آیا به دنبال راهی برای افزودن دکمه ادامه خرید در صفحه ووکامرس Checkout هستید؟ به طور پیش فرض ، صفحه پرداخت ووکامرس دکمه ادامه خرید ندارد. در صورت حذف همه محصولات ، دکمه بازگشت به فروشگاه فقط در صفحه سبد ووکامرس نمایش داده می شود.
این دکمه بسیار مفید است ، زیرا به خریداران آنلاین اجازه می دهد در صورت فراموش کردن چیزی به صفحه فروشگاه بازگردند.
روشهای مختلفی برای افزودن دکمه ادامه خرید در صفحه پرداخت وجود دارد. می توانید از کد سفارشی استفاده کنید یا می توانید الگوها را رونویسی کنید.
با این حال ، ما توصیه می کنیم که یک تم کودک ایجاد کنید. این امر باعث می شود که تغییرات شما در حین بروزرسانی از بین نرود. همچنین باید از سایت خود نسخه پشتیبان تهیه کنید. وقتی می خواهید سایت خود را بازیابی کنید می تواند به شما کمک کند.
افزودن دکمه ادامه خرید ووکامرس Checkout
در این پست ، ما دو روش را در مورد نحوه افزودن دکمه ادامه خرید در صفحه پرداخت به اشتراک می گذاریم.
توجه به این نکته ضروری است که قبل از اقدام به برخی از مهارت های کد نویسی نیاز دارید.
با این حال ، ما هر مرحله را با جزئیات برای شما توضیح خواهیم داد.
اجازه دهید ما ببینیم چگونه می توانید به این هدف برسید.
مراحل افزودن دکمه ادامه خرید در صفحه پرداخت ووکامرس Checkout
در اینجا مراحلی وجود دارد که باید دنبال کنید:
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیر به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد ، روی منوی ظاهر> منوی ویرایشگر تم کلیک کنید. هنگامی که صفحه ویرایشگر تم باز می شود ، به دنبال فایل توابع موضوع بگردید که در آن تابع را اضافه می کنیم که دکمه ادامه خرید را در صفحه پرداخت ووکامرس اضافه می کند.
- کد زیر را به فایل php اضافه کنید:
/**
* Add Continue Shopping Button on Cart Page
* Add to theme functions.php file or Code Snippets plugin
*/
add_action( 'woocommerce_before_checkout_form', 'sevencloner_add_continue_shopping_button_to_cart' );
function sevencloner_add_continue_shopping_button_to_cart() {
$shop_page_url = get_permalink( woocommerce_get_page_id( 'shop' ) );
echo '
‘; }
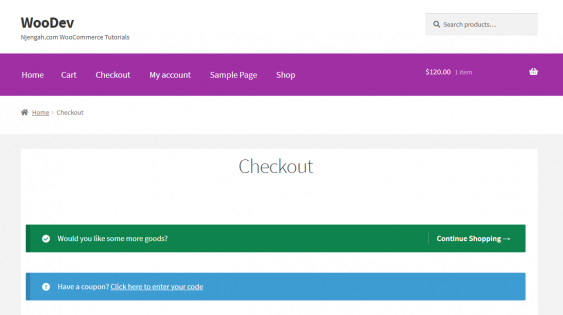
- این نتیجه است:

افزودن دکمه ادامه خرید از طریق قالب های ووکامرس
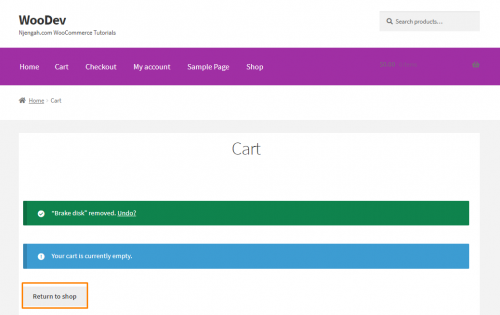
همانطور که قبلاً نیز گفته شد ، اگر در زمانی که سبد خرید خالی است به صفحه سبد خرید بروید ، دکمه “بازگشت به فروشگاه” وجود دارد.

به جای استفاده از قلاب ، می توانیم این کد دکمه را با استفاده از قالب form-checkout به صفحه پرداخت اضافه کنیم.
اولین کاری که باید انجام دهید این است که یک پوشه با نام “ووکامرس” در ساختار پوشه موضوع فرزند خود ایجاد کنید.
/wp-content/plugins/woocommerce/templates/checkout/form-checkout.php هر دو سبد پوشه و قالب cart.php را در پوشه ووکامرس خود کپی کنید.
مسیر فایل /wp-content/themes/yourtheme/woocommerce/checkout/form-checkout.php خواهد بود.
قالب اصلی cart-empty.php/wp-content/plugins/woocommerce/templates/cart/cart-empty.php را باز کرده و دکمه پیوند لنگر را کپی کنید:
این را در قالب form-checkout.php خود بچسبانید.
می توانید عبارت موجود در کد پیست شده را از “بازگشت به فروشگاه” به “ادامه خرید” یا هر چیزی که دوست دارید تغییر دهید.

می توانید مقداری CSS برای استایل دادن به عنصر اضافه کنید.
نتیجه
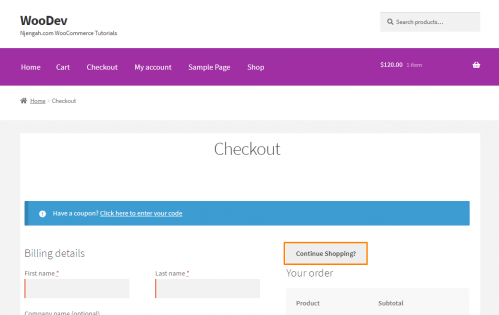
در حال حاضر ، باید بتوانید دکمه ادامه خرید را در صفحه پرداخت اضافه کنید.
شما می توانید از همین روش برای افزودن این دکمه در صفحه سبد خرید استفاده کنید حتی زمانی که محصولات در سبد خرید وجود دارند.
اگر به سفارشی سازی بیشتر نیاز دارید یا اگر با مشکلی روبرو شدید ، لطفاً با توسعه دهنده واجد شرایط وردپرس تماس بگیرید.


