سفارشی کردن صفحه پرداخت بسیار مهم است ، زیرا این صفحه ای است که مشتریان باید بیشتر به شما اعتماد کنند. وقتی مشتریان در این صفحه هستند ، همیشه از خود می پرسند که آیا می توانید بسته را سریع ارسال کنید ، آیا به محصول شما نیاز دارند و آیا قرار است پول آنها را بگیرید.
با این حال ، ووکامرس راه حل های زیادی دارد که می توانید از آنها برای سفارشی کردن صفحه پرداخت خود استفاده کنید. در این مقاله ، من به شما نشان خواهم داد که چگونه می توانید قالب صفحه پرداخت را ویرایش کنید. مهم است که در مورد قلاب های صفحه پرداخت ووکامرس اطلاعات کسب کنید ، که کار شما را آسان تر می کند.
قالب های سفارشی ووکامرس
در مورد سفارشی سازی ووکامرس ، باید از الگوهای سفارشی استفاده کنید. این الگوها به شما امکان می دهند فایل های پیش فرض ووکامرس را نادیده بگیرید و به جای آنها از فایل های سفارشی استفاده کنید. می توانید درباره ایجاد قالب های سفارشی بیشتر بیاموزید. علاوه بر این ، باید الگوهای قدیمی را به روز کنید.
به طور پیش فرض ، ووکامرس دارای چندین قالب HTML اولیه و همچنین قالب ایمیل است. ویرایش مستقیم این فایل ها در داخل افزونه ایده بدی است. این به این دلیل است که با به روزرسانی افزونه ، همه تغییرات شما از بین می رود. با این حال ، می توانید آنها را در موضوع کپی کنید:
- در فهرست موضوعی خود ، یک پوشه جدید به نام ووکامرس ایجاد کنید.
- به فهرست افزونه ووکامرس بروید و پوشه قالب ها را باز کنید. پوشه قالبها دارای بسیاری از زیر پوشه ها با همه قالبهای مختلف مورد استفاده ووکامرس می باشد. خوشبختانه ساختار فایل الگو و نامگذاری در ووکامرس به راحتی قابل پیگیری است.
- در پوشه ووکامرس که به تازگی ایجاد شده است ، فایل الگویی را که می خواهید ویرایش کنید کپی کنید. به یاد داشته باشید که ساختار دایرکتوری را در اینجا یکسان نگه دارید. اگر الگویی که می خواهید ویرایش کنید در یک زیر پوشه قرار دارد ، به یاد داشته باشید که آن زیر پوشه را در فهرست پوشه خود ایجاد کنید.
- فایل را از داخل پوشه ووکامرس خود ویرایش کرده و تغییرات را ذخیره کنید.
قالبهای مربوط به پرداخت همگی در قالبها/ پرداخت/ پوشه قرار دارند:
- Cart-error.php
- Form-billing.php
- Form-checkout.php
- Form-coupon.phpForm-login.php
- Form-pay.php
- Form-shipping.php
- Order-receipt.php
- Payment-method.php
- Review-order.php
- Terms.php
- Thankyou.php
شایان ذکر است که همه آنها برای فرایند پرداخت به جز پرونده هستند. این فایل حاوی محتوای صفحه ای است که پس از ثبت سفارش نمایش داده می شود.
این فایلها را می توان به جای بارگیری از خود ووکامرس از درون تم شما بارگیری کرد. این به شما کمک می کند صفحه پرداخت خود را سفارشی کنید.
بهتر است هنگام ویرایش فایل های الگو بسیار دقت کنید. این به این دلیل است که می توانید یکی از این فایل ها را تجزیه کنید و مشتریان ممکن است نتوانند از فروشگاه شما خرید کنند.
بنابراین ، فقط در صورتی که می دانید در حال انجام چه کاری هستید ، باید از این روش استفاده کنید. متناوبا ، می توانید از افزونه هایی مانند Simply Show Hooks استفاده کنید که لیست قلاب های موجود را در هر یک از صفحات اصلی شما نمایش می دهد.
ووکامرس ویرایش الگوهای پرداخت
اگر مفهوم قلاب و قالب های سفارشی را ترکیب کنید ، متوجه خواهید شد که قالب های سفارشی می توانند قلاب های جدیدی را معرفی کرده یا موارد موجود را حذف کنند. همچنین می توانید قلاب ها را به صورت پویا با استفاده از پیش فرض وردپرس حذف کنیدتابع remove_action ().
اگر می خواهید ترتیب عناصر را تغییر دهید و اگر می خواهید عناصر را نیز حذف یا اضافه کنید ، قلاب ها مفید هستند. با این حال ، شما همچنین می توانید یک رفتار پیش فرض را تغییر دهید یا یک رشته را ویرایش کنید.
به عنوان مثال ، می توانید قبل از پرداخت قسمتی را با افزودن یک قطعه PHP سفارشی در فایل functions.php ، در پوشه theme اضافه کنید:
add_filter( 'woocommerce_review_order_before_payment', 'sevencloner_my_checkout_section' );
function sevencloner_my_checkout_section() {
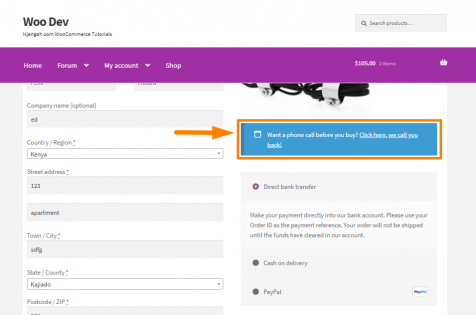
wc_print_notice( apply_filters( 'woocommerce_checkout_my_checkout_section', __( 'Want a phone call before you buy?', 'woocommerce' ) . '
‘ . __( ‘Click here, we call you back!’, ‘woocommerce’ ) . ‘
' ), 'notice' ); }
این نتیجه است:

نتیجه
اکنون که می دانید قالب ها و قلاب های سفارشی چیست ، می توانید چند سناریو را تصور کنید و ببینید چگونه می توانید صفحه پرداخت را با نیازهای خاص خود تنظیم کنید.
همچنین لازم به ذکر است که تمام عناصر HTML موجود در پرداخت دارای کلاس های پیشوند هستند. این بدان معناست که می توانید از کد CSS سفارشی برای تغییر رنگ ، حاشیه ، ابعاد و موارد دیگر استفاده کنید.
اگر با ویرایش کد آشنایی ندارید ، توصیه می کنم یک توسعه دهنده واجد شرایط وردپرس استخدام کنید.


