راه اندازی فروشگاه ووکامرس شما زمان زیادی را از شما می گیرد و یافتن تم مناسب نیز چالش بزرگی است. با این حال، سازندگان ووکامرس تم Storefront را ایجاد کردند که به صورت رایگان در دسترس است و برای سفارشی سازی بسیار انعطاف پذیر است. ساعت ها طول می کشد تا یک طرح چیدمان عالی ایجاد شود که کاربران آن را دوست داشته باشند. ممکن است بخواهید رنگ منو یا رنگ عنصر دیگری را که شما را دچار اشکال می کند تغییر دهید.
تغییر رنگ منوی ویترین فروشگاه ووکامرس
با این وجود، انجام این سفارشیسازی با استفاده از گزینه «Customize» در زیر «ظاهر» در داشبورد بسیار آسان است. این بخش به شما امکان می دهد طرح زمینه خود را به روش های مختلفی که توسط نویسنده تم مجاز است تغییر دهید. با این حال، نویسنده تم نمی تواند به همه چیز فکر کند و تغییر رنگ منو می تواند در این دسته قرار گیرد.
CSS سفارشی بسته به موضوع به طور جداگانه ذخیره می شود و ترفند فقط این است که بفهمید از چه CSS استفاده کنید. در این آموزش مختصر، شما را در مورد چگونگی انجام این کار راهنمایی خواهم کرد. علاوه بر این، میتوانید رنگ هر عنصری را در تم فروشگاه خود تغییر دهید.
مراحل تغییر رنگ منوی تم ویترین
در اینجا مراحل ساده ای وجود دارد که باید دنبال کنید:
1. عنصری را که باید تغییر دهید شناسایی کنید
گفتن “تغییر رنگ منو” بسیار آسان است. با این حال، اجرای آن چیز دیگری است. هر تم روش متفاوتی برای ارجاع به عناصر خود دارد، بنابراین توصیه میشود از یک تم مناسب استفاده کنید تا یک ظاهر طراحی CSS بتواند کار کند. این به این معنی است که قبل از اینکه بتوانیم چیزی را تغییر دهیم، باید در مورد آنچه می خواهیم تغییر دهیم، کنترل کنیم.
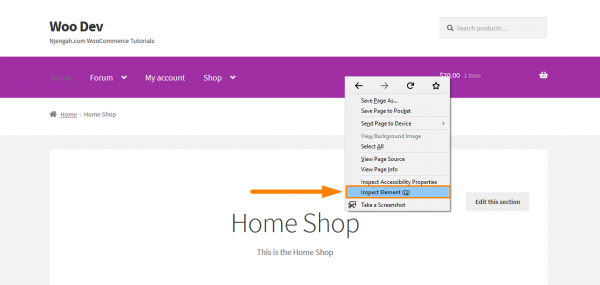
به سادگی بر روی ناحیه ای که می خواهید تغییر دهید در مرورگری مانند کروم یا فایرفاکس راست کلیک کنید و روی “Inspect Element” مانند این کلیک کنید:

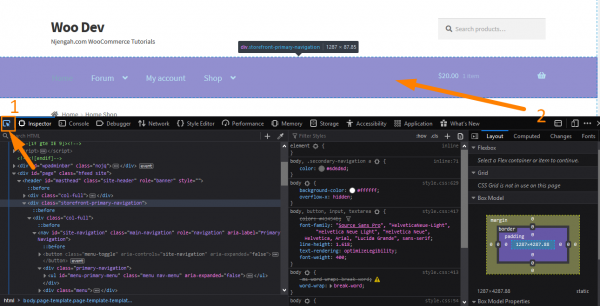
پس از کلیک بر روی آن، کنسول حاوی عناصر مختلف صفحه در سمت چپ و تنظیمات آن عناصر در سمت راست ظاهر می شود. اکنون باید عنصری که مسئول تغییر رنگ است را پیدا کنید.

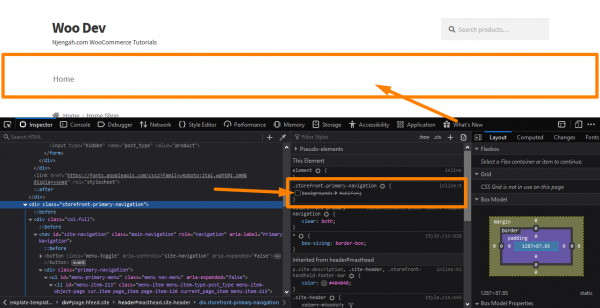
برای انتخاب عنصر، همانطور که در تصویر نشان داده شده است، بر روی انتخابگر عنصر کلیک کنید. سپس مکان نما را به عنصر منو ببرید تا استایل را بررسی کنید. کلماتی مانند «پسزمینه» یا «رنگ پسزمینه» را جستجو کنید. وقتی آن را پیدا کردید، علامت “تیک” کنار آنها را بردارید و علامت بزنید تا ببینید آیا منجر به تغییر در رنگ منو می شود یا خیر. اگر رنگ تغییر نمی کند، آن چیزی نیست که شما به دنبال آن هستید.

