طی آموزش قبلی در رابطه با نحوه استفاده از پوشه assets صحبت کردیم. گفتیم که پوشه assets به ما این امکان را می دهد تا فونت های دلخواه خودمان را درون آن قرار دهیم. اما این روش در اندروید بسیار قدیمی شده است. ولی گاها برای برخی از موارد مانند تغییر فونت WebView به آن نیاز پیدا میکنیم. در این آموزش قصد داریم تا جدیدترین روشی که گوگل برای توسعه دهنده ها فراهم کرده است صحبت کنیم. در تغییرات که اندروید برای فونت ها ارسال کرد این امکان ایجاد شد که بتوانیم درون پوشه res یک پوشه با نام font ایجاد کنیم. درون این پوشه فقط فونت ها قرار میگیرند و در بر خلاف روش قبل میتوانیم در فایل های گرافیکی نیز به صورت مستقیم از آنها استفاده کنیم.
نحوه ایجاد پوشه fonts در اندروید
به دو روش می توانیم برای ایجاد این پوشه اقدام کنیم.
- به مسیر ArticleLib\app\src\main\res در پروژه خود بروید و یک پوشه با نام font ایجاد کنید.
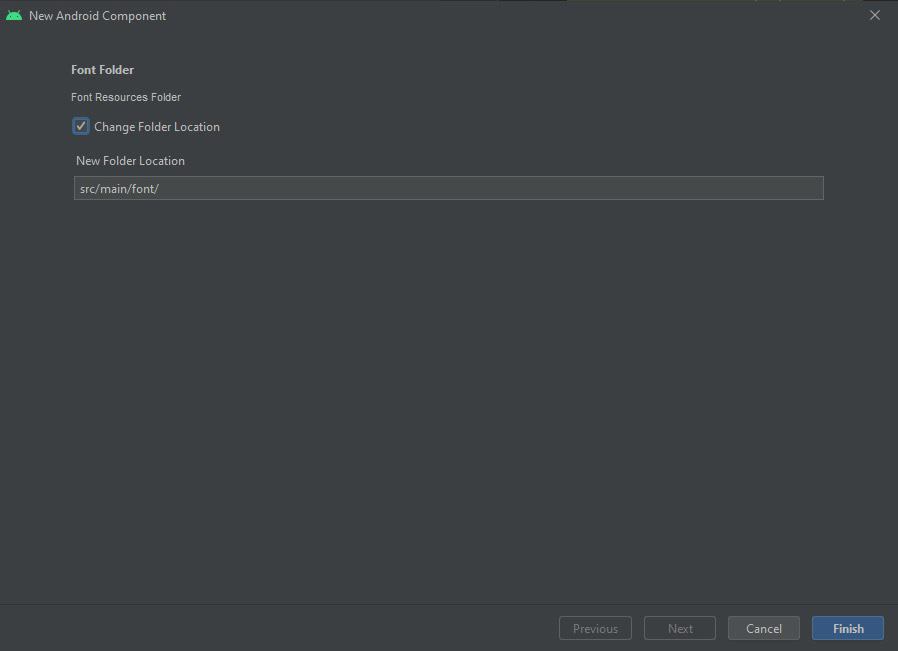
- بر روی فولدر res در اندروید استودیو کلیک راست کنید. منوی new را باز کنید در منوی باز شده آیتم Floder را باز کنید. در این بخش آیتم Font Folder را انتخاب کنید. یک صفحه مطابق تصویر زیر برای شما باز میشود.

برای تکمیل فرایند تنها کافیست که بر روی finish کلیک کنید.
نحوه استفاده از فونت ها در اندروید
برای استفاده از فونت های که درون این پوشه قرارداد اید می توانید از attributeی به نام android:fontFamily استفاده کنید. از این صفت هم میتوانید در فایل های گرافیکی xml استفاده کنید هم در استایل ها استفاده کنید که قادر باشید با یک جا نوشتن بر روی تمامی ویو ها اعمال کنید. البته نیاز به ایجاد تنظیم استایل دارد.
در فایل گرافیکی :
android:fontFamily="@font/sans"
در استایل ها :
<item name="fontFamily">@font/sans</item>
در کد های جاوا :
ResourcesCompat.getFont(context, R.font.sans)
در بالا سه روش اصلی که نیاز دارید برای استفاده از روش را بیان کردیم.


