اخیراً پس از ایجاد یک سایت جدید با افزونه ووکامرس، یکی از مراحل جادوگر onboarding به شما امکان می دهد تا در امتداد موضوع Storefront WooCommerce نصب کنید که چیز خوبی است. اگر قصد دارید موضوع را به عنوان موضوع فروشگاه ووکامرس خود نگه دارید، باید آن را سفارشی کنید. یکی از رایج ترین مشکلات این موضوع، پیوندهای اعتباری پاورقی دائمی است که بسیاری از کاربران مایل به حذف یا جایگزینی آن هستند. همچنین ممکن است بخواهید ویژگی های سفارشی بیشتری مانند روش های پرداخت پشتیبانی شده، نمادهای اجتماعی، اطلاعیه کوکی و موارد دیگر اضافه کنید.
در این پست به شما نشان می دهم که چگونه می توانید پیوندهای اعتباری فوتر فروشگاه را ویرایش و حذف کنید و کد و مراحلی که باید انجام دهید را به اشتراک می گذاریم. من همچنین یک راه حل پلاگین پیدا کردم زیرا اکثر کاربرانی که این پست را می خوانند به یک راه حل سریع برای سفارشی کردن کامل پاورقی Storefront نیاز دارند.
من همچنین در حال حاضر مشغول کار بر روی یک افزونه سفارشی سازی تم Storefront پیشرفته هستم که به کاربران کمک می کند تا Storefront را به یک تم ووکامرس با کیفیت عالی تبدیل کنند.
اگر نمیخواهید فایل functions.php را ویرایش کنید یا قطعههایی را اضافه کنید و ترجیح میدهید از یک افزونه استفاده کنید، من یک افزونه برای حذف لینکهای اعتباری پاورقی برای شما ایجاد کردهام، میتوانید افزونه را از اینجا پیدا کنید.
لینک های اعتباری پاورقی فروشگاهی
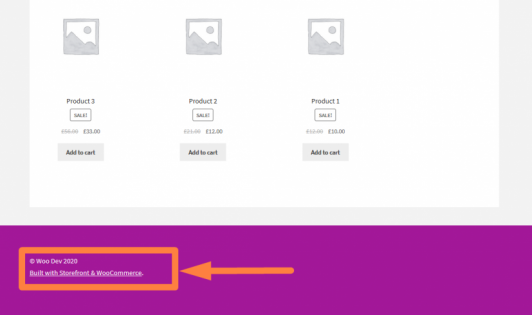
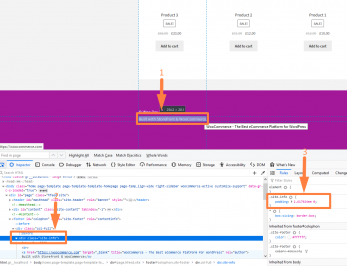
یکی از کارهایی که باید انجام دهید این است که پیوند ساخته شده با ویترین و فوتر ووکامرس را که در تصویر زیر نشان داده شده است حذف کنید:

روشهایی که میتوانید پیوند پاورقی موجود در موضوع ووکامرس را حذف کنید، در زیر آمده است:
- به دنبال قلاب اقدام اعتبار فروشگاه در توابع الگو بگردید
- عملکرد برگشت به تماس قلاب اکشن ویترین فروشگاه را پیدا کنید
- برای حذف قسمت ناخواسته ای که با ویترین و ووکامرس ساخته شده است، عملکرد برگشت به تماس را ویرایش کنید.
- آن قسمت ها را با application_filters حذف کنید و کپی رایت و جزئیات تاریخ را در تابع بگذارید.
- یا می توانید از remove_action برای حذف اکشن استفاده کنید
- همچنین میتوانید از ویژگی CSS display برای حذف با تنظیم آن برای نمایش استفاده کنید: none
- در نهایت، میتوانید از تم فرزند برای نوشتن تابع جدید storefront_credit() استفاده کنید که تابع تم پیشفرض را لغو میکند.
اجازه دهید جزئیات نحوه عملکرد هر یک از این گزینه ها را توضیح دهم:
شماره 1) ویرایش تابع Callback برای حذف ساخته شده با فروشگاه و پیوند پاورقی ووکامرس
دادن اعتبار به ووکامرس و موضوع Storefront چیز خوبی است، اما پیوندهای پاورقی همیشه ترافیک را از وب سایت شما خارج می کنند. اگر میخواهید این موضوع را حفظ کنید، باید پیوند پاورقی ساخته شده با ویترین و ووکامرس را حذف کنید.
وقتی این تم را نصب کردم از سادگی آن خوشم آمد و میخواستم از آن برای تصویرسازی در آموزشهایم استفاده کنم. به دلایلی، من پیوندهای اعتباری پاورقی را دوست ندارم و همیشه می خواهم بلافاصله از شر آنها خلاص شوم و سفارشی سازی تم را شروع می کنم.
ساخته شده با فروشگاه و محل پیوند پاورقی ووکامرس
وقتی فوتر. بنابراین برای حذف آن می دانستم که با استفاده از اکشن هوک در آنجا اضافه شده است و البته از چیزی شبیه به آن استفاده خواهم کرد remove_action
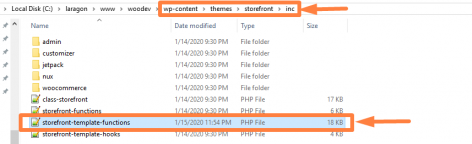
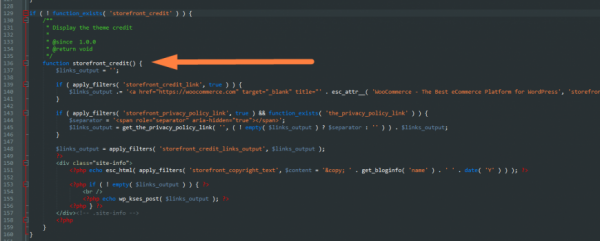
بنابراین بلافاصله شروع به جستجو برای قلاب اکشن کردم و یافتن مکان آن برای همیشه طول کشید، اما در نهایت، آن را دریافت کردم. این تابع callback با نام storefront_credit است و مسیر مکان به صورت زیر است:
wp-content/themes/storefront/inc/storefront-template-functions.php

در ویرایشگر کد، باید به دنبال خط شماره 129 یا حدود آن بگردید.