2. رنگ مورد نظر خود را انتخاب کنید
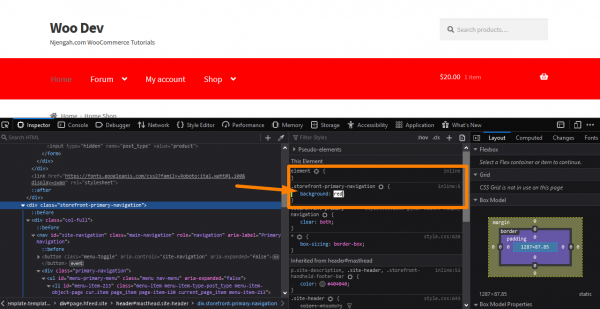
اکنون که کار سخت را انجام داده اید، مرحله بعدی تغییر رنگ است. این را می توان با برداشتن تیک گزینه رنگ موجود و کلیک کردن نزدیک براکت بسته شدن “}” انجام داد. این به شما اجازه می دهد تا قانون CSS خود را وارد کنید. شما باید چیزی مانند “background-color” را وارد کنید، tab را فشار دهید و رنگ مورد نظر خود را تایپ کنید.

در مثال من رنگ را به قرمز تغییر داده ام و می بینید که منوی بالای کنسول نیز قرمز شده است. با این حال، مهم است که توجه داشته باشید که این هیچ تغییر واقعی در سایت شما ایجاد نمی کند. این فقط به عنوان یک تغییر موقت عمل می کند که در مرورگر شما قابل مشاهده است. این به شما امکان می دهد تا به اندازه دلخواه خود آزمایش کنید. علاوه بر این، حتی می توانید تصمیم بگیرید که یک تصویر را به عنوان پس زمینه قرار دهید. اکنون که از تغییرات خود راضی هستید، زمان آن است که آن را دائمی کنید.
3. استخراج قانون جدید
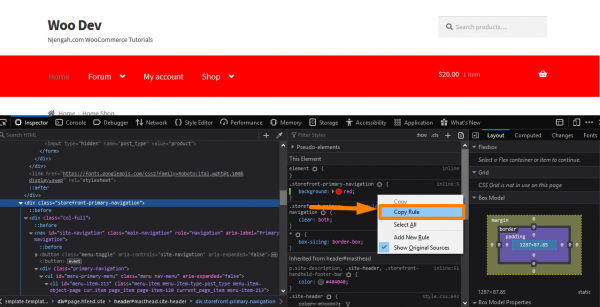
شما باید با کلیک راست روی آن (در فایرفاکس) مانند زیر و انتخاب “Copy Rule” قانون را استخراج کنید:

با این حال، اگر از کروم استفاده می کنید، فقط می توانید کل قانون را با ماوس خود انتخاب کنید و متن را کپی کنید. آن را در یک ویرایشگر بچسبانید و تمام قوانین موجود را حذف کنید، به جز قوانین جدیدی که به تازگی اضافه کرده اید، در صورت وجود.
4. اضافه کردن قانون
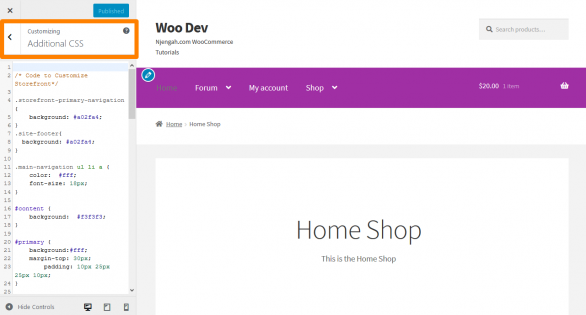
بخش باقیمانده کپی/پیست کردن در بخش «CSS اضافی» رابط سفارشیسازی تم فروشگاه است. برای انجام این:
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیریت به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد، روی Appearance Menu > Customize کلیک کنید.
- در نوار کناری سمت چپ که ظاهر میشود، به قسمت Additional CSS بروید.

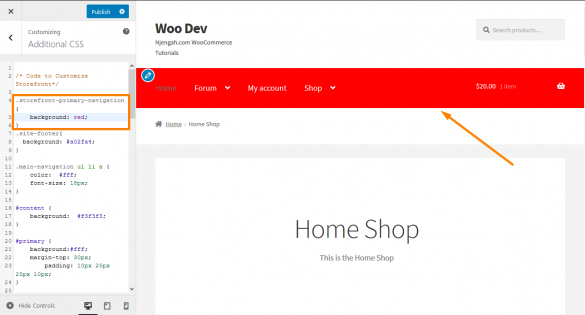
- قانون CSS را مطابق شکل زیر اضافه کنید:

- پس از اینکه از تغییرات راضی شدید، روی انتشار کلیک کنید.
نتیجه
در این آموزش، من یک راه بسیار آسان برای تغییر رنگ منوی تم فروشگاه خود در چهار مرحله ساده به شما نشان داده ام. علاوه بر این، می توانید از روش فوق برای تغییر ظاهر هر عنصر در سایت خود استفاده کنید، نه فقط منوها. بخش دشوار فقط یافتن عنصر مناسب و قانون مناسب برای تغییر است.
پس از شناسایی عنصر، باید رنگ مورد نظر را انتخاب کنید. ناحیه کنسول به شما امکان می دهد قوانین CSS خود را وارد کنید، اما این هیچ تغییر واقعی در سایت شما ایجاد نمی کند. این به شما امکان می دهد قوانین خود را آزمایش کنید و قبل از اجرای آنها در سایت خود آنها را در عمل مشاهده کنید.
هنگامی که از تغییرات راضی شدید، باید قانون جدید را استخراج کرده و در بخش CSS اضافی در رابط سفارشی سازی Storefront them خود قرار دهید. اگر تحت تاثیر تغییرات قرار گرفته اید، می توانید روی انتشار کلیک کنید. تا به حال، من مطمئن هستم که می توانید رنگ هر عنصری را در سایت خود تغییر دهید!


