عمل چند لمسی یا Multitouch زمانی اتفاق می افتد که بیش از یک انگشت به طور همزمان صفحه را لمس کند. اندروید به ما این امکان را می دهد که این حرکات را تشخیص دهیم. سیستم اندروید هر زمان که چندین انگشت همزمان صفحه را لمس کنند، رویدادهای لمسی زیر را ایجاد می کند.
| رویداد و توضیحات | ردیف |
| ACTION_DOWN
زمانی که اولین اشاره گر صفحه را لمس کند, این رویداد اتفاق می افتد. |
1 |
| ACTION_POINTER_DOWN
برای نشانگرهای اضافی که خارج از نشانگر اول وارد صفحه می شوند. |
2 |
| ACTION_MOVE
زمانی که اشاره گری که قبلا صفحه را لمس کرده باشد روی صفحه حرکت کند این رویداد اتفاق می افتد. |
3 |
| ACTION_POINTER_UP
زمانی این رویداد اجرا میشود که یک اشاره گری غیر از اشاره گر اصلی (اولین اشاره گر) برداشته میشود. |
4 |
| ACTION_UP
زمانی این رویداد اجرا میشود که آخرین نشانگر از صفحه خارج شود. |
5 |
بررسی رویداد های لمس صفحه
بنابراین برای شناسایی هر یک از رویدادهای ذکر شده در بالا، باید متد ()onTouchEvent را نادیده بگیرید و این رویدادها را به صورت دستی بررسی کنید. به این کدها دقت کنید:
public boolean onTouchEvent(MotionEvent ev){
final int actionPeformed = ev.getAction();
switch(actionPeformed){
case MotionEvent.ACTION_DOWN:{
break;
}
case MotionEvent.ACTION_MOVE:{
break;
}
return true;
}
}
در این موارد می توانید هر محاسبه ای را که دوست دارید انجام دهید. به عنوان مثال بزرگنمایی، کوچک کردن و غیره. برای بدست آوردن مختصات محور X و Y می توانید متد getX() و getY() را فراخوانی کنید. به کدهای زیر دقت کنید :
final float x = ev.getX(); final float y = ev.getY();
متدهای لمس صفحه
به غیر از این متدها، متدهای دیگری نیز توسط این کلاس MotionEvent در اندروید برای برخورد بهتر با چند لمسی در صفحه ارائه شده است. این متدها را در ادامه نام برده ایم و هر کدام را توضیح داده ایم:
| متد و توضیحات | ردیف |
| getAction()
این متد نوع عمل انجام شده را پیدا میکند و آنرا برمی گرداند. |
1 |
| getPressure()
این متد اشاره گر صفحه را پیدا میکند و فشار فعلی این رویداد را برای اولین لمس برمی گرداند. |
2 |
| getRawX()
این متد اشاره گر صفحه را پیدا میکند و مختصات اولیه X خام این رویداد را برمی گرداند. |
3 |
| getRawY()
این متد اشاره گر صفحه را پیدا میکند و مختصات اولیه خام Y این رویداد را برمی گرداند. |
4 |
| getSize()
این متد اشاره گرهای صفحه را پیدا میکند و اندازه اولین نشانگر را برمی گرداند. |
5 |
| getSource()
این متد منبع رویداد را دریافت می کند. |
6 |
| getXPrecision()
این متد دقت مختصات X گزارش شده را برمی گرداند. |
7 |
| getYPrecision()
این متد دقت مختصات Y گزارش شده را برمی گرداند. |
8 |
مثال
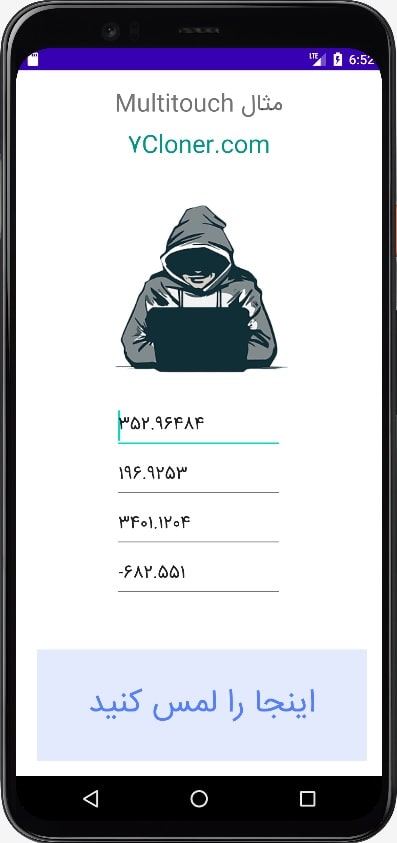
در این آموزش با یک مثال نحوه استفاده از کلاس Multitouch و رویداد های چند لمسی را نشان داده ایم. این مثال یک برنامه چک حرکتی چندلمسی اولیه ایجاد می کند که به شما امکان می دهد در هنگام انجام چند لمسی مختصات را مشاهده کنید. برای آزمایش این مثال، میتوانید آن را روی هر یک از دستگاه های واقعی و مجازی اجرا کنید.
