آیا می خواهید صفحه بندی را در صفحه فروشگاه فروشگاه ووکامرس خود اضافه کنید؟ صفحه بندی به عنوان فرآیند جداسازی محتوای چاپی یا دیجیتال به صفحات مجزا تعریف می شود. برای محتوای آنلاین، صفحه بندی به فرآیند خودکار افزودن اعداد متوالی برای شناسایی ترتیب ترتیبی صفحات اشاره دارد. صفحه فروشگاه ووکامرس شما از تقسیم شدن به صفحات جداگانه برای کاربرپسندتر شدن آنها سود می برد.
صفحه بندی محصولات ویترینی
علاوه بر این، اگر کنترلهای صفحهبندی را نیز اصلاح کنید، کمک خواهد کرد. بسیاری از مردم به این عنصر به عنوان یک فکر بعدی فکر می کنند و این بر طراحی کلی تأثیر می گذارد.
با این حال، اهمیت صفحه بندی ذهنی است و به محتوایی که دارید بستگی دارد. به عنوان مثال، برای نتایج جستجوی گوگل، صفحه بندی مهم است، زیرا به همان اندازه که آنها می خواهند مرتبط ترین اطلاعات را در صفحات اول به شما بدهند، چندین بار وجود دارد.
در این آموزش کوتاه خواهید دید که چقدر آسان است که بدون استفاده از افزونه صفحه بندی را اضافه کنید. اجازه دهید کمی به کدنویسی بپردازیم.
مراحل اضافه کردن صفحهبندی عددی در صفحه فروشگاه در تم فروشگاه
در اینجا مراحل ساده ای وجود دارد که باید دنبال کنید:
- وارد سایت وردپرس خود شوید و به عنوان کاربر مدیریت به داشبورد دسترسی پیدا کنید.
- از منوی داشبورد، روی Appearance Menu > Theme Editor Menu کلیک کنید. وقتی صفحه ویرایشگر تم باز شد، به دنبال فایل توابع تم بگردید تا صفحه بندی عددی را در صفحه فروشگاه اضافه کنید.
- کد زیر را به فایل functions.php اضافه کنید:
function njengah_pagination() {
if( is_singular() )
return;
global $wp_query;
$paged = get_query_var( 'paged' ) ? absint( get_query_var( 'paged' ) ) : 1;
$max = intval( $wp_query->max_num_pages );
/** Add current page to the array */
if ( $paged >= 1 )
$links[] = $paged;
/** Add the pages around the current page to the array */
if ( $paged >= 5 ) {
$links[] = $paged - 1;
$links[] = $paged - 2;
}
echo '<div class="navigation"><ul>' . "\n";
/** Previous Post Link */
if ( get_previous_posts_link() )
printf( '<li>%s</li>' . "\n", get_previous_posts_link() );
/** Link to first page */
if ( ! in_array( 1, $links ) ) {
$class = 1 == $paged ? ' class="active"' : '';
printf( '<li%s><a href="%s">%s</a></li>' . "\n", $class, esc_url( get_pagenum_link( 1 ) ), '1' );
}
/** Link to current page*/
sort( $links );
foreach ( (array) $links as $link ) {
$class = $paged == $link ? ' class="active"' : '';
}
/** Link to last page,*/
if ( ! in_array( $max, $links ) ) {
if ( ! in_array( $max - 1, $links ) )
echo '<li>…</li>' . "\n";
$class = $paged == $max ? ' class="active"' : '';
}
/** Next Post Link */
if ( get_next_posts_link() )
printf( '<li>%s</li>' . "\n", get_next_posts_link() );
echo '</ul></div>' . "\n";
}
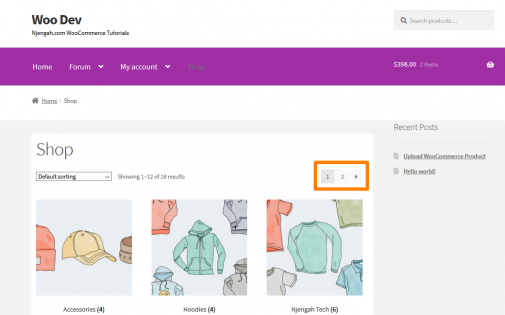
- اینم نتیجه:

اگر می خواهید این صفحه بندی را به صفحات آرشیو خود یا هر صفحه دیگری اضافه کنید، کد زیر را اضافه کنید.
<?sevencloner_pagination()); ?>
نتیجه
این یک راه ساده و سرراست برای افزودن صفحه بندی اعداد به صفحه فروشگاه فروشگاه ووکامرس ما بدون استفاده از افزونه است. شما فقط باید آن کد را در فایل function.php خود کپی کنید و تابع را در قالب archives.php خود فراخوانی کنید. علاوه بر این، باید مقداری استایل CSS اضافه کنید تا بتواند با طراحی برند شما مطابقت داشته باشد. اگر گیر کرده اید و به کمک یک توسعه دهنده ماهر وردپرس نیاز دارید، لطفا کمک بخواهید.


