اگر می خواهید توضیحات ووکامرس را پس از قیمت محصول در صفحه محصول اضافه کنید، می توانید با استفاده از یک قلاب فیلتر به این امر برسید. قبلاً نحوه اضافه کردن متن پسوند قیمت ووکامرس را قبل از قیمت در ووکامرس بررسی کردیم.
افزودن توضیحات هیچ تفاوتی با این دو آموزش ندارد. اجازه دهید روند را به صورت مرحله به مرحله بشکنیم و با یک مثال عملی آن را انجام دهیم.
نحوه اضافه کردن توضیحات پس از قیمت در ووکامرس
برای اضافه کردن توضیحات ووکامرس پس از قیمت، باید بدانید که توضیحات در صفحه محصول ووکامرس شما گزیده ای از نوع پست سفارشی محصول است.
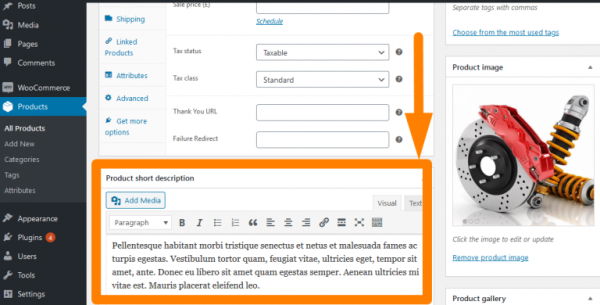
این توضیحات محصول که مطابق تصویر زیر در توضیحات محصول اضافه شده است. گزیده ای از نوع پست سفارشی محصول است.

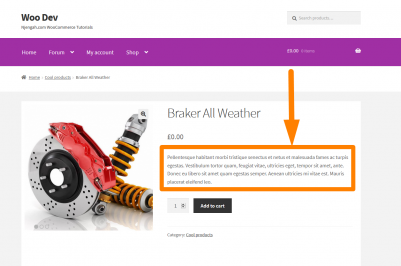
در قسمت ظاهری، توضیحات محصول ووکامرس به صفحه تکی پس از قیمت در موضوع ووکامرس فروشگاه اضافه می شود، همانطور که در زیر نشان داده شده است:

اگر تم ووکامرس دارید که توضیحات بعد از قیمت ندارد و می خواهید آن را اضافه کنید، می توانید از یک فیلتر برای اضافه کردن توضیحات پس از قیمت استفاده کنید.
مراحل افزودن توضیحات پس از قیمت
- با ورود به سایت ووکامرس خود می توانید با استفاده از راهنمای اینجا به داشبورد وردپرس دسترسی پیدا کنید.
- قلاب اکشن را به مکانی که می خواهید توضیحات را نمایش دهید اضافه کنید، به عنوان مثال، می توانید این قلاب فیلتر را داشته باشید:
add_filter( 'woocommerce_get_price_html', 'njengah_add_description_after_price' );
- یک تابع callback ایجاد کنید که دارای ()the_excerpt به همراه قیمت در بازگشت تابع callback باشد.
- این کد را به functions.php اضافه کنید و تغییرات را به روز کنید.
- ظاهر صفحه را بررسی کنید و باید ببینید آیا تغییرات جدید کار می کنند یا خیر.
اضافه کردن توضیحات ووکامرس بعد و قبل از قیمت
همانطور که در تصویر بالا دیدیم، تم Storefront همراه با توضیحات ووکامرس است که بعد از قیمت قرار داده شده است. در این آموزش، سعی می کنیم آن را قبل از قیمت جابه جا کنیم تا نشان دهیم چگونه می توانید توضیحات پس از قیمت یا در هر مکان دیگری در صفحه تک محصول اضافه کنید.
ووکامرس Get Price Hook
فیلتری که به woocommerce_get_price_html قلاب ووکامرس اضافه می کنیم و تابع callback تابع ()the_excerpt را به ترتیب قبل یا بعد به قیمت ملحق می کند تا آن را نمایش دهد.
کد زیر برای نمایش توضیحات قبل یا بعد از قیمت است.
می توانید $price را در تابع بازگشت قبل یا بعد از $description انتقال دهید تا در هر صورت نمایش داده شود.
/**
* Add description before the price
*/
add_filter( 'woocommerce_get_price_html', 'njengah_add_description_after_or_after_price' );
function njengah_add_description_after_or_after_price($price){
$description = the_excerpt();
return $description . $price ;
}
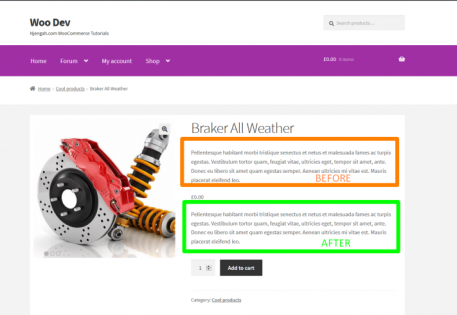
هنگامی که کد را اضافه می کنید، باید توضیحاتی را ببینید که یا قبل یا بعد از قیمت همانطور که در تصویر زیر نشان داده شده است:

همچنین می توانید از این روش برای اضافه کردن توضیحات محصول در هر مکان دیگری در موضوع ووکامرس استفاده کنید. برای مثال کد زیر باید توضیحات محصول را بعد از عنوان در صفحه فروشگاه اضافه کند.
/**
* Add description after title in shop page
*/
add_action( 'woocommerce_after_shop_loop_item_title', 'njengah_product_description_shop_titles', 40 );
function njengah_product_description_shop_titles() {
the_excerpt();
}
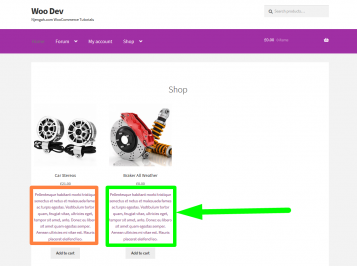
هنگامی که این کد را به functions.php اضافه می کنید، می بینید که توضیحات به محصول در صفحه فروشگاه اضافه شده است، همانطور که در تصویر زیر مشاهده می کنید:

نتیجه
در ووکامرس میتوانید توضیحات محصول را بعد از قیمت یا قبل از قیمت با استفاده از قلابهایی که به مکانهای خاصی در صفحه تک یا هر صفحه تم ووکامرس دیگری متصل میشوند، اضافه کنید.
مهمترین چیزی که همیشه باید به خاطر داشته باشید این است که توضیحات معادل ()the_excerpt تابع پیشفرض وردپرس است که گزیدههایی را چاپ میکند. با استفاده از این تابع، همانطور که در این آموزش توضیح داده ام، می توانید مکان نمایش محصول در صفحات ووکامرس را تغییر دهید.


