آیا قصد دارید تا یک attribute سفارشی به محصولات ووکامرس اضافه کنید؟ امروز قصد داریم تا راهنمایی های لازم برای ایجاد یک attribute را در این مقاله توضیح بدهیم. هدف اصلی این مقاله این است که تمام اطلاعات مورد نیاز را در اختیار شما قرار بدهد تا بتوانید از ویژگی های محصول استفاده کنید.
توجه به این نکته ضروری است که ویژگی های محصول در ووکامرس نشان دهنده ویژگی خاصی از یک محصول است. با این حال ، شما نباید آنها را با ویژگی های محصول جهانی اشتباه بگیرید. یک ویژگی سفارشی برای تعریف یک ویژگی محصول خاص استفاده می شود، که برای سایر محصولات قابل استفاده نخواهد بود. باید هنگام افزودن یا ویرایش یک محصول از داخل بخش اطلاعات محصول ایجاد شود.
به عنوان مثال ، اگر شما قهوه را به صورت عمده می فروشید، ممکن است بخواهید آنها را در بسته های 10 کیسه، 20 کیسه یا 50 کیسه در هر سفارش بفروشید. این بسته سفارش سفارشی ممکن است برای هیچ محصول دیگری در فروشگاه شما قابل استفاده نباشد. می توانید از ویژگی محصول سفارشی برای تعریف این ویژگی استفاده کنید و احتمالاً از آن برای تغییرات استفاده کنید.
به طور پیش فرض ، WooCommerce دارای ویژگی داخلی برای ایجاد ویژگی های محصول سفارشی است. این بدان معناست که نیازی به نوشتن هیچ خط کد یا نصب افزونه ندارید. با این حال ، اکثر کاربران WooCommerce نمی دانند که آیا این ویژگی وجود دارد یا خیر. به همین دلیل ما تصمیم گرفتیم این آموزش را برای کمک به شما ایجاد کنیم.
نحوه اضافه کردن یک attribute سفارشی به ووکامرس
در پایان این راهنمای گام به گام ، به راحتی ویژگی های محصول سفارشی را به محصولات WooCommerce خود اضافه می کنید. ما هر مرحله را برای شما آسان تر می کنیم. یادگیری نحوه ایجاد ویژگی های سفارشی به شما در صرفه جویی در وقت از ایجاد یک ویژگی جهانی به طور جداگانه و بهینه سازی استفاده از منابع سرور کمک می کند.
مراحل افزودن ویژگی سفارشی در WooCommerce
- ابتدا وارد حساب کاربری وردپرس خود شود و به پنل مدیریت کل بروید.
- اقدام به ایجاد یک محصول جدید در ووکامرس کنید و یا اگر قبلا محصولی دارید می توانید به صفحه ویرایش آن محصول بروید.
- در صفحه ویرایش یا افزودن محصول به بخش اطلاعات محصول بروید.
- از تب های کناری گزینه ی ویژگی ها را انتخاب کنید.
- در محتوای این تب شما یک منوی کشوی می بینید که درون آن نوشته شده است سفارشی سازی ویژگی های محصول. بر روی گزینه افزودن کلیک کنید.
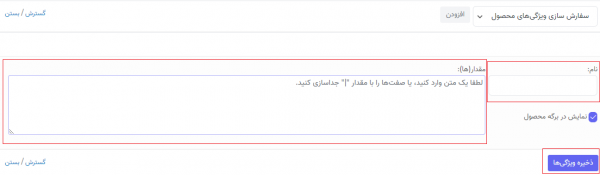
- حالا می توانید برای ویژگی خود نامی را انتخاب کنید و در بخش بعدی term های آن ویژگی را مشخص کنید.

- در سمت راست شما یک گزینه چک باکس می بینید که نوشته نمایش در برگه محصول که به صورت پیش فرض این گزینه فعال است, این گزینه به این معنی است اگر این گزینه فعال باشد این ویژگی در صفحه محصول نمایش داده شود.
- سر آخر روی دکمه ذخیره ویژگی کلیک کنید.