برای اجرای این پروژه مراحل زیر را دنبال کنید و پروژه یتان را اجرا کنید:
| توضیحات | مرحله |
| ابتدا یک پروژه جدید در اندروید استودیو با یک پکیج دلخواه ایجاد کنید و ادامه مراحل را دنبال کنید. | 1 |
| کدهای درون فایل MainActivity.class را مطابق کدهای که در پایین آورده ایم تغییر بدهید. | 2 |
| کدهای درون فایل activity_main.xml را مطابق کدهای که در پایین آورده ایم تغییر بدهید. | 3 |
| برنامه را بر روی یک تلفن واقعی یا شبیه ساز اجرا کنید و تست را انجام بدهید. | 4 |
کدهای فایل MainActivity.java
package com.foray.articlelib;
import android.os.Bundle;
import android.view.MotionEvent;
import android.widget.EditText;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
float xAxis = 0f;
float yAxis = 0f;
float lastXAxis = 0f;
float lastYAxis = 0f;
private EditText ed1, ed2, ed3, ed4;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ed1 = findViewById(R.id.editText);
ed2 = findViewById(R.id.editText2);
ed3 = findViewById(R.id.editText3);
ed4 = findViewById(R.id.editText4);
findViewById(R.id.textView2).setOnTouchListener((v, event) -> {
final int actionPeformed = event.getAction();
switch (actionPeformed) {
case MotionEvent.ACTION_DOWN: {
final float x = event.getX();
final float y = event.getY();
lastXAxis = x;
lastYAxis = y;
ed1.setText(Float.toString(lastXAxis));
ed2.setText(Float.toString(lastYAxis));
break;
}
case MotionEvent.ACTION_MOVE: {
final float x = event.getX();
final float y = event.getY();
final float dx = x - lastXAxis;
final float dy = y - lastYAxis;
xAxis += dx;
yAxis += dy;
ed3.setText(Float.toString(xAxis));
ed4.setText(Float.toString(yAxis));
break;
}
}
return true;
});
}
}
فایل activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp"
android:transitionGroup="true"
tools:context=".MainActivity">
<TextView
android:id="@+id/textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:text="Multitouch مثال"
android:textSize="25dp" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/textview"
android:layout_centerHorizontal="true"
android:text="7Cloner.com"
android:textColor="#009688"
android:textSize="25dp" />
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="250dp"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true"
android:src="@drawable/abc"
android:theme="@style/Base.TextAppearance.AppCompat" />
<EditText
android:id="@+id/editText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/imageView"
android:layout_alignStart="@+id/textview"
android:layout_alignLeft="@+id/textview"
android:layout_alignEnd="@+id/textview"
android:layout_alignRight="@+id/textview"
android:hint="X-Axis"
android:textColorHint="#ff69ff0e" />
<EditText
android:id="@+id/editText2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/editText"
android:layout_alignStart="@+id/editText"
android:layout_alignLeft="@+id/editText"
android:layout_alignEnd="@+id/editText"
android:layout_alignRight="@+id/editText"
android:hint="Y-Axis"
android:textColorHint="#ff21ff11" />
<EditText
android:id="@+id/editText3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/editText2"
android:layout_alignStart="@+id/editText2"
android:layout_alignLeft="@+id/editText2"
android:layout_alignEnd="@+id/editText2"
android:layout_alignRight="@+id/editText2"
android:hint="Move X"
android:textColorHint="#ff33ff20" />
<EditText
android:id="@+id/editText4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/editText3"
android:layout_alignStart="@+id/editText3"
android:layout_alignLeft="@+id/editText3"
android:layout_alignEnd="@+id/editText3"
android:layout_alignRight="@+id/editText3"
android:hint="Move Y"
android:textColorHint="#ff31ff07" />
<TextView
android:id="@+id/textView2"
android:layout_width="match_parent"
android:layout_height="120dp"
android:layout_alignStart="@+id/imageView"
android:layout_alignLeft="@+id/imageView"
android:layout_alignParentBottom="true"
android:clickable="true"
android:focusable="true"
android:gravity="center"
android:text="اینجا را لمس کنید"
android:textColor="#ff5480ff"
android:background="#E4EAFD"
android:textSize="35dp"
android:typeface="sans" />
</RelativeLayout>
بعد از تغییر کدها درون پروژه خودتان و ذخیره سازی آن, میتوانید آن را اجرا کنید. بعد از اجرا میتوانید تمرکز برنامه را روی رویدادهای چند لمسی و موقعیت های کلیک در اندروید ببینید. برای تست بر روی قسمت پایین که مشخص کردیم کلیک کنید یا روی آن کلیک خود را جابه جا کنید, نتیجه به این صورت خواهد بود :