آیا می خواهید توضیحات را به زیر تصویر (تصویر کوچک محصول) در صفحه محصول WooCommerce منتقل کنید؟ در ووکامرس برای جابجایی توضیحات زیر تصویر، باید یک قلاب اقدام ایجاد کنید که تصویر کوچک محصول را هدف قرار دهد و سپس از آن برای حذف توضیحات اصلی و انتقال آن به مکان جدید استفاده کنید.
امروز، میخواهم یک قطعه سریع را با شما به اشتراک بگذارم که میتوانید آن را به تم WooCommerce خود اضافه کنید تا به شما کمک کند توضیحات را زیر تصویر منتقل کنید. من همچنین توضیح خواهم داد که چگونه همه چیز کار می کند تا به شما کمک کند یاد بگیرید چرا این قطعه کد اضافه شده به functions.php توضیحات محصول را به زیر تصویر کوچک محصول یا تصویر منتقل می کند.
توضیحات حرکت ووکامرس در زیر تصویر در 5 مرحله

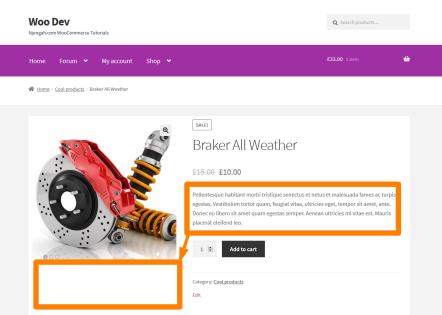
هدف این آموزش این است که به شما کمک کند تا توضیحات را همانطور که در تصویر بالا نشان داده شده است به زیر تصویر منتقل کنید. برای انجام این حرکت، باید مراحل زیر را انجام دهید:
- وارد داشبورد سایت ووکامرس خود شوید و فایل functions.php را باز کنید
- یک قلاب ایجاد کنید که توضیحات را به تصویر کوچک محصول اضافه می کند، به عنوان مثال،
add_action( 'woocommerce_product_thumbnails', 'move_description_to_under_image');
- تابع callback را ایجاد کنید و excerpt() را در تابع callback برگردانید و این توضیحات زیر تصویر را چاپ می کند.
- یک remove_action برای حذف توضیحات قبلی از موقعیت اصلی ایجاد کنید زیرا قبلاً همان توضیحات را در زیر تصویر اضافه کرده اید.
- این قطعه را اضافه کنید و تغییرات را ذخیره کنید و توضیحات باید در زیر تصویر ظاهر شود
اجازه دهید این مراحل را برای جابجایی توضیحات به زیر تصویر نشان دهیم و میتوانید همان کد را روی موضوع ووکامرس خود پیادهسازی کنید تا به نتایج مشابهی برسید.
قلاب اقدام برای افزودن توضیحات در زیر تصویر در ووکامرس
هنگام ایجاد قطعه برای انتقال توضیحات به موقعیت زیر تصویر در صفحه محصول، اولین قدم اضافه کردن قلاب عمل است که توضیحات محصول را در موقعیت جدید کپی می کند. زیر قلاب فیلتری است که باید اضافه کنید.
تابع callback میتواند نام دیگری داشته باشد اما قلاب ووکامرس باید در “woocommerce_product_thumbnails” باشد.
add_action( 'woocommerce_product_thumbnails', 'move_description_to_under_image', 40 );
عملکرد برگشت به تماس برای انتقال توضیحات زیر تصویر
تابع callback فقط باید گزیده را برگرداند زیرا این همان چیزی است که ما می خواهیم نمایش دهیم. دلیل اینکه ما کارشناس را برمی گردانیم این است که محصول ووکامرس یک نوع پست سفارشی است و توضیحات محصول معادل گزیده پست است، مانند یک پست معمولی. بنابراین کد تابع پاسخ به تماس به صورت زیر خواهد بود:
function move_description_to_under_image(){
the_excerpt();
}
قطعه کد ترکیبی به شرح زیر است:
add_action( 'woocommerce_product_thumbnails', 'move_description_to_under_image', 40 );
function move_description_to_under_image(){
the_excerpt();
}
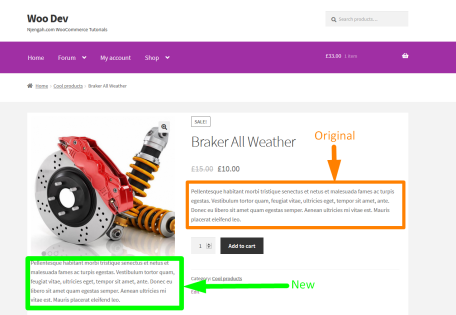
این کد توضیحات را به موقعیتی که میخواهیم اضافه میکند، اما همانطور که در تصویر زیر میبینید، توضیحات اصلی همچنان در جای خود است:

با Remove_action توضیحات محصول اصلی را حذف کنید
اکنون باید توضیحاتی که به طور پیش فرض در ووکامرس اضافه شده است را با استفاده از تابع remove_action وردپرس حذف کنیم. این اقدام حذف به woocommerce_single_product_summary متصل می شود و کد به شرح زیر است:
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 );
کد کامل حذف خلاصه محصول و انتقال توضیحات زیر تصویر به شرح زیر است:
/**
* Remove Original Product Description
*/
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 );
/**
* Add the new product description under the image
*/
add_action( 'woocommerce_product_thumbnails', 'move_description_to_under_image', 40 );
function move_description_to_under_image(){
return the_excerpt();
}
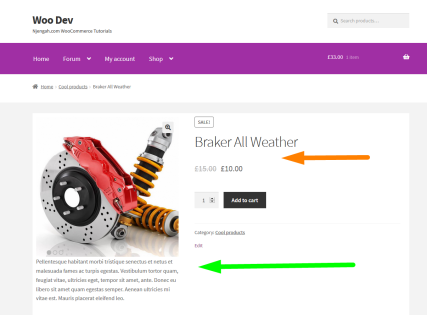
این کد را به فایل functions.php تم فرزند خود اضافه کنید و تغییرات را ذخیره کنید و بررسی کنید که آیا توضیحات محصول را با موفقیت به زیر تصویر منتقل کرده اید یا خیر:

بسته شدن
وقتی میخواهید توضیحات را به زیر تصویر در ووکامرس منتقل کنید، باید یک قلاب روی ریز عکسهای محصول ووکامرس اضافه کنید. قلاب باید گزیده نوع پست سفارشی محصول را نمایش دهد. همچنین باید از remove_action برای حذف خلاصه محصول اصلی استفاده کنید.


