آیا می خواهید اطلاعاتی مانند متای محصول را در صفحه فروشگاه ووکامرس اضافه کنید؟ در این پست، ما یک راه حل سفارشی را که به طور خاص برای حل این مشکل ساخته ایم ، به اشتراک می گذاریم. با این حال ، برای پیاده سازی این راه حل به برخی از مهارت های کد نویسی نیاز دارید.
نمایش اطلاعات محصول در صفحه فروشگاه بسیار مهم است. این به مشتریان فروشگاه شما کمک می کند تا این اطلاعات را بدون مراجعه به صفحه محصول واحد مشاهده کنند. به عنوان مثال ، می توانید SKU ، موجودی موجود یا وضعیت موجودی ، وزن حمل و نقل و موارد دیگر را نمایش دهید.
شایان ذکر است که ووکامرس راه حل داخلی ندارد. این بدان معناست که ما باید از قطعات کد سفارشی یا افزونه استفاده کنیم. با این حال ، اگر افزونه های زیادی دارید ، ممکن است بر سرعت بارگذاری تأثیر بگذارند. بنابراین ، استفاده از قطعات کد توصیه شده ترین راه است.
اضافه کردن اطلاعات را به صفحه فروشگاه ووکامرس
آموزش امروز به شما نشان می دهد که چگونه می توانید SKU و وزن محصول را اضافه کنید. ما از قطعات کد سفارشی که ایجاد کرده ایم برای تغییر برخی از فایل های اصلی WooCommerce استفاده خواهیم کرد. این بدان معناست که شما باید تم کودک را نصب یا ایجاد کنید. این اطمینان می دهد که تغییرات شما در حین بروزرسانی از بین نمی روند.
مراحل افزودن اطلاعات به صفحه فروشگاه ووکامرس
در این بخش ، از عمل woocommerce_after_shop_loop_item برای افزودن اطلاعات به محصولات در صفحه فروشگاه استفاده می کنیم. همین عمل برای افزودن دکمه های “افزودن به سبد خرید” در صفحه فروشگاه استفاده می شود.
این بدان معناست که ما عملکرد خود را با اولویت بیشتری اضافه می کنیم تا اطلاعاتی که می خواهیم اضافه کنیم در بالای این دکمه ها برای هر محصول در حلقه نمایش داده شود. به منظور توضیح ، ما نحوه اضافه کردن SKU و وزن محصول را به شما نشان می دهیم.
در ادامه مراحل ساده ای وجود دارد که باید دنبال کنید:
- ابتدا وارد حساب کاربری وردپرس خود شوید و به پنل ادمین کل بروید.
- از منوی نمایش, زیر منوی ویرایشگر پوسته را انتخاب کنید, بعد از لود صفحه فایل توابع (functions.php) را باز کنید.
- کد های زیر را برای ایجاد تغییر به این فایل اضافه کنید:
/**
*SKU های محصول را در بالای دکمه های "افزودن به سبد خرید" اضافه می کند
**/
function sevencloner_shop_display_skus() {
global $product;
if ( $product->get_sku() ) {
echo '<div class="product-meta">SKU: ' . $product->get_sku() . '</div>';
}
}
add_action( 'woocommerce_after_shop_loop_item', 'sevencloner_shop_display_skus', 9 );
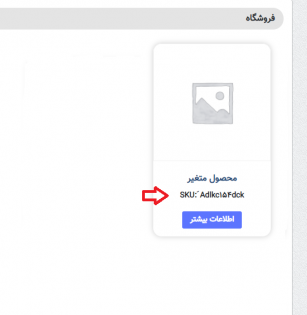
- نتیجه :

از طرف دیگر ، ممکن است بخواهید وزن محصول را درست قبل از دکمه های “افزودن به سبد خرید” اضافه کنید. تنها کاری که باید انجام دهید این است که SKU را با وزن حمل و نقل جایگزین کنید.
if ( $product->get_sku() ) {
echo '<div class="product-meta">SKU: ' . $product->get_sku() . '</div>';
}
در عوض با این یکی:
if ( $product->has_weight() ) {
echo '<div class="product-meta"><span class="product-meta-label">Weight:</span> ' . $product->get_weight() . ' ' . esc_attr( get_option( 'woocommerce_weight_unit' ) ) . '</div>';
}


