بلوک اصلی برای UI در اندروید یک شی View است که از کلاس View ایجاد می شود و یک ناحیه مستطیل شکل روی صفحه را اشغال می کند و وظیفه ترسیم و مدیریت رویداد را بر عهده دارد. View کلاس پایه برای ویجت ها است که برای ایجاد اجزای UI تعاملی در اندروید مانند دکمه ها، فیلدهای متنی و غیره استفاده می شود.
ViewGroup یک زیر کلاس از کاس View است و محفظه نامرئی را ارائه میدهد که سایر View ها یا سایر ViewGroup ها را نگه می دارد و ویژگی های طرح بندی آنها را تعریف می کند.
ساختار چینش
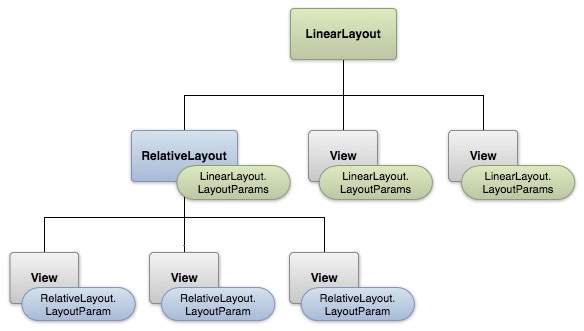
در سطح سوم ما طرحبندیهای مختلفی از UI در اندروید داریم که زیر کلاسهای کلاس ViewGroup هستند. یک طرحبندی معمولی ساختار بصری یک UI در اندروید را تعریف میکند و میتواند در زمان اجرا با استفاده از View ایجاد شود.

طرح بندی گرافیک
این آموزش بیشتر در مورد ایجاد رابط کاربری گرافیکی بر اساس طرح بندی های تعریف شده در فایل XML است و توضیحات اولیه را بطور کامل بیان کرده ایم. یک طرح بندی ممکن است حاوی هر نوع ویجت مانند دکمه ها، برچسب ها، جعبه متن و … باشد. در زیر یک مثال ساده از فایل XML با LinearLayout آورده شده است که نحوه چینش را بیان میکند:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="این یک TextView است" />
<Button android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="این یک Button است" />
<!-- دیگر GUI اجزا اینجا قرار میگیرند -->
</LinearLayout>
هنگامی که طرحبندی شما ایجاد شد، میتوانید منبع طرحبندی را از کد برنامه خود، در اجرای متد ()Activity.onCreate بارگیری کنید، همانطور که در کدهای زیر نشان داده شده است:
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
انواع لایه ها در اندروید
تعدادی Layout برای UI در اندروید ارائه شده است که تقریباً در تمام برنامه ها برای UI در اندروید برای ظاهر و احساس متفاوت از آنها استفاده خواهید کرد. در جدول پایین تعدادی از این لایه ها را آورده ایم و موارد استفاده هر کدام را توضیح داده ایم:
| لایه ها و توضیحات | ردیف |
| Linear Layout
LinearLayout یک ViewGroup است که همه فرزندان را در یک جهت، عمودی یا افقی تراز یا چینش میکند. |
1 |
| Relative Layout
RelativeLayout یک ViewGroup است که نماهای فرزند را در موقعیت های نسبی نمایش می دهد. |
2 |
| Table Layout
TableLayout نمایی است که نماها را در ردیف ها و ستون ها گروه بندی می کند. |
3 |
| Absolute Layout
AbsoluteLayout شما را قادر می سازد مکان دقیق فرزندان خود را مشخص کنید و بر روی موقعیت دقیق هر view اشراف داشته باشید. |
4 |
| Frame Layout
FrameLayout یک مکان نگهدار روی صفحه است که می توانید از آن برای نمایش یک نما استفاده کنید. |
5 |
| List View
ListView یک ViewGroup است که لیستی از موارد قابل پیمایش را نمایش می دهد. |
6 |
| Grid View
GridView یک ViewGroup است که موارد را در یک شبکه دو بعدی و قابل پیمایش نمایش می دهد. |
7 |
لایه های زیادی وجود دارند که در بالا پراستفاده ترین آنها را آورده ایم.
