آیا می خواهید اطلاعاتی مانند متای محصول را در صفحه فروشگاه ووکامرس اضافه کنید؟ در این پست ، ما یک راه حل سفارشی را که به طور خاص برای حل این مشکل ساخته ایم به اشتراک می گذاریم. با این حال ، برای پیاده سازی این راه حل به برخی از مهارت های برنامه نویسی نیاز دارید.
نمایش اطلاعات محصول در صفحه فروشگاه بسیار مهم است. این به مشتریان فروشگاه شما کمک می کند تا این اطلاعات را بدون مراجعه به صفحه محصول واحد مشاهده کنند. به عنوان مثال ، می توانید SKU ، موجودی موجود یا وضعیت موجودی ، وزن حمل و نقل و موارد دیگر را نمایش دهید.
شایان ذکر است که ووکامرس راه حل داخلی ندارد. این بدان معناست که ما باید از قطعات کد سفارشی یا افزونه استفاده کنیم. با این حال ، اگر افزونه های زیادی دارید ، ممکن است بر سرعت بارگذاری تأثیر بگذارند. بنابراین ، استفاده از قطعات کد توصیه شده ترین راه است.
اطلاعات را به صفحه فروشگاه ووکامرس اضافه کنید
آموزش امروز به شما نشان می دهد که چگونه می توانید SKU و وزن محصول را اضافه کنید. ما از قطعات کد سفارشی که ساخته ایم برای تغییر برخی از فایل های اصلی ووکامرس استفاده خواهیم کرد. این بدان معناست که شما باید تم کودک را نصب یا ایجاد کنید. این اطمینان می دهد که تغییرات شما در حین بروزرسانی از بین نمی روند.
اجازه دهید ما مستقیماً وارد آن شویم.
مراحل افزودن اطلاعات به صفحه فروشگاه ووکامرس
در این بخش ، از عمل woocommerce_after_shop_loop_item برای افزودن اطلاعات به محصولات در صفحه فروشگاه استفاده می کنیم. همین عمل برای افزودن دکمه های “افزودن به سبد خرید” در صفحه فروشگاه استفاده می شود.
این بدان معناست که ما عملکرد خود را با اولویت بیشتری اضافه می کنیم تا اطلاعاتی که می خواهیم اضافه کنیم در بالای این دکمه ها برای هر محصول در حلقه نمایش داده شود. برای توضیح بیشتر ، ما به شما نحوه اضافه کردن SKU و وزن محصول را نشان می دهیم.
در اینجا مراحل ساده ای است که باید دنبال کنید:
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیر به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد ، روی منوی ظاهر> منوی ویرایشگر تم کلیک کنید. هنگامی که صفحه ویرایشگر تم باز می شود ، به دنبال فایل توابع موضوع باشید تا عملکرد را برای افزودن SKU در صفحه فروشگاه اضافه کنید.
- کد زیر را به فایل php اضافه کنید:
/**
* Adds product SKUs above the "Add to Cart" buttons
**/
function sevencloner_shop_display_skus() {
global $product;
if ( $product->get_sku() ) {
echo '<div class="product-meta">SKU: ' . $product->get_sku() . '</div>';
}
}
add_action( 'woocommerce_after_shop_loop_item', 'sevencloner_shop_display_skus', 9 );
- این نتیجه است:

از طرف دیگر ، ممکن است بخواهید وزن محصول را درست قبل از دکمه های “افزودن به سبد خرید” اضافه کنید. تنها کاری که باید انجام دهید این است که چک SKU را با وزن حمل و نقل جایگزین کنید. عوض کن
if ( $product->get_sku() ) {
echo '<div class="product-meta">SKU: ' . $product->get_sku() . '</div>';
}
در عوض با این یکی:
if ( $product->has_weight() ) {
echo '<div class="product-meta"><span class="product-meta-label">Weight:</span> ' . $product->get_weight() . ' ' . esc_attr( get_option( 'woocommerce_weight_unit' ) ) . '</div>';
}
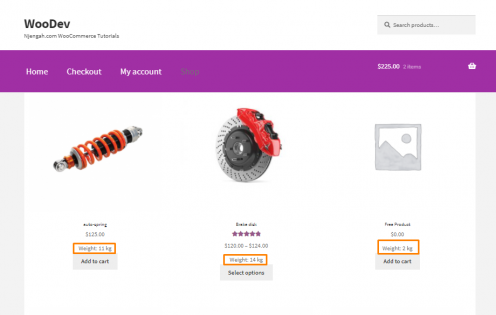
این نتیجه است:

نتیجه
در حال حاضر ، شما باید بتوانید هرگونه اطلاعات را به هر محصول در صفحه فروشگاه اضافه کنید. شایان ذکر است که می توانید تمام توابع اطلاعات محصول را در کلاس WC_Product دریافت کنید. با این حال ، هر متای محصول از طریق توابع وردپرس معمولی قابل دسترسی است.
اگر به قابلیت های اضافی نیاز دارید ، با ما تماس بگیرید. امیدواریم این راه حل برای شما مفید بوده باشد.


