افزودن یک سلب مسئولیت به فروشگاه ووکامرس شما راهی آسان برای انتقال اطلاعات مهم به بازدیدکنندگان فروشگاه شما است. علاوه بر این، سلب مسئولیت همچنین می تواند به شما در محدود کردن مسئولیت قانونی خود در برخی موارد کمک کند. آنها همچنین یک راه عالی برای رسیدگی به نقاط مسئولیت خاص هستند که خارج از قرارداد شرایط و ضوابط شما هستند.
اضافه کردن یک سلب مسئولیت بسیار مهم است، به خصوص اگر پیوندهای وابسته را در فروشگاه ووکامرس خود قرار دهید.
در اینجا برخی از دلایلی که ممکن است بخواهید یک سلب مسئولیت اضافه کنید آمده است:
- برای بیان دیدگاه ها.
- به مشتریان بگویید که در قبال محصولاتی که خریداری کرده اند مسئول هستند.
- برای گفتن عملکرد گذشته فروشگاه به بازدیدکنندگان.
- برای راهنمایی مشتریان در مورد نحوه استفاده از محصولات. اگر محصولاتی را می فروشید که استفاده از آنها خطرناک یا خطرناک است، می توانید یکی را اضافه کنید.
- برای نمایش اعلامیه حق چاپ
- برای نمایش خطا یا حذف.
- به مشتریان بگویید که از پیوندهای وابسته در فروشگاه خود استفاده می کنید.
کجا باید سلب مسئولیت را نمایش دهید؟
سلب مسئولیت باید همیشه در جایی نمایش داده شود که کاربران بتوانند به راحتی آنها را ببینند.
پس از ایجاد سلب مسئولیت خود، اکیداً توصیه میکنم یک صفحه وب را اضافه کنید و آن را به پاورقی وبسایت آنها در کنار سایر صفحات قانونی مهم مانند قرارداد شرایط و ضوابط و خطمشی رازداری پیوند دهید.
متناوباً، میتوانید متن سلب مسئولیت را مستقیماً در صفحات وب یا مستقیماً در پاورقی وبسایت اضافه کنید.
علاوه بر این، شایان ذکر است که سلب مسئولیت های الزامی قانونی مانند سلب مسئولیت های وابسته باید تا حد امکان نزدیک به پیوندهای وابسته نمایش داده شوند.
در این پست، نحوه اضافه کردن سلب مسئولیت به موضوع فروشگاه در ووکامرس را به اشتراک خواهم گذاشت.
مراحل اضافه کردن سلب مسئولیت موضوع ووکامرس Storefront
در اینجا مراحل ساده ای وجود دارد که باید دنبال کنید:
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیریت به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد، روی Pages > Add New کلیک کنید.
- عنوان مرتبطی مانند «سلب مسئولیت»، «سلب مسئولیت قانونی» یا «اطلاعات حقوقی» را اضافه کنید.
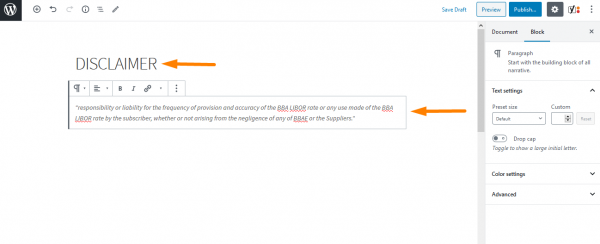
- مطابق شکل زیر، سلب مسئولیت قانونی خود را تایپ یا کپی کرده و در قسمت اصلی ویرایش جایگذاری کنید:

- پس از اتمام کار روی انتشار کلیک کنید. توجه داشته باشید که میتوانید پیشنمایش را کلیک کنید تا بررسی کنید که صفحه شما قبل از انتشار در سایت شما چگونه به نظر میرسد.
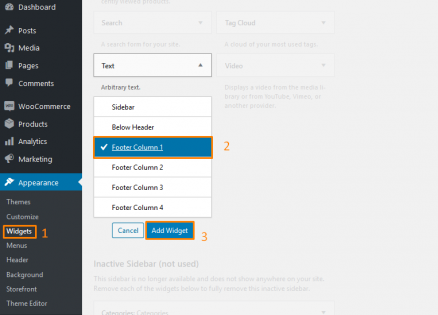
- به داشبورد وردپرس خود بازگردید. روی Appearance > Widgets کلیک کنید.
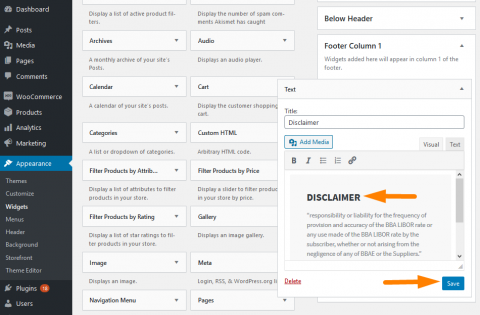
- ویجت متن را پیدا کنید و روی آن کلیک کنید. همانطور که نشان داده شده است، آن را به قسمت ویجت پاورقی اضافه کنید:

- URL صفحه سلب مسئولیت را کپی کرده و در کادر متنی قرار دهید. در این مثال، URL صفحه سلب مسئولیت من است
- تغییراتی که ایجاد می کنید را ذخیره کنید.

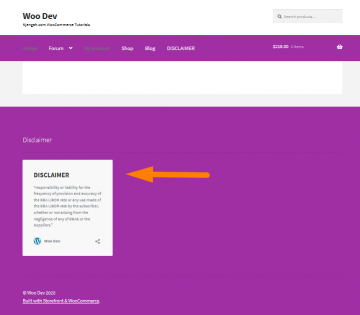
- در اینجا نتیجه است:

نتیجه
به طور خلاصه، من به اشتراک گذاشتم که چگونه می توانید یک سلب مسئولیت را در موضوع ووکامرس Storefront خود اضافه کنید. علاوه بر این، من تاکید کرده ام که سلب مسئولیت باید در یک منطقه آشکار قرار گیرد. من همچنین دلایلی را که ممکن است بخواهید یک سلب مسئولیت به فروشگاه ووکامرس خود اضافه کنید به اشتراک گذاشته ام. با این حال، شما باید یک عنوان مرتبط به سلب مسئولیت خود اضافه کنید.


