در این مقاله قصد دارم تا درباره نحوه به دست آوردن منطقه فعلی حمل و نقل در ووکامرس بپردازم و کد های اون رو مورد بررسی قرار بدیم, قبل از اینکه بریم سراغ کد ها صلاح می بینم تا یک راهنمایی کوتاه درباره منطقه حمل و نقل در ووکامرس خدمتتون بدم.
دریافت منظقه حمل و نقل ووکامرس
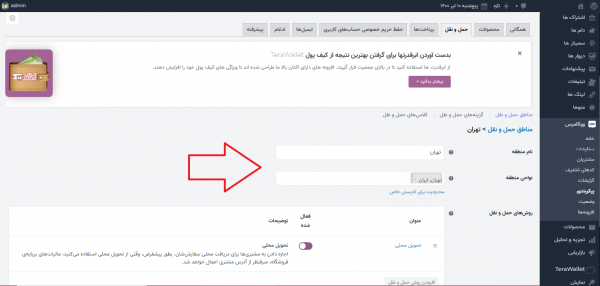
ابتدا, شما باید بررسی کنید و ببینید که آیا تنظیمات مربوط به منطقه حمل و نقل در صفحه تنظیمات ووکامرس تنظیم شده است یا خیر, مطابق تصویر پایین :

بعد از اینکه بخش حمل و نقل برای ووکامرس از این بخش تنظیم شد, حالا به راحتی میتوان کد های مربوطه را به راحتی اجرا و تست کرد.
به دست آوردن منطقه حمل و نقل فعلی در ووکامرس
$shipping_packages = WC()->cart->get_shipping_packages(); $shipping_zone = wc_get_shipping_zone( reset( $shipping_packages ) ); $zone_id = $shipping_zone->get_id(); $zone_name = $shipping_zone->get_zone_name();
به دست آوردن منطقه حمل و نقل فعلی و نمایش آن در هدر سایت
add_action('wp_head', 'get_current_shipping_zone');
function get_current_shipping_zone(){
$shipping_packages = WC()->cart->get_shipping_packages();
$shipping_zone = wc_get_shipping_zone( reset( $shipping_packages ) );
$zone_id = $shipping_zone->get_id(); // Get the zone ID
$zone_name = $shipping_zone->get_zone_name();
echo $zone_name;
}
بعد از اینکه شما این کد را به قالب خودتون اضافه کنید, هنگام بارگذاری صفحات نمایشی سایت, باید در هدر منطقه حمل نقل فعلی به شما نمایش داده شود.

نتیجه
در این مقاله با استفاده از کد های که معرفی شده شما خواهید توانست تا به راحتی منطقه حمل نقل فعال فعلی را به دست بیاورید.
هدف اصلی این مقاله آشنایی با کلاس Shipping Zone می باشد که با استفاده از آن می توانیم منطقه ی حمل نقل فعلی را با استفاده از پارامتر های Package به دست بیاوریم.