Attributeهای مهم یک ViewGroup
هر طرح دارای مجموعه ای از ویژگی ها است که ویژگی های بصری آن طرح را مشخص می کند. تعداد کمی از ویژگی های مشترک در بین همه چیدمان ها وجود دارد و آنها ویژگی های دیگری هستند که مختص آن چیدمان هستند. در زیر ویژگیهای رایج وجود دارد و برای همه طرحبندیها اعمال میشود:
| ویژگی و توضیحات1 | ردیف |
| android:id
یک ID است که بطور منحصر به فرد view را شناسایی میکند. |
1 |
| android:layout_width
عرض لایه را مشخص میکند و بر اساس اندازه ای که تنظیم میشود فضا را پر میکند. |
2 |
| android:layout_height
ارتفاع لایه را مشخص میکند و بر اساس اندازه ای که تنظیم میشود فضا را پر میکند. |
3 |
| android:layout_gravity
نحوه قرارگیری نما view را مشخص می کند و مشخص میکنید که view در کدام قسمت از والد قرار بگیرد. |
4 |
| android:layout_weight
مشخص می کند که چه مقدار از فضای اضافی در طرح باید به View اختصاص یابد. |
5 |
| android:layout_x
مختصات x چیدمان را مشخص می کند. |
6 |
| android:layout_y
مختصات y طرح را مشخص می کند. |
7 |
ویژگی های فاصله گذاری
| ویژگی و توضیحات1 | ردیف |
| android:layout_marginTop
فضای اضافی در سمت بالای طرح اضافه میکند و حس میکنید که از بالا دور شده است. |
1 |
| android:layout_marginBottom
فضای اضافی در سمت پایین طرح اضافه میکند و حس میکنید که از پایین دور شده است. |
2 |
| android:layout_marginLeft
فضای اضافی در سمت چپ طرح اضافه میکند و حس میکنید که از چپ دور شده است. |
3 |
| android:layout_marginRight
فضای اضافی در سمت راست طرح اضافه میکند و حس میکنید که از راست دور شده است. |
4 |
| android:paddingLeft
از سمت چپ فضای اضافی را داخل خود ویو را پر میکند و حس میکنید که از چپ فاصله گرفته است. |
5 |
| android:paddingRight
از سمت راست فضای اضافی را داخل خود ویو را پر میکند و حس میکنید که از راست فاصله گرفته است. |
6 |
| android:paddingTop
از سمت بالا فضای اضافی را داخل خود ویو را پر میکند و حس میکنید که از بالا فاصله گرفته است. |
7 |
| android:paddingBottom
از سمت پایین فضای اضافی را داخل خود ویو را پر میکند و حس میکنید که از پایین فاصله گرفته است. |
8 |
عرض و ارتفاع یک View
در اینجا عرض و ارتفاع ابعاد layout/view وجود دارد که میتوان آن را بر حسب dp (پیکسلهای مستقل از چگالی)، sp (پیکسلهای مستقل از مقیاس)، pt (نقاط 1/72 اینچ)، px( پیکسل)، میلی متر (میلی متر) و در نهایت بر حسب (اینچ) مشخص کرد.
شما می توانید عرض و ارتفاع را با اندازه گیری های دقیق مشخص کنید، اما اغلب، از یکی از این ثابت ها برای تنظیم عرض یا ارتفاع استفاده میکنند.
- android:layout_width=wrap_content به view شما می گوید که خود را اندازه خود را طوری تنظیم کند که به اندازه محتوای درون آن وجود دارد.
- android:layout_width=match_parent به view شما میگوید که خود را به انداز والد خود گسترش دهد.