اگر میخواهید از تم ویترین فروشگاه برای ایجاد یک تم سفارشی ووکامرس استفاده کنید که قرار نیست آن را بهروزرسانی کنید، میتوانید این عملکرد پاسخ به تماس را ویرایش کنید تا آن قسمت را حذف کنید و آن را جایگزین یا بدون پیوندهای پاورقی اعتباری بگذارید. در این مورد، کد موجود در آن تابع پاسخ به تماس می تواند به این تغییر کند:
if ( ! function_exists( 'storefront_credit' ) ) {
/**
* Display the theme credit
*
* @since 1.0.0
* @return void
*/
function storefront_credit() {?>
<div class="site-info">
<?php echo esc_html( '© ' . get_bloginfo( 'name' ) . ' ' . date( 'Y' ) ); ?>
</div><!-- .site-info -->
<?php
}
}
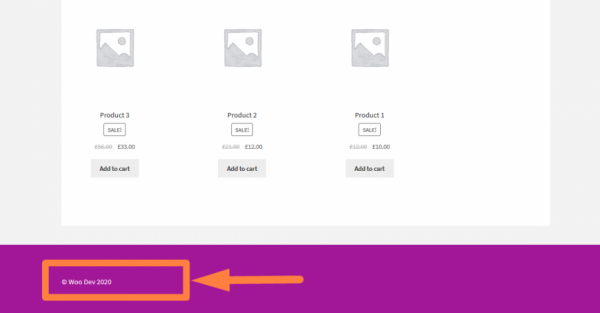
نتایج باید این باشد که پیوند ساخته شده با فروشگاه و فوتر ووکامرس را حذف کنید و نام سایت، حق چاپ را بگذارید و باید به شکل زیر باشد:

شماره ۲) از CSS برای حذف لینک های ساخته شده با فروشگاه و ووکامرس فوتر استفاده کنید
این روش کمترین اثربخشی است زیرا فقط نمایان بودن پیوند پاورقی را پنهان می کند. شما فقط باید طبق شکل زیر با استفاده از ابزار Inspect Browser کلاس پیوند پاورقی را پیدا کنید:

اکنون فقط باید نمایشگر را اعمال کنیم: قانون none در یک کلاس site-info به صورت زیر:
.site-info a {
display: none;
}
این به سادگی پیوند پاورقی را هدف قرار داده و آن را پنهان می کند. همچنین می توانیم از قانون دید به صورت زیر استفاده کنیم:
.site-info a {
visibility: hidden;
}
#3) از remove_action برای حذف لینک پاورقی ووکامرس استفاده کنید
حذف اقدام روش سریع دیگری برای حذف پیوند پاورقی بدون ایجاد مشکل در بهروزرسانی آینده این موضوع است.
در این صورت باید فوتر remove را در فایل functions.php theme child اضافه کنید. در این حالت تابع remove_action باید به صورت زیر باشد:
remove_action('storefront_footer', 'storefront_credit',20);
4) از تابع Child Theme برای لغو پیوند پاورقی استفاده کنید
در نهایت، میتوانید تابع را به functions.php theme کپی کنید و لینکهای اعتباری خود را اضافه کنید یا چیزی شبیه به این کد کنید:
/**
* Display custom WooCommerce shop credit message
*/
function storefront_credit() {
?>
<div class="site-info">
<?php echo esc_html( apply_filters( 'storefront_copyright_text', $content = '© ' . get_bloginfo( 'name' ) . ' ' . date( 'Y' ) ) ); ?>
<?php if ( apply_filters( 'storefront_credit_link', true ) ) { ?>
<br /> <?php echo '<a href="https://njengah.com" target="_blank" title="' . '" rel="author">' . esc_html__( 'Built by Joe ', 'storefront' ) . '</a>' ?> and <a href="https://yourdomain.com" title="Your Company Name">Your Company Name</a>.
<?php } ?>
</div><!-- .site-info -->
<?php
}
شما می توانید قسمت را با دامنه من و متن را با نام دامنه مربوطه و متن ترجیحی خود جایگزین کنید.
نتیجه
همانطور که در این پست مشاهده می کنید راه های مختلفی وجود دارد که می توانید لینک اعتباری فوتر ووکامرس را حذف کنید. این بستگی به اهداف شما یا تجربه برنامه نویسی شما دارد. اگر یک توسعهدهنده ووکامرس هستید و میخواهید از قالب فروشگاهی بهعنوان یک تم شروع استفاده کنید، ویرایش مستقیم تابع callback باید راهی برای انجام این کار باشد. امیدوارم اکنون بتوانید لینک های ساخته شده با ویترین و فوتر ووکامرس را بدون هیچ مشکلی حذف کنید. اگر مشکلات دیگری در توسعه ووکامرس دارید، همیشه می توانید برای مشاوره و راهنمایی بیشتر در تماس باشید.


