به نماد آن دسترسی خواهید داشت و می توانید با استفاده از تنظیمات تغییر شکل، تیرگی و رنگ، هر انیمیشن را روی آنها اجرا کنید. در این صورت، هنگام انیمیشن، splash screen باید به صورت دستی برداشته شود.
splash screen را در برنامه خود سفارشی کنید.
به صورت پیش فرض، SplashScreen اگر از رنگ زمینه و نماد راه انداز باشد از windowsBackground زمینه شما استفاده می کند. سفارشی سازی splash screen با اضافه کردن ویژگی ها به موضوع برنامه انجام می شود.
splash screen برنامه شما را می توان به روشهای زیر سفارشی کرد:
- تنظیم ویژگی های تم برای تغییر شکل ظاهری آن
- نگه داشتن آن روی صفحه برای مدت طولانی تر
- سفارشی کردن انیمیشن برای حذف صفحه پاشش
برای تغییر حالت ظاهری، یک زمینه برای splash screen تنظیم کنید.
می توانید ویژگی های زیر را در زمینه فعالیت خود مشخص کنید تا splash screen برنامه خود را سفارشی کنید. اگر قبلاً از اجرای قدیمی صفحه نمایش Splash استفاده کرده اید که از ویژگی هایی مانند android: windowsBackground استفاده می کرد، تهیه یک منبع جایگزین برای Android 12 را در نظر بگیرید.
- برای پر کردن پس زمینه با یک رنگ خاص از windowsSplashScreenBackground استفاده کنید:
<item name="android:windowSplashScreenBackground">@color/...</item>
2. از windowsSplashScreenAnimatedIcon برای جایگزینی یک نماد در مرکز پنجره شروع استفاده کنید. اگر این شی از طریق AnimationDrawable و AnimatedVectorDrawable قابل انیمیشن و ترسیم باشد، ضمن نمایش پنجره شروع، انیمیشن را نیز پخش می کند.
<item name="android:windowSplashScreenAnimatedIcon">@drawable/...</item>
3. برای تنظیم مدت زمان ظاهر شدن صفحه splash قبل از خاموش کردن از windowsSplashScreenAnimationDuration استفاده کنید. حداکثر زمان نمایش 1000 میلی ثانیه است.
4. برای تنظیم پس زمینه در پشت نماد صفحه splash از windowsSplashScreenIconBackground استفاده کنید. اگر کنتراست کافی بین پس زمینه پنجره و نماد وجود نداشته باشد، این گزینه مفید است.
<item name=”android:windowSplashScreenIconBackground”>@color/...</item>
5. به صورت اختیاری ، می توانید از windowsSplashScreenBrandingImage برای تنظیم تصویری برای نمایش در پایین صفحه پاشش استفاده کنید. دستورالعمل های طراحی استفاده از تصویر مارک را توصیه نمی کنند.
<item name=”android:windowSplashScreenBrandingImage”>@drawable/...</item>
screen را برای مدت طولانی تری روی صفحه نگه دارید
screen on-screen به محض ترسیم اولین فریم از برنامه، از بین می رود. اگر می خواهید مقدار کمی داده مانند تنظیمات درونمایه برنامه را از یک دیسک محلی به صورت غیرهم زمان بارگیری کنید، می توانید از ViewTreeObserver.OnPreDrawListener برای تعلیق برنامه برای ترسیم اولین قاب خود استفاده کنید.
// Create a new event for the activity.
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
// Set the layout for the content view.
setContentView(R.layout.main_activity)
// Set up an OnPreDrawListener to the root view.
val content: View = findViewById(android.R.id.content)
content.viewTreeObserver.addOnPreDrawListener(
object : ViewTreeObserver.OnPreDrawListener {
override fun onPreDraw(): Boolean {
// Check if the initial data is ready.
return if (viewModel.isReady) {
// The content is ready; start drawing.
content.viewTreeObserver.removeOnPreDrawListener(this)
true
} else {
// The content is not ready; suspend.
false
}
}
}
)
}
// Create a new event for the activity.
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// Set the layout for the content view.
setContentView(R.layout.main_activity);
// Set up an OnPreDrawListener to the root view.
final View content = findViewById(android.R.id.content);
content.getViewTreeObserver().addOnPreDrawListener(
new ViewTreeObserver.OnPreDrawListener() {
@Override
public boolean onPreDraw() {
// Check if the initial data is ready.
if (mViewModel.isReady()) {
// The content is ready; start drawing.
content.getViewTreeObserver().removeOnPreDrawListener(this);
return true;
} else {
// The content is not ready; suspend.
return false;
}
}
});
}
انیمیشن را برای از بین بردن splash screen سفارشی کنید
همچنین می توانید انیمیشن splash screen را از طریق Activity.getSplashScreen شخصی سازی کنید.
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
// ...
// Add a callback that's called when the splash screen is animating to
// the app content.
splashScreen.setOnExitAnimationListener { splashScreenView ->
// Create your custom animation.
val slideUp = ObjectAnimator.ofFloat(
splashScreenView,
View.TRANSLATION_Y,
0f,
-splashScreenView.height.toFloat()
)
slideUp.interpolator = AnticipateInterpolator()
slideUp.duration = 200L
// Call SplashScreenView.remove at the end of your custom animation.
slideUp.doOnEnd { splashScreenView.remove() }
// Run your animation.
slideUp.start()
}
}
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// ...
// Add a callback that's called when the splash screen is animating to
// the app content.
getSplashScreen().setOnExitAnimationListener(splashScreenView -> {
final ObjectAnimator slideUp = ObjectAnimator.ofFloat(
splashScreenView,
View.TRANSLATION_Y,
0f,
-splashScreenView.getHeight()
);
slideUp.setInterpolator(new AnticipateInterpolator());
slideUp.setDuration(200L);
// Call SplashScreenView.remove at the end of your custom animation.
slideUp.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
splashScreenView.remove();
}
});
// Run your animation.
slideUp.start();
});
}
با شروع این callback، بردار متحرک قابل نقاشی روی splash screen آغاز شده است. بسته به مدت زمان راه اندازی برنامه، نقاشی قابل طرح در وسط انیمیشن آن است. برای اطلاع از زمان شروع انیمیشن از SplashScreenView.getIconAnimationStartMillis استفاده کنید. شما می توانید مدت زمان باقیمانده انیمیشن نماد را به صورت زیر محاسبه کنید:
// Get the duration of the animated vector drawable.
val animationDuration = splashScreenView.iconAnimationDurationMillis
// Get the start time of the animation.
val animationStart = splashScreenView.iconAnimationDurationMillis
// Calculate the remaining duration of the animation.
val remainingDuration = (
animationDuration - (SystemClock.uptimeMillis() - animationStart)
).coerceAtLeast(0L)
// Get the duration of the animated vector drawable.
long animationDuration = splashScreenView.getIconAnimationDurationMillis();
// Get the start time of the animation.
long animationStart = splashScreenView.getIconAnimationStartMillis();
// Calculate the remaining duration of the animation.
long remainingDuration = Math.max(
animationDuration - (SystemClock.uptimeMillis() - animationStart),
0L
);