مقادیر ویژگی Gravity
ویژگی Gravity نقش مهمی در موقعیتیابی شی view ایفا میکند و میتواند یک یا چند عدد از مقادیر ثابت زیر را با «|» از هم جدا کند.
مقادیر ساده
| توضیحات | مقدار | ثابت |
| جسم را به بالای ظرف فشار میدهد و اندازه آن را تغییر نمیدهد. | 0x30 | top |
| جسم را به پایین ظرفش فشار میدهد و اندازه آن را تغییر نمیدهد. | 0x50 | bottom |
| جسم را به سمت چپ ظرف فشار میدهد و اندازه آن را تغییر نمیدهد. | 0x03 | left |
| شی را به سمت راست ظرف فشار میدهد و اندازه آن را تغییر نمیدهد. | 0x05 | right |
| جسم را در مرکز ظرف در هر دو محور عمودی و افقی قرار میدهد، بدون تغییر اندازه آن. | 0x11 | center |
| در صورت نیاز، اندازه افقی و عمودی جسم را افزایش میدهد تا ظرف را کاملاً پر کند. | 0x77 | fill |
| جسم را به ابتدای ظرف فشار میدهد و اندازه آن را تغییر نمیدهد. | 0x00800003 | start |
| جسم را به انتهای ظرف فشار میدهد و اندازه آن را تغییر نمیدهد. | 0x00800005 | end |
مقادیر فیلتری
| توضیحات | مقدار | ثابت |
| جسم را در مرکز عمودی ظرف قرار میدهد و اندازه آن را تغییر نمیدهد. | 0x10 | center_vertical |
| در صورت نیاز، اندازه عمودی شی را افزایش میدهد تا ظرف آن را کاملاً پر کند. | 0x70 | fill_vertical |
| جسم را در مرکز افقی ظرف قرار میدهد و اندازه آن را تغییر نمیدهد. | 0x01 | center_horizontal |
| در صورت نیاز، اندازه افقی شی را افزایش میدهد تا ظرف را به طور کامل پر کند. | 0x07 | fill_horizontal |
| گزینه دیگری که میتوان آن را طوری تنظیم کرد که لبههای بالایی/پایینی کودک تا مرز ظرف بسته شود. گیره بر اساس گرانش عمودی خواهد بود: گرانش بالا لبه پایینی را میبندد، گرانش پایین لبه بالایی را قطع میکند، و هیچکدام هر دو لبه را قطع نمیکند. | 0x80 | clip_vertical |
| گزینه دیگری که میتوان آن را به گونهای تنظیم کرد که لبههای چپ/راست کودک تا مرز ظرف بریده شود. گیره بر اساس گرانش افقی خواهد بود: گرانش سمت چپ لبه سمت راست را قطع می کند، گرانش سمت راست لبه سمت چپ را قطع می کند و هیچ کدام هر دو لبه را قطع نمی کند. | 0x08 | clip_horizontal |
شناسایی view در xml
یک شی view ممکن است یک شناسه منحصر به فرد به آن اختصاص داده شود که View را به طور منحصر به فرد در ViewGroup شناسایی می کند. سینتکس یک ID در داخل یک تگ XML به این شکل است و میتوانید ویو را با یک شناسه منحصر به فرد مشخص کنید:
android:id="@+id/my_button"
در ادامه توضیحات مختصری درباره علائم @ و + ارائه شده است :
- علامت at-(@) در ابتدای رشته نشان می دهد که تجزیه کننده XML باید بقیه رشته ID را تجزیه و گسترش دهد و آن را به عنوان یک منبع ID شناسایی کند.
- علامت مثبت (+) به این معنی است که این یک نام منبع جدید است که باید ایجاد و به منابع ما اضافه شود.
شناسایی view در کلاس
برای ایجاد یک نمونه از شی view و گرفتن آن از طرح در کلاس، از کدهای زیر باید استفاده کنید:
Button myButton = (Button) findViewById(R.id.my_button);


