آیا می خواهید صفحه پرداخت در فروشگاه ووکامرس خود را ویرایش کنید؟ تا انتهای این مقاله را بخوانید، زیرا ما راه حلی را برای شما ارائه می دهیم. توجه به این نکته ضروری است که صفحه پرداخت جایی است که مشتریان هزینه محصول یا خدماتی را که در فروشگاه شما ارائه می دهید ، پرداخت می کنند. بنابراین ، شما باید آن را به درستی دریافت کنید.
با این حال ، ووکامرس پیکربندی پیش فرض را در اختیار شما قرار می دهد ، اما ممکن است لازم باشد آن را به دلیل ضرورت سفارشی سازی کنید زیرا ظاهری حرفه ای ندارد. این به شما کمک می کند نرخ تبدیل خود را افزایش دهید.
نحوه ویرایش صفحه پرداخت ووکامرس
دو روش برای سفارشی سازی صفحه وجود دارد:
- قالب پرداخت سفارشی – مستندات ووکامرس به وضوح بیان می کند که می توانید قالب پرداخت را در قالب پوشه ای مانند این به قالب خود کپی کنید: woocommerce/checkout/form-checkout.php. این بدان معناست که بسته به نیاز خود می توانید فایل form-checkout.php را سفارشی کنید.
- پلاگین ها – افزونه های مختلفی برای سفارشی کردن صفحه پرداخت وجود دارد. برخی از آنها به صورت رایگان در دسترس هستند ، در حالی که برخی از آنها پسوندهای پولی هستند.
- کد سفارشی – این روش کمی پیچیده است و برای پیاده سازی راه حل ها به برخی دانش فنی نیاز دارد. با این حال ، اگر شما فقط می خواهید یک ویرایش کوچک انجام دهید و مایل به خرید افزونه نیستید ، این یک راه حل عالی است. ما قصد داریم در این آموزش از این روش استفاده کنیم.
مراحل ویرایش صفحه پرداخت ووکامرس
قبل از شروع ، لازم به ذکر است که ووکامرس در هر صفحه دارای hookهای عملی است. از قلاب های اکشن می توان برای افزودن یا حذف عناصر از صفحه پرداخت استفاده کرد. در صفحه پرداخت 9 قلاب اقدام وجود دارد:
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_checkout_shipping
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review
- woocommerce_checkout_order_review
- woocommerce_checkout_after_order_review
- woocommerce_after_checkout_form
علاوه بر این، بسته به نوع طرح زمینه شما ، 7 قلاب اضافی وجود دارد. شما می توانید آنها را در اینجا چک کنید.
ما تصمیم گرفتیم چند نمونه را برای کمک به شما به اشتراک بگذاریم. در اینجا مراحلی وجود دارد که باید دنبال کنید:
- ابتدا وارد حساب کاربری سایت وردپرس خود شوید و به پنل مدیریت کل بروید.
- از منوی نمایش, زیر منوی ویرایشگر پوسته را انتخاب کنید, بعد از لود صفحه فایل functions.php را باز کنید و کد های زیر را به آن اضافه کنید :
add_action( 'woocommerce_before_checkout_shipping_form', function() {
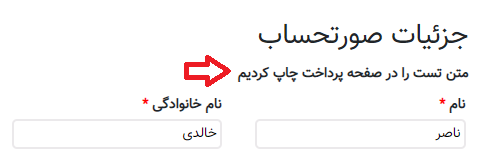
echo 'متن تست را در صفحه پرداخت چاپ کردیم.';
});
- سر آخر نتیجه به این شکل خواهد بود:

- اگر می خواهید هر فیلدی را دستکاری کنید ، می توانید از فیلتر woocommerce_checkout_fields استفاده کنید. برای مثال ، برای حذف قسمت شماره تلفن صورتحساب ، کد زیر را به همان فایل اضافه کنید:
add_filter( 'woocommerce_checkout_fields' , 'sevencloner_override_checkout_fields' );
function sevencloner_override_checkout_fields( $fields ) {
unset($fields['billing']['billing_phone']);
return $fields;
}
- برای افزودن فیلد شماره تلفن حمل ، کد زیر را اضافه کنید:
add_filter( 'woocommerce_checkout_fields' , 'sevencloner_override_checkout_fields' );
//ما به عملکرد متصل شده ایم - فیلدهای $ از طریق فیلتر منتقل می شود!
function sevencloner_override_checkout_fields( $fields ) {
$fields['shipping']['shipping_phone'] = array(
'label' => __('Phone', 'woocommerce'),
'placeholder'=> _x('Phone', 'placeholder', 'woocommerce'),
'required' => false,
'class' => array('form-row-wide'),
'clear' => true
);
return $fields;
}
//نمایش مقدار فیلد در صفحه ویرایش سفارش
add_action( 'woocommerce_admin_order_data_after_shipping_address', 'sevencloner_custom_checkout_field_display_admin_order_meta', 10, 1 );
function sevencloner_custom_checkout_field_display_admin_order_meta($order){
global $post_id;
$order = new WC_Order( $post_id );
echo get_post_meta($order->get_id(), '_shipping_field_value', true );
}
- برای تغییر محل ذخیره فیلد Zip یا کد پستی، کد زیر را اضافه کنید:
add_filter( 'woocommerce_checkout_fields' , 'sevencloner_override_checkout_fields' );
function sevencloner_override_checkout_fields( $fields ) {
$fields['billing']['billing_postcode']['placeholder'] = 'کد پستی';
return $fields;
}


