آیا می خواهید صفحه دسته محصولات را سفارشی کنید؟ در این آموزش ، ما برخی از قلاب های عمل و فیلترها را به اشتراک می گذاریم که به توسعه دهندگان اجازه می دهد به راحتی قالب دسته بندی محصول را تغییر دهند.
ووکامرس به شما امکان می دهد محصولات خود را دسته بندی کنید و می توانید این دسته ها را در صفحات بایگانی خود نمایش دهید. این امر باعث می شود مشتریان بتوانند محصولات مورد نظر خود را در فروشگاه شما پیدا کنند.
بازدیدکنندگان می توانند محصولات را مستقیماً از صفحه اصلی انتخاب کرده یا با کلیک روی آرشیو دسته بندی محصولات ، جستجوی خود را بهبود بخشند. به همین دلیل داشتن صفحه دسته بندی مهم است.
نحوه سفارشی کردن صفحه دسته محصولات در ووکامرس
در پایان این آموزش ، ما به شما نشان خواهیم داد که چگونه می توانید دسته بندی محصولات را با استفاده از کد کوتاه و پارامترهای مختلف نمایش دهید. ما همچنین برخی از قلاب های عمل و فیلترهای عملی را که می توانید برای سفارشی کردن صفحه دسته محصولات استفاده کنید ، به اشتراک می گذاریم.
شایان ذکر است که قبل از ادامه باید یک تم کودک ایجاد کنید. این اطمینان می دهد که تغییرات شما حتی در صورت بروزرسانی از بین نمی روند.
اجازه دهید ما مستقیماً وارد آن شویم.
الف) مراحل نمایش صفحه دسته محصولات با استفاده از کد کوتاه
اگر می خواهید دسته بندی ها را در هر صفحه نمایش دهید ، می توانید از کدهای کوتاه زیر ارائه شده با ووکامرس استفاده کنید:
- [product_category] – همه محصولات یک دسته خاص را نمایش می دهد
- [product_categories] – همه دسته های محصول را نمایش می دهد
در اینجا مراحلی که باید برای نمایش دسته بندی محصولات ووکامرس در یک صفحه دنبال کنید ، آمده است:
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیر به داشبورد دسترسی پیدا کنید.
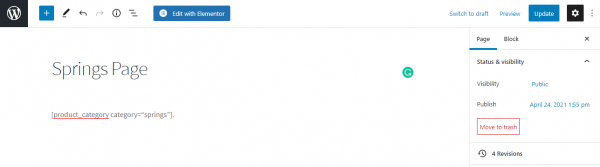
- از منوی داشبورد ، روی Pages کلیک کنید و صفحه ای را که می خواهید دسته ها نمایش داده شوند ، انتخاب کنید.
- برای نمایش همه دسته ها ، کد کوتاه [product_categories] را بنویسید
- همچنین می توانید از پارامترها برای تغییر آنچه می خواهید نمایش داده شود استفاده کنید. به عنوان مثال ، [دسته بندی های محصول]

- پس از اعمال تغییرات روی انتشار کلیک کنید.
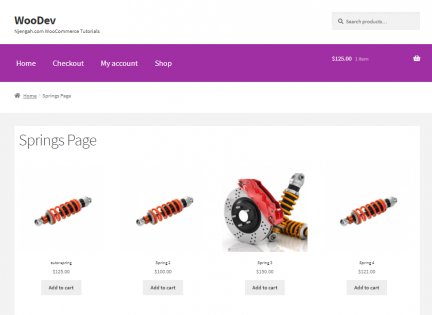
- این نتیجه است:

در اینجا برخی از پارامترهای کد کوتاه دسته محصول آمده است:
| توضیحات | مقادیر دریافتی | پارامتر ها |
| شماره دسته بندی که میخواهید نمایش داده شود. | 12 | number |
| سفارشی سازی محصولات بر اساس | ID | title | name | orderby |
| Determines the order of the categories, whether ascending or descending. | ASC, DESC | order |
| Number of columns | 3 | columns |
| 1 to hide a category that doesn’t have any products listed under them. | 0 | 1 | hide_empty |
| 0 to display only the parent categories and 1 to display all categories (with sub-categories) | 0 | 1 | parent |
ب) سفارشی کردن الگوی دسته بندی محصول
ووکامرس نسبت به سفارشی سازی بسیار انعطاف پذیر است. به همین دلیل است که ووکامرس امروزه به بسیاری از فروشگاه های آنلاین قدرت می بخشد زیرا دارای قلاب ها و فیلترهای عملی زیادی است که به شما امکان می دهد کد را اصلاح کنید.
در اینجا برخی از قلاب هایی است که می توانید برای تغییر طرح بندی محصول محصول استفاده کنید:
- Action Hook – woocommerce_before_subcategory
- Action Hook – woocommerce_before_subcategory_title
- Action Hook – woocommerce_shop_loop_subcategory_title
- Action Hook – woocommerce_after_subcategory_title
- Action Hook – woocommerce_after_subcategory
- Filter Hook – woocommerce_subcategory_count_html
به عنوان مثال ، اگر می خواهید عنوان دسته محصول را مخفی کنید ، کافی است این مورد را در فایل function.php تم خود وارد کنید:
remove_action( 'woocommerce_shop_loop_subcategory_title', 'woocommerce_template_loop_category_title', 10 );
اگر می خواهید تعداد دسته محصول را در صفحه فروشگاه پنهان کنید ، باید قطعه را در فایل functions.php وارد کنید:
add_filter( 'woocommerce_subcategory_count_html', '__return_null' );
نتیجه
در این پست مشاهده کرده اید که چگونه به راحتی می توان دسته بندی محصولات را در هر صفحه نمایش داد. ما همچنین نحوه نحوه سفارشی کردن قالب صفحه دسته محصولات را به اشتراک گذاشته ایم.
امیدواریم این پست به شما کمک کرده باشد تا در مورد قالب دسته بندی بیشتر بدانید.


